When an image will be used on a web page, editing is usually performed by plugins and applications built for it. For advanced image effects, editing and cropping, you can go with various image editing tools, like Photoshop, paint etc.
But for simple ones, using JavaScript can be good choice. And, that leaves the original image un-edited so we can always change the filters applied.
In this article we have compiled a list of 15 jQuery Image Effects Plugins which you can use to perform various effects and animations on your images and can make them beautiful and adorable.
With the following plugins you can create several effects such as blur, rotation, watermark, shake, puzzle and much more.
Don’t Miss —
15 Best jQuery Panorama Plugins
25 Best jQuery Slideshow Plugins
15 Best jQuery 360 Degree Image Rotation Plugins for 2017
1. Remark jQurey Plugin

The Remark Plugin creates caption and description for images block tags. And it can draw well designed overlay headline. The Remark Plugin highly customizable and it has headline and credit mode. Also Redactor Plugin will add Remark to Images, which are inserted on Redactor editor.
Demo & Download
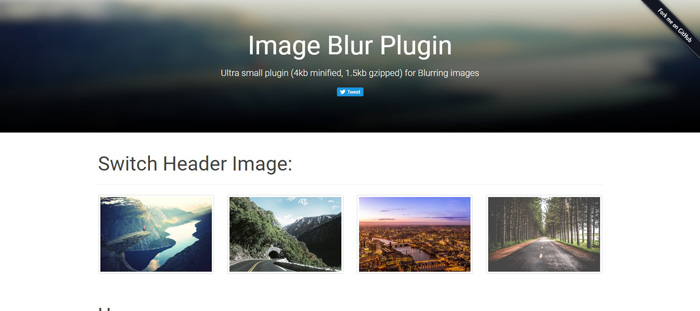
2. Background Blur

Background Blur plugin is an ultra small, cross browser jQuery plugin for blurring images.
Demo & Download
3. jQuery Select Areas

jQuery-select-areas is a jQuery plugin that let you select multiple areas of an image, move them and resize them.
Demo & Download
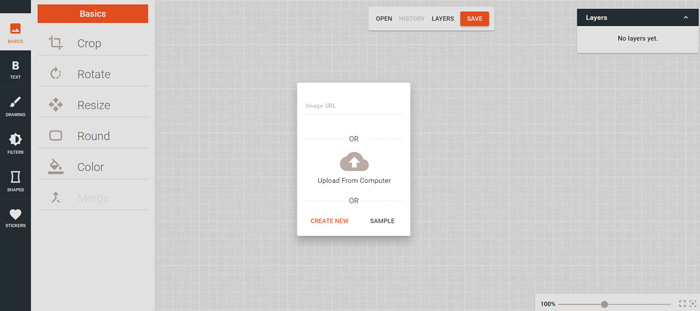
4. Pixie

Pixie is a photo editing & manipulation application. It is perfect for integration into other projects or personal and other use. Unlike other similar products it is built with html5 and JavaScript and not outdated technologies like flash. This makes Pixie future-proof, allows for much better performance and cross-device compatibility.
Demo & Download
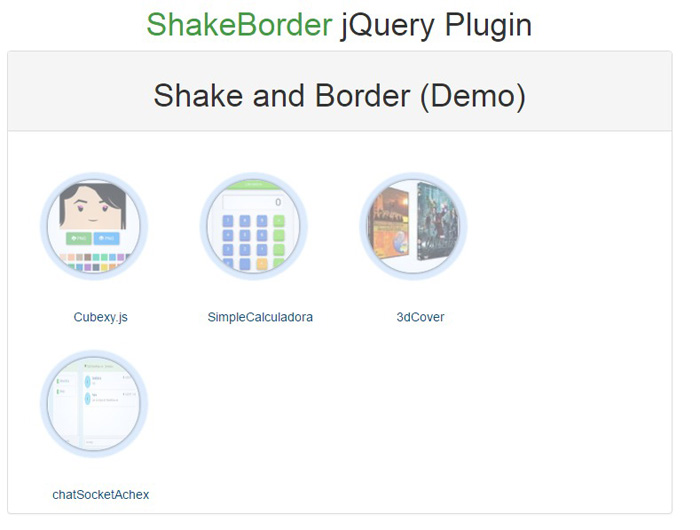
5. ShakeBorder

ShakeBorder is a jQuery plugin to create shake and border effects. It can be customize and very easy to use.
Demo & Download
6. jQuery Shakker

jQuery Shakker is a jQuery plugin to give any image a shakky effect. It’s pretty easy to use.
Demo & Download
7. SVG Avatars Generator
![]()
This jQuery integrated script (with some PHP files on a server side) lets your visitors to create custom avatars. The Avatars Generator is based on SVG (Scalable Vector Graphic), which is supported by all modern browsers and does not depend on screen resolutions. As a result your visitors can download their avatars as SVG file or as PNG one (2 size options) which is converted from vector graphic parts.
The integration of the SVG Avatars creator is quite simple too. This script has responsive interface and doesn’t use any usual images, like JPGs or PNGs (except for downloading), only vectors, which give us clean and perfect look on any devices including Retina.
Demo & Download
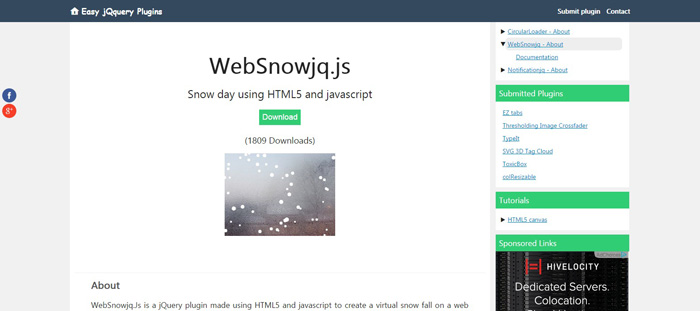
8. Websnow

WebSnowjq.js is a jQuery plugin made using HTML5 and JavaScript to create a virtual snow fall on a web page. WebSnowjq.jks is compatible with all browsers supporting HTML5. No effort is required to integrate WebSnowjq.js in a website.
Demo & Download
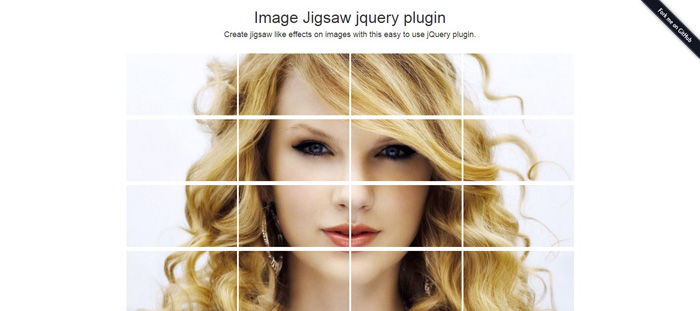
9. Image Jigsaw

Image jigsaw is a jQuery plugin to easy convert any image to image based jigsaw puzzle.
Demo & Download
10. Thumbfx

It is a jQuery animation plugin that brings your images and content to life. Create unique animated effects effortlessly without any knowledge of jQuery. All effects are responsive and adapt perfectly for all device resolutions like mobiles, tablets and desktops.
Demo & Download
11. Crossfade.js

Crossfade.js is a tiny jQuery plugin for crossfading images as you scroll down a page.
Demo & Download
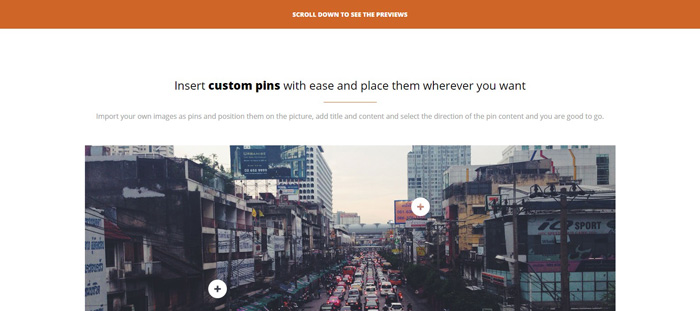
12. iMapper

iMapper – jQuery/HTML5/CSS3 Image Mapper is a simple, yet powerful plugin that lets you select an image of your choice and pin stuff on it. It offers several embedded pins which offer special functionality, as well as the ability to import your own pins with the basic functionality. It is very intuitive and easy to use, and it will take but moments to set up your image with pins and customize the content connected to each of these pins.
Demo & Download
13. Watermark

jQuery plugin Watermark help you seal batch of images, like a stamp tool. Because this plugin is written in HTML5 and Javascript, so it will operate without a server for image processing, bandwidth limit is no longer the thing you need to worry. Suitable uses for low-bandwidth web server, or web creation services, free forums without management server as Blogspot, Forumotion, and much more.
Demo & Download
14. Neatshowjs

neatShow.js is a jQuery plugin to fade in images beautifully on your website.
When neatShow is applied to an image, it will wait until the image has finished downloading, then instantly fades it in regardless of other images or activity on the page. Works reliably with all images in any state, including downloading, download complete and cached.
Demo & Download
15. Pieces

Pieces allows you to split an image into tiles and animate them with amazing effects. It comes with 300 ready-to-use animations and with a tool that let you create your animation packs. You can use it both with JavaScript and html markup. With Pieces you can control tiles dimension, speed, stagger, so on.
Demo & Download




