An image thumbnail not just makes your image gallery looks beautiful but also provides the preview of the content. There are two types of thumbnail out there one is image thumbnail and another one is video thumbnail. Thumbnails not only make your website looks beautiful but also improves your site navigation to let visitors stay on your website for longer time. Below, we have compiled a list of Best jQuery Image Thumbnail plugins by which you can create beautiful thumbnails for your websites to make them look distinctive and beautiful.
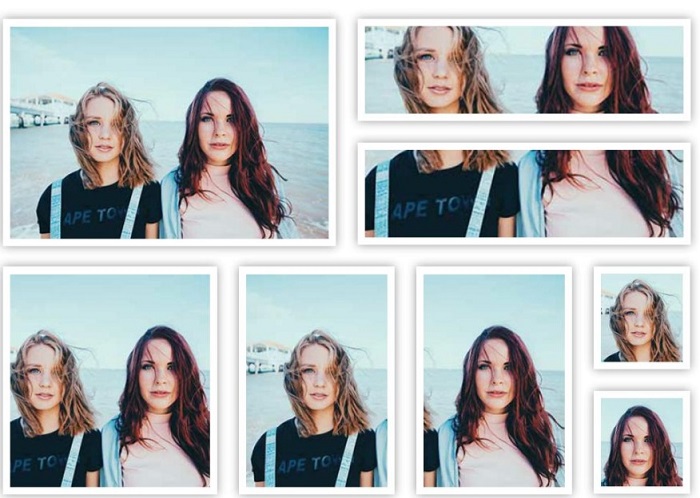
1. jQuery Thumbnail Gallery with Lightbox

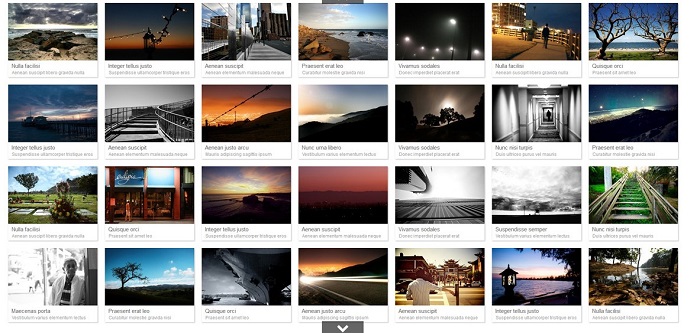
The Ultimate Thumbnail gallery comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
This plugin has myriad of features like thumb orientation, specify size limits, grid or line layout, fixed size possibilities, supports any HTML element inside, callbacks and much more.
Demo & Download
2. WP Thumbfx

Enrich your website experience with WPThumbFx, a WordPress jQuery animation plugin that brings your images and content in your articles to life. Create unique animated effects effortlessly without any knowledge of jQuery. All effects are responsive and adapt perfectly for all device resolutions like mobiles, tablets and desktops.
Demo & Download
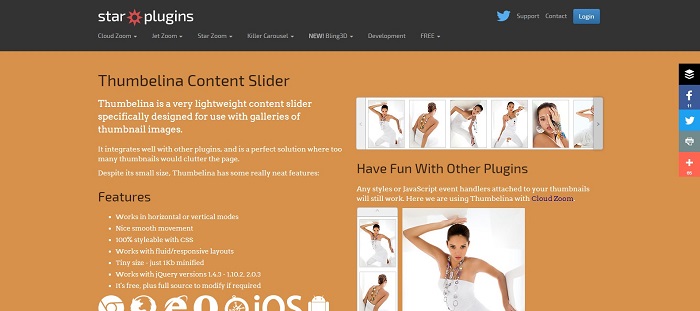
3. Thumbelina

Thumbelina is a very lightweight jQuery content slider designed for galleries of thumbnail images. It integrates well with other plugins, and is a perfect solution where too many thumbnails would clutter the page. It works in horizontal or vertical modes, nice smooth movements, works with fluid/responsive layouts, tiny size, and much more.
Demo & Download
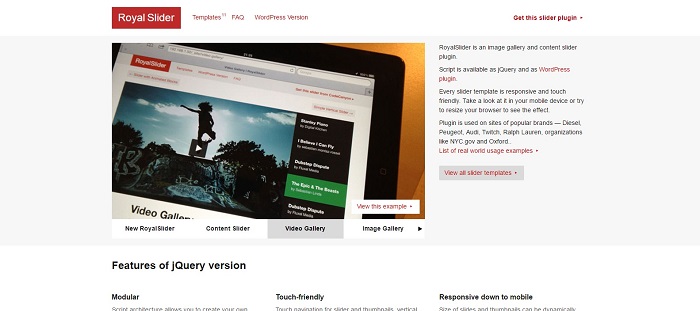
4. jQuery Royal Slider

This is one of the most popular jQuery slider plugin which has functionality to create image thumbnails for your image galleries. This plugin doesn’t include fancy animations, Royal slider is easy to use and unique jQuery slider plugin which helps you to create dynamic image galleries, effects and animations for your websites.
Demo & Download
5. jQuery Thumbnail Scroller

A cool jquery/css thumbnail scroller plugin inspired by the ones made in Flash. It works by cursor movement or next/previous buttons, has auto-scrolling feature and it’s simple to configure and easy to style through css.
Demo & Download
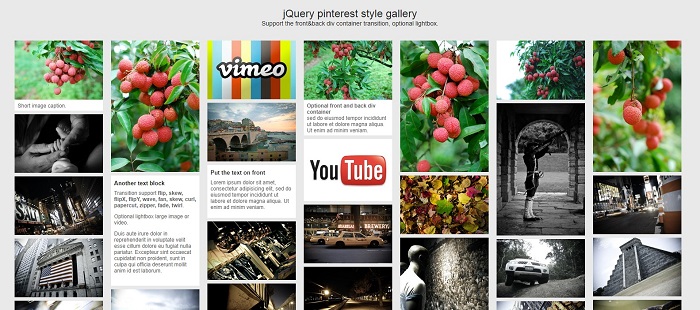
6. jQuery Pinterest Style Plugin

This is another cool jQuery image thumbnail plugin which helps you to create image thumbnail for your image galleries. This plugin includes lightbox support, CSS3 animation, transition style, video support and much more.
Demo & Download
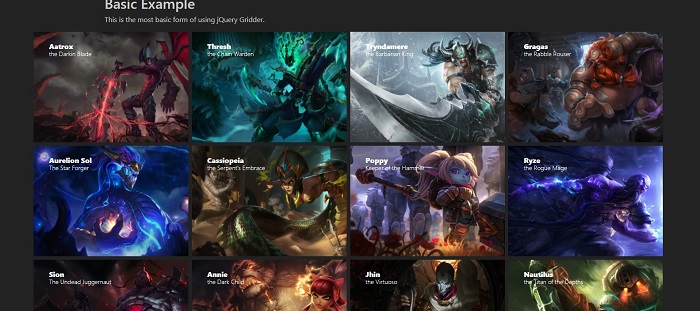
7. jQuery Gridder

Gridder is a jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images.
Demo & Download
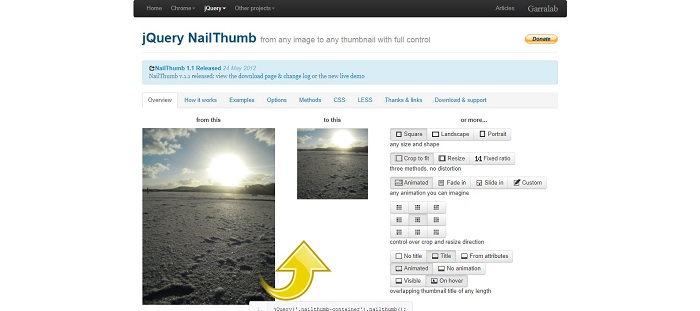
8. NailThumb

With NailThumb jQuery plugin create thumbnails easily from high-res images, without any distortion, with one line of code. You can even decide thumbnail dimensions directly from CSS. It Integrates perfectly with any media gallery, even more useful in dynamic web application when you can face any shape or size.
Demo & Download
9. jQThumbs

jQThumb is a jQuery plugin to create thumbnails from images proportionally and also an alternative for background-size in older browsers. It even works on IE6 from jQuery V1.3 and above.
Demo & Download
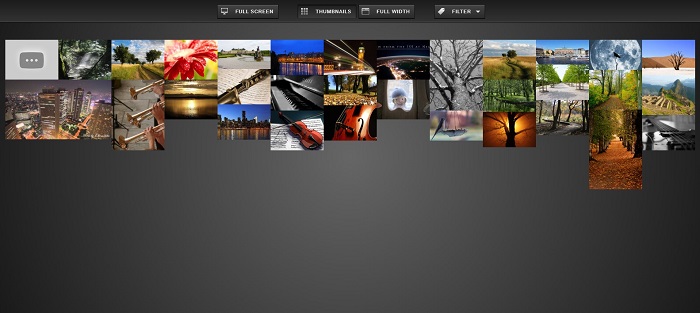
10. Nova Gallery

Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You have the option of presenting your items in two different modes, which are a Thumbnail Grid and Full-width view, and you also have the option of switching between the two modes. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories.
Demo & Download




