Scrolling is a way to quickly and easily add flair to your web pages, giving your users an experience they weren’t expecting. A beautiful scroll effect not only grabs user attention but makes your website beautiful and visual stunning.
We can create myriad of scrolling effects like full stories that move horizontally or vertically across a screen, create effects that make it seem like bubbles and other shapes are taking over screens; we can create backgrounds that seem to have depth of field and many more.
For this article we have showcased a list of 25 jQuery Scroll Plugins that will help you to create beautiful scroll effects and take your websites a level ahead from your competitors.
Let us know which one is your favourite jQuery Scrolling Plugins and why by posting a comment below.
1. DD Scroll Boxes

DD Scroll Box makes it a breeze to turn any DIV content on your page into a scroll box, animating them into view when the user scrolls up or down the page past a certain amount. Vanilla JavaScript and CSS3 powered for a lightweight, smooth experience.
Demo & Download
2. PrognRoll

PrognRoll is a tiny jQuery plugin that creates scroll progress bar on the page. You can also customize the progress bar.
Demo & Download
3. Changing Background Color While Scrolling

A simple jQuery plugin for changing background color while scrolling.
Demo & Download
4. jQuery Web Ticker

This is a jQuery News Ticker plugin that allows you to have items scrolling indefinitely across the screen. It uses some fancy calculations to ensure smooth continuous transitions.
The Web Ticker content can be varied, including text, image lists or even custom styled items. The Web Ticker API can also be used to control the scrolling, and content programmatically.
Demo & Download
5. RollBar

RollBar plugin was created with idea to replace standard browser scrollbars and make them customizable to fit perfectly in almost any site design.
This plugin can be used not only as replacement of native browser scrollbars, but even to create slideshows with external controls. Among other features RollBar can auto adjust to window size, recognize touch events on Android and iOS devices and respond to custom jQuery events to scroll content.
Demo & Download
6. ViewScroller.js

This plugin helps you create amazing one-page scrolling application with minimal effort. ViewScroller.js works on all modern browsers (and some old ones for example IE 8-9) on any device like mobile phones, tablets and desktop computers.
It uses CSS3 transitions and jQuery animations depend on browser abilities. It’s important because some old browsers like IE8 have no CSS3 support. ViewScroller.js has been tested also on Browserstack.
Demo & Download
7. jQuery Scroll Indicator Bullets

A JQuery plugin to create a scroll indicator bullet navigation on the right side of the screen. The plugin creates bullets for all matching DOM elements that contain an ID. The order of the bullet points reflects the order of the elements in the DOM. Therefore the plugin works best with a set of vertically stacked divs.
Demo & Download
8. Scroll Top Advanced

This plugin allows you to fixed/fluid grids or navigate to custom “ID” or “class” with 35+ CSS3 animations. It is purely based on CSS3 and Font Awesome Icons. It’s tested with all modern browsers and works perfectly with almost every theme.
Demo & Download
9. Section Scroll

Section Scroll is a jQuery plugin for automatically making scrollable sections navigation. You can create one page scrolling website with this plugin.
Demo & Download
10. Floating Scroll

The general purpose of the plugin is to provide some lengthy containers on the page with a separate horizontal scroll bar, which does not vanish from sight when the entire page is scrolled. So, the user will always be able to scroll the container even if its own scroll bar is hidden from view.
Moreover, the plugin displays such an additional floating scroll bar only in case of actual need, i.e. the floatingScroll does not result in unnecessary scroll bar duplication. So, one uses the floating scroll bar only if the “native” one is out of sight.
Demo & Download
11. Scrollanim

Scrollanim is a CSS3 and fixed/fluid grids that work everywhere. It is a JavaScript library to create stunning scroll animations that work everywhere. It’s open-source (MIT), free and easy to use.
Demo & Download
12. Scrollgress

Scrollgress is a simple, lightweight jQuery plugin used to display a progress bar at the top of the page that fills up as the user scrolls.
Demo & Download
13. Popscroll

Popscroll is a good way to get user friendly attention for your Fanpage. It doesn’t distract the user while browsing. When the user reached the end, the Popscroll Box is shown.
Demo & Download
14. Horizon Swiper

Horizon Swiper is a lightweight and free jQuery swiper plugin. It has many options and it works with your simple native browser scrolling.
Demo & Download
15. TotalScroll

TotalScroll plugin was created for multicolumn websites and with it you can adjust your menu column or sidebar’s scrolling speed. Column scroll speed is set as a value between 0-1, where 1 corresponds to default browser scrolling speed. Also TotalScroll can control amount of offset for every column and prevent it from being scrolled too much.
Among other with TotalScroll you can make any column sticky simply by assigning a “ts-sticky” class; use its build-in “Reveal on Scroll” feature to add CSS3 animations to the content as you scroll down the page. Also plugin is fully responsive and works with most fixed/fluid grids.
Demo & Download
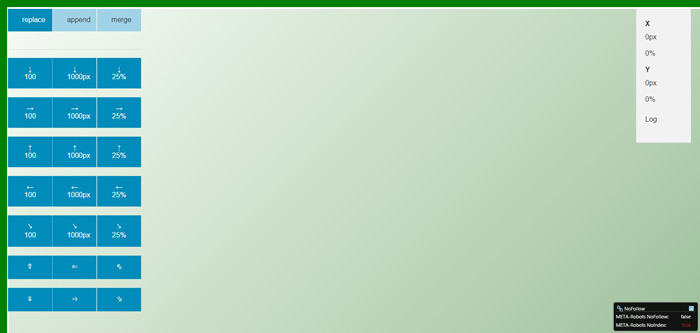
16. jQuery.Scrollable

jQuery.scrollable manages animated scrolling in windows, scrollable elements and iframes. It frees you from handling gotchas and edge cases and offers convenient, flexible options for animation.
Demo & Download
17. Jankyscroll.js

jankyscroll.js is a JavaScript scrolling plugin that doesn’t need to exist. With this plugin you can put a little jank in your scroll, or a lot.
Demo & Download
18. jQuery Limarquee

liMarquee is a jQuery plugin that allows you to move/scroll any web page elements – images, text, tables, form elements, etc. It’s customizable news ticker / marquee plugin.
Demo & Download
19. Smart Scroll

smartscroll is a tiny jQuery plugin that has these independent features: Section scrolling (Scrolljacking), Auto-hash (Updates the URL hash based on current position on page) and Responsive.
Demo & Download
20. Fancy Scroll

fancyScroll plugin was written as a base for creating one-page sites. It provides methods for linking menu with sections of one-page site and scroll from one section to another with easing. But the key feature of fancyScroll plugin is that it gives you control over sections’ background images, especially their offsets and speed with which they move relatively to the content and page itself. Unlike other plugins for page scroll, fancyScroll is written in native JavaScript what makes it small and fast.
Demo & Download
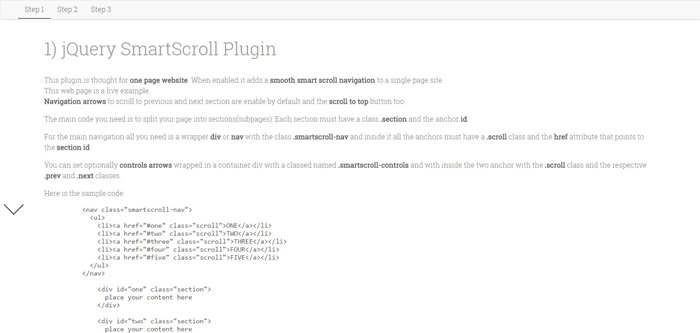
21. jQuery SmartScroll Plugin

This plugin is thought for one page website. When enabled it adds a smooth smart scroll navigation to a single page site. Navigation arrows to scroll to previous and next section, and the scroll to top button are enable by default too.
Demo & Download
22. Endless River

Endless River is a jQuery plugin that animates content and make it scroll endlessly. EndlessRiver will calculate the best width for the li element and keep speed constant.
Demo & Download
23. Scrollport.js

Scrollport.js is a new jQuery plugin for scrolling animation. Plugin can not only animate the scroll, but also to assign references by clicking on which to begin the animation.
Demo & Download
24. HorizonScroll.js

This is a jQuery plugin which allows for websites to page(scroll by set width) left and right horizontally. Horizontal scroll sites offer a new and unique way to develope sites!
Demo & Download
25. Scroll to Top Bottom Control

Scroll to Top – Bottom Control a simple plugin for jQuery which allows you to create scroll to top button for your webpages. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly. Bottom Control is compatible with all modern web browsers and jQuery versions 1.7-1.9.x.
Demo & Download




