Have you ever wished there was an easy way to guide your visitors through different features of your website? Well, you can still achieve this by using jQuery website tour plugins which enable users to display overall functionality of a website in elegant and promising style. In this article we have compiled a list of Fresh and Best jQuery Website Tour plugins by which you can create dynamic and beautiful website tours, step by step walkthroughs, and instructional guides.
1. Simple Virtual Tour

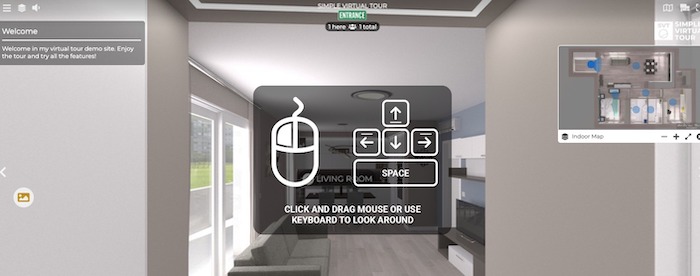
Simple Virtual Tour has been developed entirely in php, html and jQuery. It’s simple and intuitive: just use the backend to create as many virtual tour you want! This jQuery website tour plugin is bundled with several nifty features like – transition effects, passcode / leads form to protect rooms access, advertisements, multi room’s view (virtual staging), info box, image’s gallery / slideshow video, voice commands support, google analytics integration, real time view of visitors and much more.
Demo & Download
2. jQuery Website Tour for WordPress

This plugin allows you to create multiple tours on your website with jQuery. This can be very useful if you want to explain your users the features of your website in an interactive way. You can create tours that are spanning over multiple pages and link tours together. Easily add your tour slides with our “point-and-click-interface”.
This jQuery tour plugin has myriad of features like create multiple tours, 6 different color schemes, add tours with easy point and click interface, easy native WordPress interface, optional auto play website tour and cross browser support.
Demo & Download
3. iPanorama 360°

iPanorama 360° Virtual Tour is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions. Additionally, it has an awesome feature called virtual tour which allowed the user to navigate from one scene to another. Also, it supports hotspots for providing information about any part of the scene or for creating interactive tours.
It uses their own tooltip system, you can enrich it with text, images, video and other online media. Use this plugin to create interactive tours, maps and presentations. The plugin can be deployed easily. It runs on all modern browsers and mobile devices like iOS, Android and Windows.
Demo & Download
4. iTour

The plugin gives you the opportunity to tell you about the functionality of any interface. In addition, the plugin «itour» can perform the function of teaching, display the task, prompt you what to do and follow up on implementation of tasks. This is the most flexible and functional plugin among all his analogs.
Demo & Download
5. PageTour.js

PageTour.js is a lightweight tour composer to guide your visitors, onboard new users, highlight new features, make your product easier and build a stunning online user experience.
It is built on top of cutting-edge technologies to provide the best experience that’s possible. It has a simple architecture, an easy-to-use integration capabilities and supports modern features like responsiveness, animations, theming, templating, call-to-action and much more.
Demo & Download
6. 360 Virtual Tour

The 360 Virtual Tour is a responsive JavaScript plugin for displaying 360 degree virtual tours directly in the Browser. Now there is no need to segregate the 6 side of panoramic photo. Using 360 Virtual Tour you can use just One 360×180 panoramic photo for making a virtual tour. 360 Virtual Tour is simple to use. All changes you can do on index.html file. You don’t need to have advanced programming knowledge for making a Virtual Tour. You can link the URL of your panoramic photo, link audio file and turn on or off auto scroll option.
Demo & Download
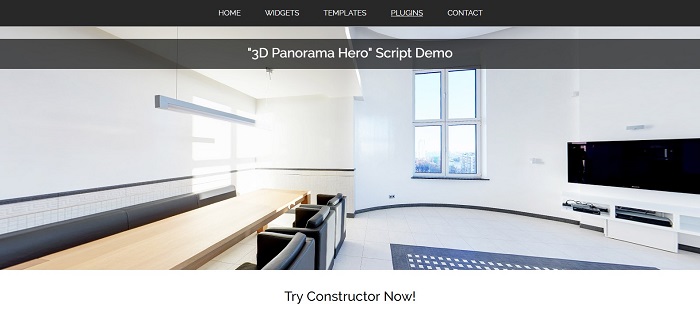
7. 3D – Tour Hero

This script helps you to add Virtual 3D Tour to your site. This plugin comes with convenient API , control settings, load animation, links to 3D tour creation, start camera direction, easy to use and detailed documentation.
Demo & Download
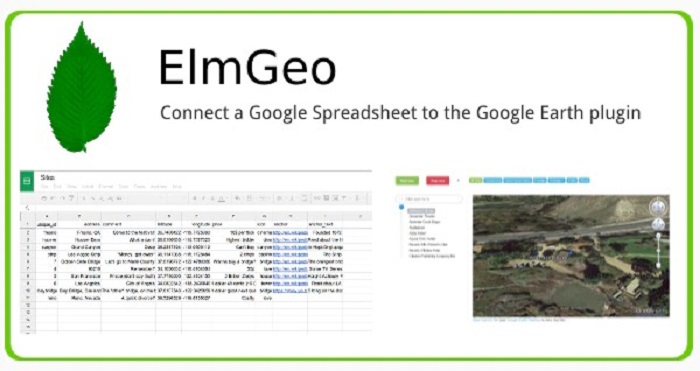
8. ElmGeo

ElmGeo leverages the awesome Google Earth browser plugin to help you create tours of your geosites on a 3D map. Use Google Earth to keep your visitors a few minutes on your site: they will tour your geosites on a single click, flying from one site to the other in an automated fashion.
Demo & Download
9. WebSite Tour Builder for WordPress

Web Site Tour Builder for WordPress is a powerful jQuery tour plugin, which can be used as a site tour, helpers, guides or tooltips. You can use this jQuery website tour plugin for your website, products, applications, landing pages and something else.
WebSite Tour Builder gives you the ability to create amazing frontend tour which easily arouse visitor interest, with a user friendly backend, highly customizable solution to build your tour into your site.
Demo & Download
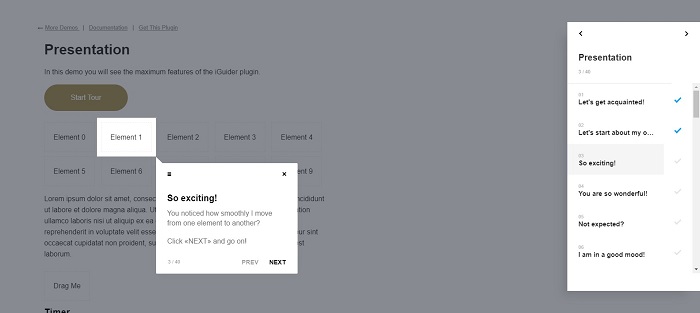
10. iGuider

An interactive, responsive, and smart guide for web page elements using jQuery and CSS3. Works great for dynamic pages, single-page apps, static pages as well as multi-pages projects.
Demo & Download
11. Tourist Guide

This jQuery website tour Plugin is a handy tool tour create website tours for your visitors. It’s the perfect tool to gain attraction and reach more time spent on your website. Useful for introduce your site for new visitors, to indroduce the new design of your site or to help users to learn the usage of your site.
The plugin is cross-browser compatible and works out of the box, it’s horribly easy to use and customize and has advanced animation engine. Users hardly accept old sites with new design as they feel uncomfortable.
Demo & Download
12. JoyRide 2

And last but not least the evergreen Joyride2 which lets you take control of how people interact with your tour JoyRide 2 has many new features like works on every screen size, replaced counters with the .next() method, cookie support, position the nub per tooltip, modal style tooltips, support for data-class and much more.
Demo & Download




