jQuery panorama plugins give you full control over images, with these plugins you can display images in wide 360 degree angle and panorama view for your websites. Below you will find 15 Best jQuery Panorama Plugins which you can use for creating panorama viewers, virtual tours, 360 degree view, photo sliders and much more.
Read Also —
20 Amazing jQuery Image Crop and Resize Plugins
13 jQuery Plugins for Creating Flipbook Effects
25 Responsive jQuery Image Gallery Plugins
1. Panorama Viewer

jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin.
To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s head, and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.
Demo & Download
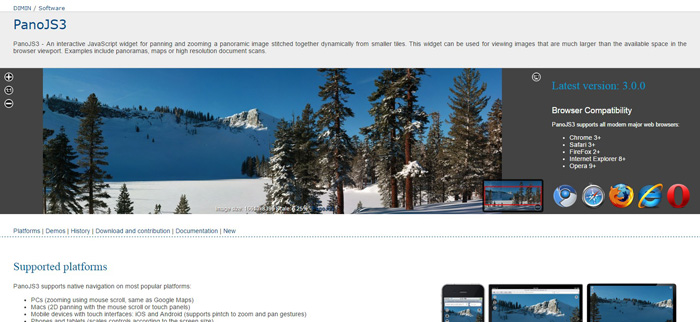
2. PanoJS3

PanoJS3 is an interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space in the browser viewport. Examples include panoramas, maps or high resolution document scans.
PanoJS3 supports native navigation on most popular platforms: PCs, Macs, Mobile devices with touch interfaces, Phones and tablets. It has been tested on Chrome 3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera 9+.
Demo & Download
3. Spritespin
![]()
Spritespin is a jQuery plugin that enables sprite animation in your website. It takes an array of images or a stitched sprite sheet and is able to play these images frame by frame. This results in an animation.
The aim of this plugin is to provide a 360 degree view of some kind of product. There is no flash needed. Everything is done with JavaScript and the jQuery framework. The plugin is built with extensibility in mind and allows web developers to customize the behavior and presentation of the animations.
Demo & Download
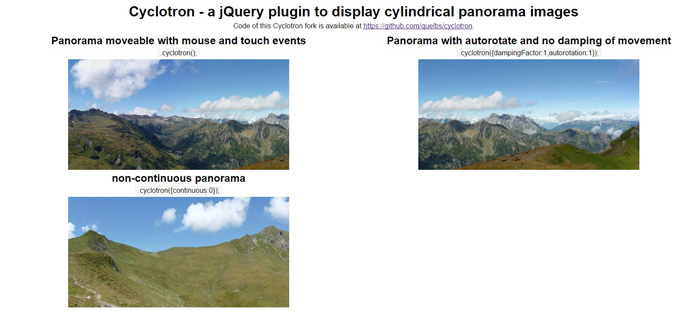
4. Cyclotron

Cyclotron is a simple jQuery plugin for dragging 360° panoramas (cylindrical projection) and other seamlessly looping images around. Cyclotron will rotate though an image continuously while maintaining the same speed throughout.
Demo & Download
5. jQuery.threesixty

jQuery.threesixty is a jQuery plugin that turns an array of images into a 360 degrees interactive view that can be rotated.
Demo & Download
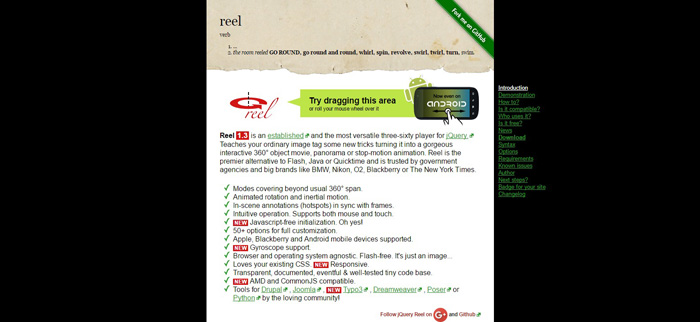
6. Reel

Reel is most versatile three-sixty player for jQuery. Teaches your ordinary image tag some new tricks turning it into a gorgeous interactive 360° object movie, panorama or stop-motion animation. Reel is the premier alternative to Flash, Java or QuickTime and is trusted by government agencies and big brands like BMW, Nikon, O2, Blackberry or The New York Times.
Demo & Download
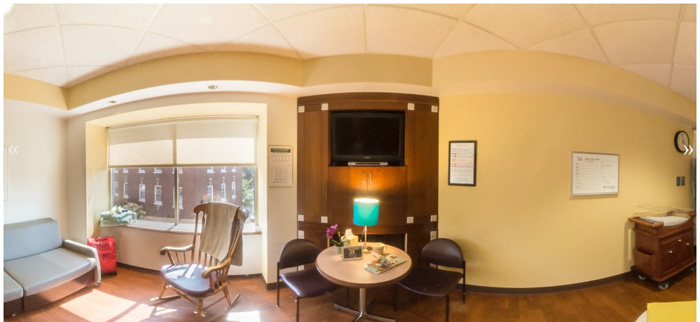
7. 360° Panoramic Viewer

This plugin manipulates a flat panorama image and uses jQuery to rotate, add hotspots and integrate it on mobile, touchpad and desktop browsers. It offers a very realistic experience, giving the sensation that the user is right there on the location. You can have multiple such viewers on a page, add hotspots to them and make integration with your favorite jQuery plugins (lightbox, carousel, etc.).
Demo & Download
8. Paver

Paver is a jQuery-powered plugin that enables easy viewing of wide/panoramic images. There is indeed an extremely lightweight way of displaying panoramas on a page—you simply wrap it within a container which allows content to overflow along the x-axis.
There are two parts to how Paver works—firstly, it converts a simple markup, which is essentially an image wrapped in a division element, into something that the plugin can further work with. When that is done, it uses JS to listen to several events that will indicate how the user would want the panorama viewport be positioned.
Demo & Download
9. Pano

Pano is a jQuery plugin to display a 360 degree panoramic image. The plugin supports the CommonJS module system so you can require it using npm and bundle via Browserify.
Demo & Download
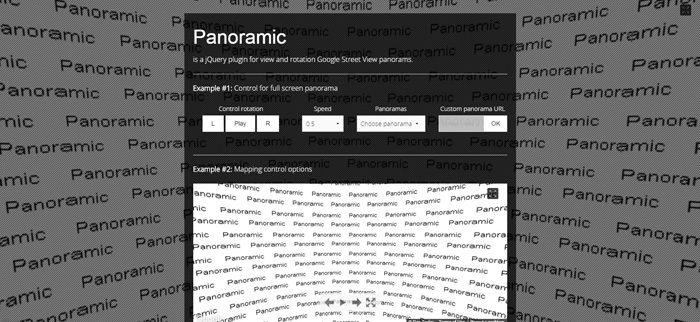
10. Panoramic

Panoramic is a jQuery plugin for view and rotation Google Street View panoramas. This plugin includes variety of features like full screen mode, support mobile devices, responsive and retina display, cross browser compatible, multiple panoramas on one page and well documented.
Demo & Download
11. Panorama 360° jQuery Plugin

This is another simple jQuery plugin that displays panorama image. It features endless scrolling, full page support and it scrolls with mouse wheel.
Demo & Download
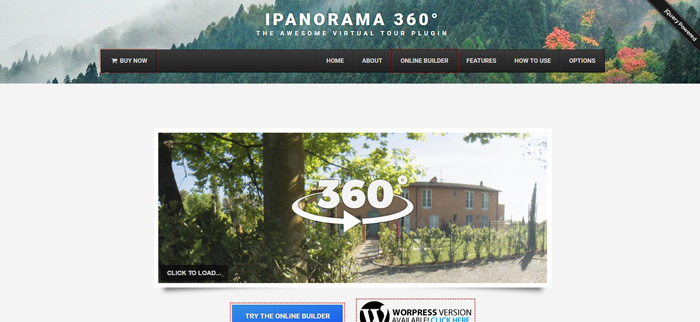
12. iPanorama 360°

iPanorama 360° Virtual Tour is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions. Additionally, it has an awesome feature called virtual tour which allowed the user to navigate from one scene to another.
Also, it supports hotspots for providing information about any part of the scene or for creating interactive tours. It uses their own tooltip system, you can enrich it with text, images, video and other online media.
Use this plugin to create interactive tours, maps and presentations. The plugin can be deployed easily. It runs on all modern browsers and mobile devices like iOS, Android and Windows.
Demo & Download
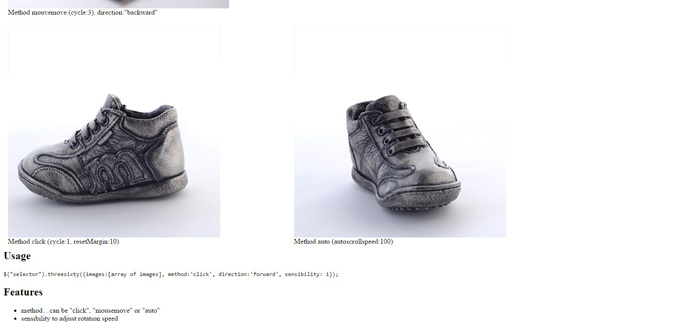
13. ThreeSixty Slider

This is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.
Demo & Download
14. DC Panorama

This is a WordPress jQuery plugin for viewing image panorama. It is super fast and optimized coded and with a new way to add image in the website that makes the loading process faster.
You can use it for any purpose like either your real estate property view or your wedding or room view. In a short, it’s all you want for a panoramic view.
Demo & Download
15. Panora

Panora Script is a responsive jQuery based panorama picture viewer. This script has a pointer class which can describe pointed elements. It also has supporting cross browser and fits for any screen size of mobiles, tablets and desktops.
Panora is suitable for online touring through the parks, peeks, mountains, lakes, cities, villages, sports, castles, churches, indoors and any other miscellaneous.
Demo & Download




