Forms are still the primary way our users can interact with us, more than just clicking on links or triggering JavaScript events. With a combination of server-side scripting and AJAX we now have feature-rich forms, but all at the expense of programming complexity. Therefore, making form creation easy we have compiled a list of 10 Best jQuery Form Builder Plugins which will allow you to create several forms for your websites easily.
Following plugins are easy to use and includes several handy features for creating interactive and dynamic forms for your web applications. Let’s explore them one by one.
Read Also —
12 jQuery Audio Player Plugins
21 jQuery Social Share plugins for Sharing Your Content
Best jQuery Modal Window Plugins for 2016
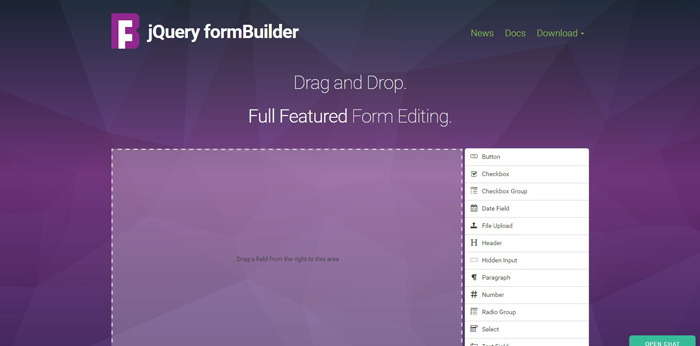
1. jQuery formBuilder

jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface. FormBuilder supports a number of form fields and some html tags.
Demo & Download
2. jQuery.formbuilder

A jQuery plugin for building forms, loading form structure from xml, and saving back to the server.
Demo & Download
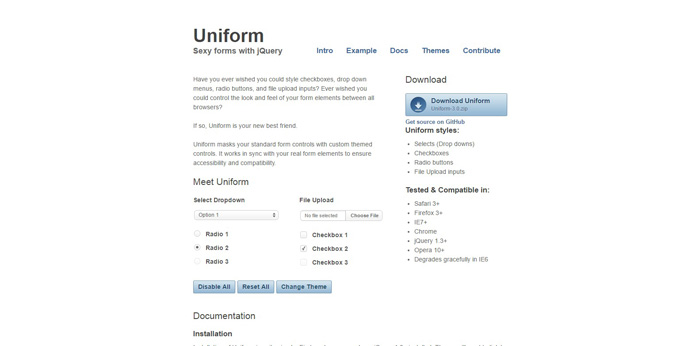
3. Uniform

Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility. Uniform is disabled in IE6. It’s not possible to fix due to the way IE6 handles form elements. If you care about IE6 users, give it a quick look to make sure your “naked” form elements look alright in there.
Demo & Download
4. jQuery Ajax CForms Form Generator

CForms is a jQuery plugin to display and manage html forms, validation and Ajax communication. A spam secured php script is included to send all collected data to an email account. It includes Ajax form validation, secure php script, send mail copy function, and detailed documentation for easy use.
Demo & Download
5. jQuery Form Builder

Simply supplies jQuery Form Builder plugin resources, and depends on the jQuery plugin and jQuery UI plugin to include the supporting libraries. Use this plugin in your own apps and plugins to avoid resource duplication and conflicts.
Demo & Download
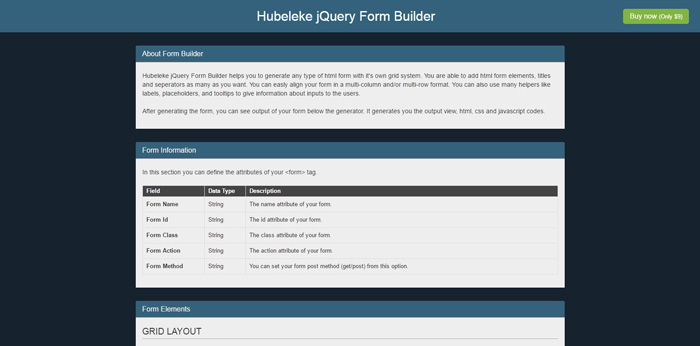
6. Hubeleke jQuery Form Builder

Hubeleke jQuery Form Builder helps you to generate any type of html form with it’s own 16 columns grid system. You are able to add html form elements, titles and separators as many as you want. You can easily align your form in a multi-column and/or multi-row format. You can also use many helpers like labels, placeholders, and tooltips to give information about inputs to the users.
After generating the form, you can see output layout of your form below the generator. It generates you the output layout, html, css and JavaScript codes.
Demo & Download
7. Forms Plus

Froms Plus is a form framework. JS version includes everything CSS has, plus date/time pickers, color pickers, sliders, captcha fields, spinners, field groups (for code, credit card number, etc.), masked fields, actions blocks (add/remove/show/hide/toggle blocks with buttons, links, checkboxes, selects), image uploads, checkboxes and radio buttons (with toggle all, untoggle, groups and subgroups, etc.), and lots of features done with power of JavaScript, jQuery, CSS and PHP.
Demo & Download
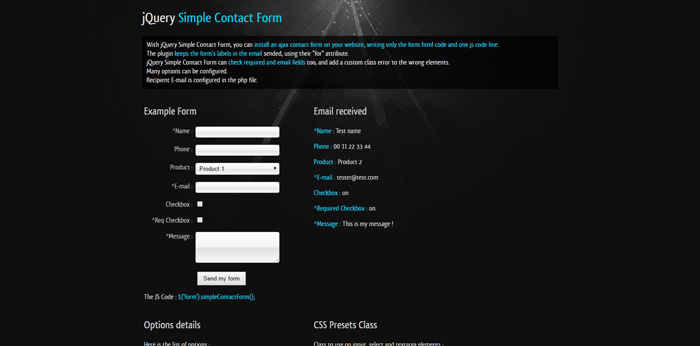
8. jQuery Simple Contact Form

With jQuery Simple Contact Form, you can install an ajax contact form on your website, writing only the form html code and one js code line. Email is generated and sends by the plugin (php file included).
The plugin keeps the form’s labels in the email sent, using their “for” attribute. jQuery Simple Contact Form can check required and email fields too, and add a custom class error to the wrong elements.
Demo & Download
9. Master Forms

The Master Form Builder is a simple tool for creating advanced HTML forms with features such as conditional fields, client and server side validation, sending email, uploading files and adding custom validation callbacks. All features are already embedded and ready to work out of the box – no coding required! Start building your forms with validations and conditions and just copy and paste the generated source code to your server.
Demo & Download
10. jQuery Stepy

jQuery Stepy is a plugin based on FormToWizard that generates a customizable wizard.
Demo & Download