jQuery chart plugins allow you to create interactive chart to visualize your data in the form of pie, line, bar and many other type of charts. These charts are pretty vital in order to understand the flow of complex data for your projects.
For this article I have amassed a list of 12 Best jQuery Chart Plugins for developers which are capable of creating responsive and interactive charts for your projects and applications easily. Please find the list of jQuery chart plugins below and let us know which one is your favorite by posting a comment below.
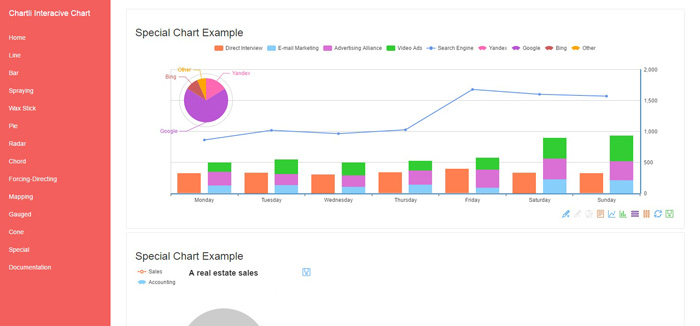
1. Chartli

Chartli is a jQuery plugin which allows you to create interactive charts easily. This plugin includes several handy features like interactive chart elements, change color easily, change chart type, save as PNG images all charts and includes detail documentation for easy use.
Demo & Download
2. OrgChart

OrgChart is a simple and direct organization chart plugin based on pure DOM and jQuery.
Demo & Download
3. jQuery Responsive Google Charts Plugin

With this plugin you can easily setup responsive charts and SVG on your websites by setting a few HTML data properties. With this plugin you can add unlimited number of charts, you can create various types of charts with the plugin like bar chart, column chart, bubble chart, pie chart and line chart.
Demo & Download
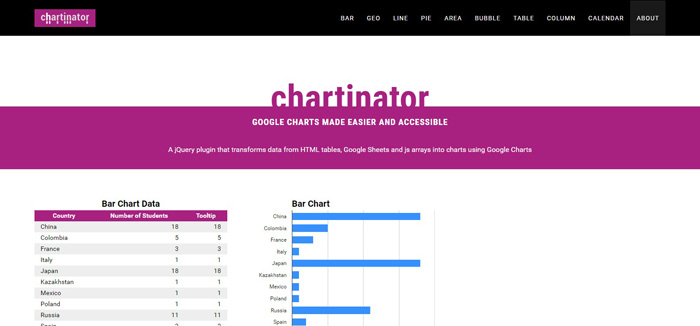
4. Chartinator

Chartinator is a jQuery plugin that transforms data from HTML tables, Google Sheets and js arrays into charts using Google Charts.
Demo & Download
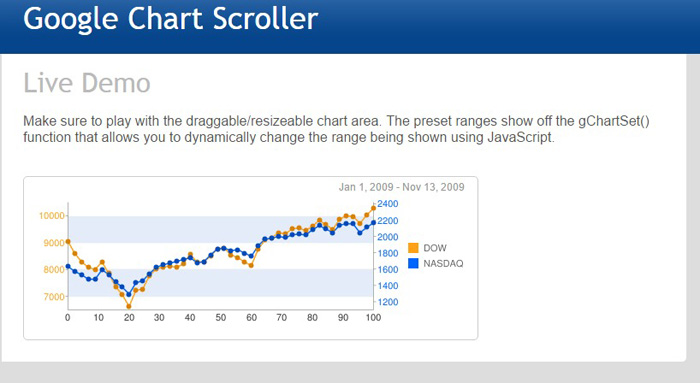
5. Google Chart Scroller/Zoomer

This plugin allows you to create your own Google Chart and transform it into a zoomable scrollable chart. You have complete control over the styles and colors. The Google Chart API allows you to customize any colors, fonts, etc. in the graphs and every generated HTML element has a class applied for easy CSS styling (it only generates 9 elements).
Demo & Download
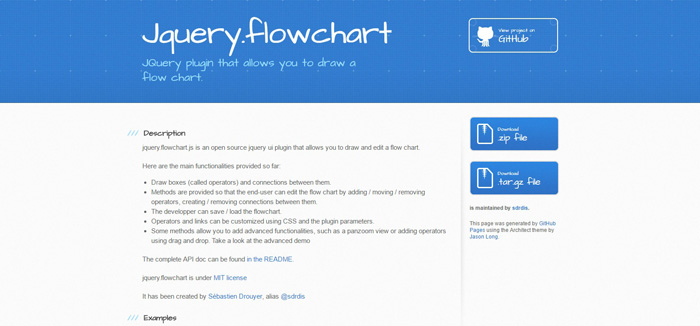
6. jQuery FlowChart Plugin

jquery.flowchart.js is an open source jquery UI plugin that allows you to draw and edit a flow chart.
Demo & Download
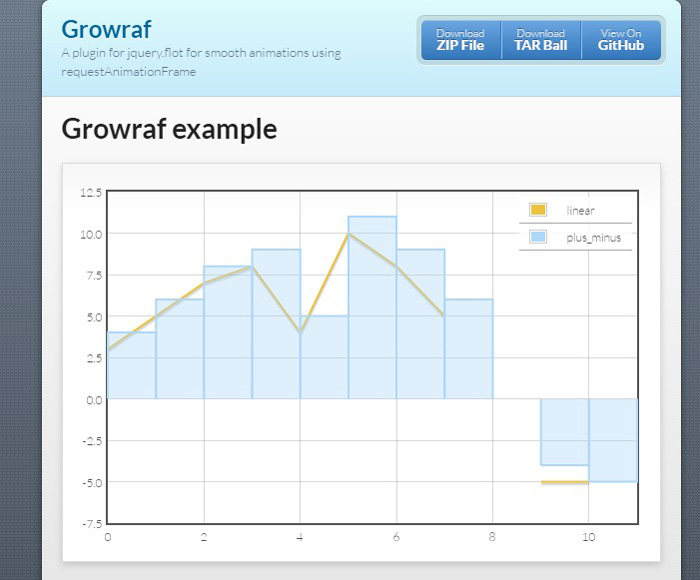
7. Growraf

Growraf (pronounced grow-rough) is a jquery plugin for flot charts that produces smooth animations using requestAnimationFrame wherever possible.
Demo & Download
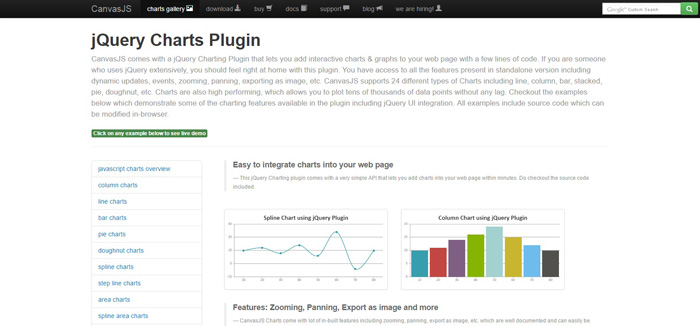
8. CanvasJS

CanvasJS Charting Plugin for jQuery lets you add beautiful & interactive charts to your web page with a few lines of code.
Charts have high performance and can run across devices include Desktops, Tablets, iPhone, Android, etc. Supports features like dynamic updates, events, zooming, panning, etc.
Demo & Download
9. highChartTable

highchartTable is a jQuery plugin provides a simple way to convert HTML data tables to Highcharts graphs. Many attributes are available to provide you a way to customize the graph.
Demo & Download
10. Chartify

Chartify is an open source jQuery plugin for visualization using Google Charts. It makes charts from tables! Chartify currently supports bar charts (including stacked and grouped bar charts), pie charts, Venn charts and a simple diagram for displaying gender distributions.
Demo & Download
11. cssCharts.js

jQuery plugin to create simple donut, bar or line charts with dom nodes, style with css.
Demo & Download
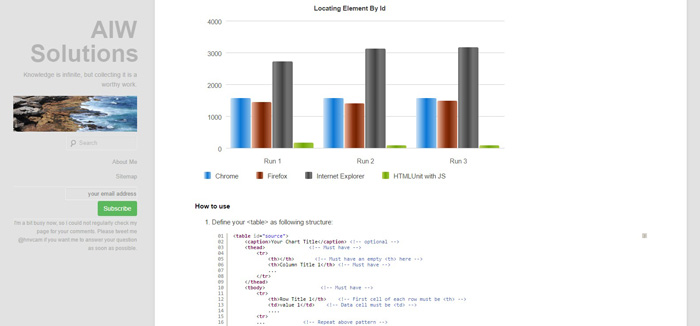
12. TableBarChart

It is very simple jQuery plugin to render bar chart from existing HTML tables. This plugin supports group by table column, modern browser compatible, animations and much more.
Demo & Download
Read Also —
10+ Best jQuery Search Plugins





Thank you for this nice list!