In this article we have compiled a list of best jQuery HTML5 plugins that would help you to optimize your websites and make your websites look stunning and beautiful.
With following jQuery html5 plugins you can perform various tasks like adding tab navigation, add watermark on images, circular progress bars, audio player, image slider and many more.
Let us know which plugin is your favourite and why by posting a comment below.
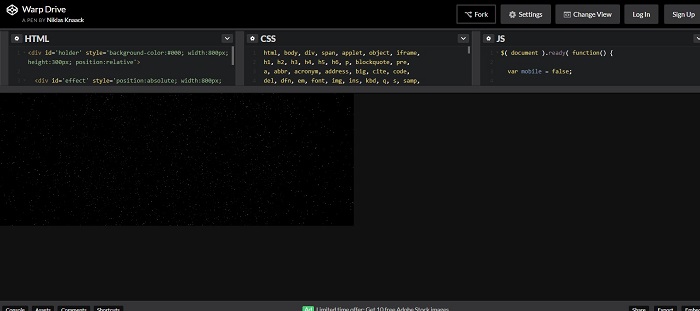
1. Warp Drive

Warp drive is a lightweight jQuery plugin that helps you create a cool, interactive, configurable, HTML5 canvas based warp drive/starfield effect.
Demo & Download
2. Watermark

Watermark is a jQuery plugin to add watermark on images use HTML5 and Javascript. Watermark has some good features like it allows you to select a position to stmp on 8 corners of the image, size and format options after the stamped image, export image to base64type, so might instead directly into the old photos, or upload server allows for example imgur.
Demo & Download
3. TabbedContent

TabbedContent is a lightweight tabs plugin that uses the HTML5 history API to add your tab navigation to your browser’s history. Also it is compatible with Bootstrap.
Demo & Download
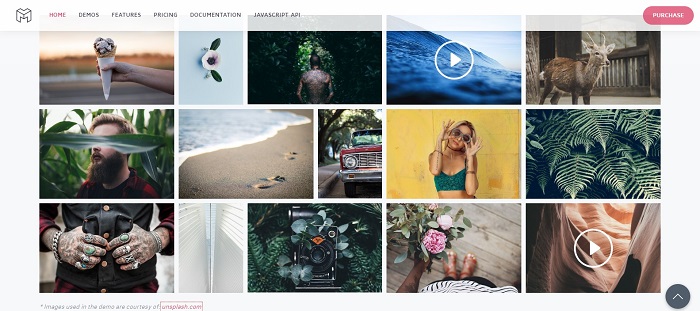
4. ModuloBox

ModuloBox is a modular JavaScript Lightbox plugin, which allows you to create responsive slideshow in a popup. Show off your favorite media in an elegant and responsive way. ModuloBox supports images, HTML5 & embed videos (Youtube, Vimeo, Dailymotion and Wisitia), iframe and HTML contents. All content types can be mixed together in a same gallery.
Demo & Download
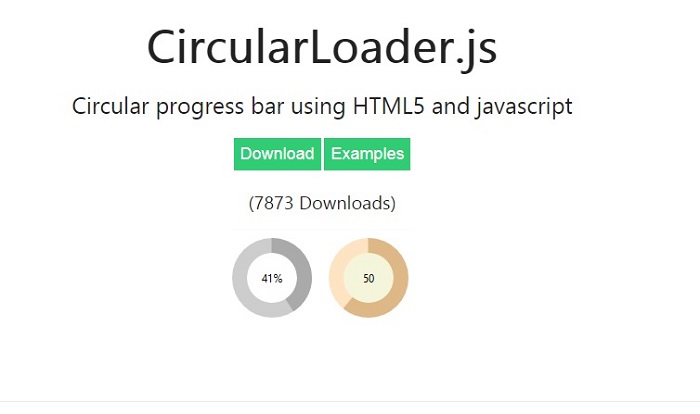
5. CircularLoader.js

CircularLoader.js is a jQuery plugin made using HTML5 and JavaScript to create customizable circular progress bars with or without percentage values. It can be used to create a progress indicator. It is a fully customizable plugin which works with all browsers compatible with HTML5.
Demo & Download
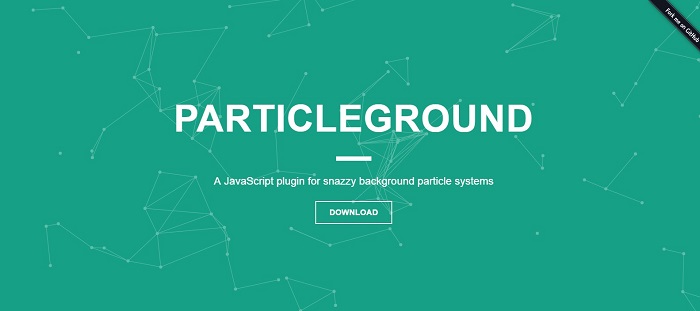
6. Particleground

Particleground is a jQuery plugin for snazzy background particle systems. Particleground includes an optional parallax effect controlled by the mouse on desktop devices and gyroscope on mobile devices. It works in any browser that supports HTML5 canvas.
Demo & Download
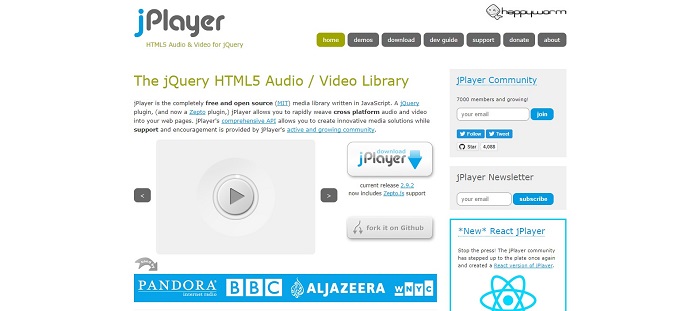
7. jPlayer

jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
Demo & Download
8. Gridscrolling.js

gridscrolling.js is a jQuery plugin that layouts HTML5 articles, positioning sections and asides in a grid, allowing easy navigation with cursor keys.
Demo & Download
9. Response

Response is a jQuery plugin that provides tools for building performance-optimized, mobile-first responsive websites. It’s breakpoint sets use HTML5 data attributes to dynamically swap markup based on breakpoints so that rich content can be served progressively. Its API includes cross-browser event hooks, HTML5 dataset, and ways to get or test responsive properties.
Demo & Download
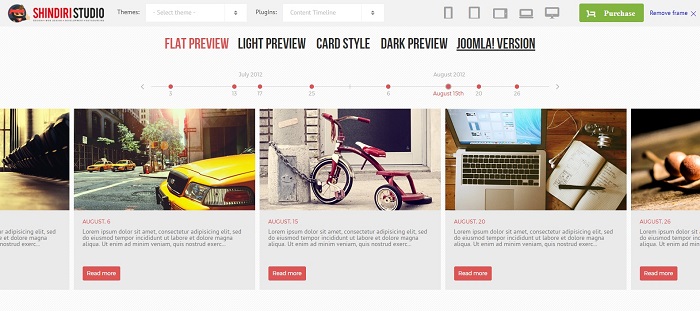
10. Content Timeline

Content timeline is powerful and lightweight responsive jQuery/HTML5/CSS3 plugin, best for displaying any organized content. It is fully customizable, and easily implementable with any js script, video, flash etc. Well structured code, and wide ranged API functions make it simple to get started and flexible for customization.
Demo & Download
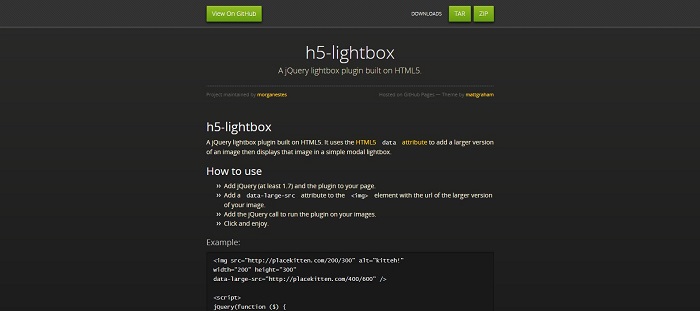
11. H5 Lightbox

h5-lightbox is a free jQuery lightbox built on the HTML5 data attribute. It uses HTML5 data attribute to add a larger version of an image then displays that image in a simple lightbox.
Demo & Download
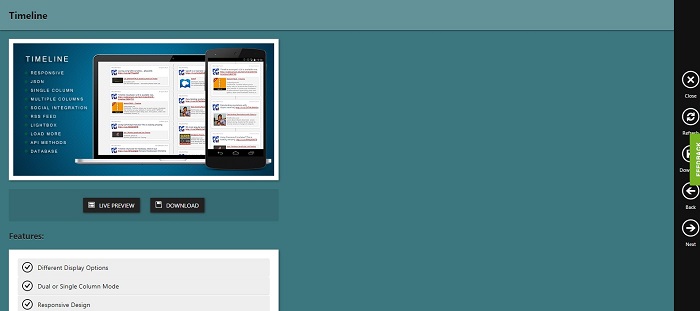
12. Melon HTML5 Timeline

Timeline enables you to build visually-rich interactive timelines on your website. It lets you display blog posts, videos, photo gallery, slider…etc with plenty of customizable options, which should suit all your needs. Timeline also accepts JSON as data source which makes it extremely easy to integrate it with your own database in any programming languages.
Demo & Download
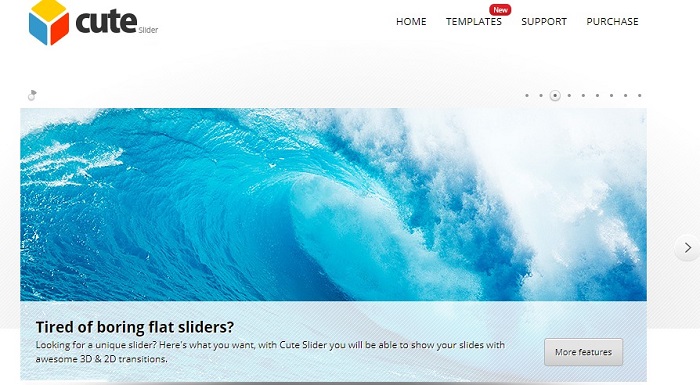
13. Cute Slider

Cute Slider is a unique and easy to use slider with awesome 3D and 2D transition effects, captions, 4 ready to use templates, video (youtube and vimeo) support and more impressive features which written with pure object oriented javascript. It has easy to implement and search engine optimized html markup.
Demo & Download
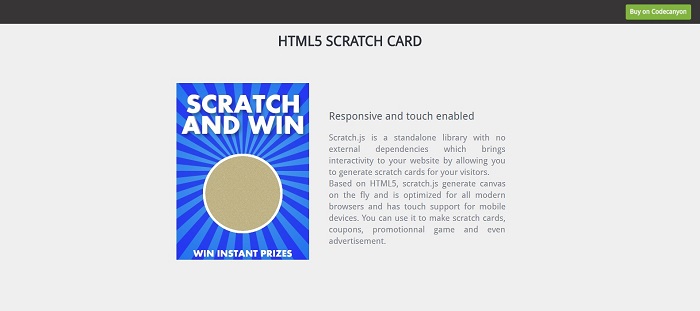
14. HTML5 Scratch Card

Scratch.js is a standalone library which brings interactivity to your website by allowing you to generate scratch cards for your visitors. Based on HTML5, scratch.js generate canvas on the fly and is optimized for all modern browsers and has touch support for mobile devices. You can use it to make scratch cards, coupons, promotionnal game and even advertisement.
Demo & Download
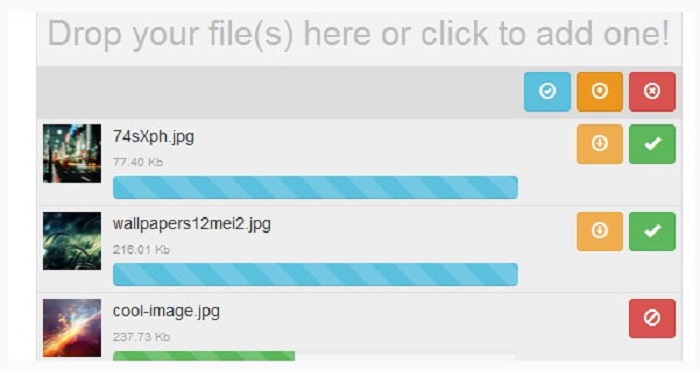
15. HTML5 File Uploader

This is a HTML5 file uploader, for single or multiple files. You can add files easily by dragging and dropping them or clicking. All files will be uploaded via AJAX or can be added within a form. Files can be renamed before uploading. Server files can be displayed and removed. All the files can be downloaded after they successfully uploaded.
Demo & Download
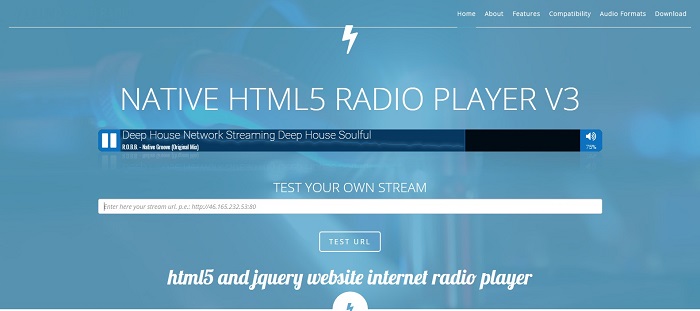
16. Native HTML5 Radio Player

Worldwide first browser based standalone HTML5 MP3 Radio FM Stream Plugin Player in the third generation, playing all MPEG-Audio and AAC-Audio streams and is written in JavaScript compatible with iOS, Android and supports all browsers Firefox, Chrome, Safari, IE and Opera! It works responsive and allows you to rapidly weave cross platform radio stream into your web pages. (HTML5 Audio element with Flash Fallback) HTML5 MP3 Radio FM MP3 Stream Player can grab “Now Playing Song Information” on player as StreamTitle for Shoutcast 1 + 2 and Icecast 1 + 2 Streams.
Demo & Download




