Parallax effects is a way to quickly and easily add flair to your web pages, giving your users an experience they weren’t expecting. Parallax effects can be defined as moving web elements in both ways (horizontally or vertically) in different speeds while scrolling. In this article, I have compiled a list of 25 Best jQuery Parallax Plugins, which I feel are best and enable you to create various parallax effects in minutes.
If you are aware of any other plugin, please let us know by posting a comment below.
1. Paroller.js

Paroller.js is a lightweight jQuery plugin that enables parallax scrolling effect. This plugin is mobile ready, easy to use and lightweight.
You can use it on elements with background property or on any other element, while scrolling elements can move: vertical, horizontal, diagonal, and manipulated through html data-* attributes.
Demo & Download
2. Tilt.js

Tilt.js is a tiny requestAnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery.
Demo & Download
3. Rellax

Rellax is a buttery smooth, super lightweight, vanilla javascript parallax library. Rellax limits the parallax feature to laptop/desktop screens since the effect is negligible on smaller screens.
Demo & Download
4. Master Slider

Master Slider is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture that you have never experienced before. It’s a truly responsive and device friendly slider which works perfect in all major devices.
You almost have everything in Master slider which is the most complete among the best, parallax effects, hotspots, thumbnails, variety of effects, Video support and much more.
Demo & Download
5. Layer Slider

LayerSlider is one of the most popular responsive jQuery slider plugin which comes with parallax effects and stunning animations. This slider includes more than 200 predefined slide transitions, parallax, 3D and ken burns effect, hover, filter and layer masks and much more.
Demo & Download
6. Enllax.js

An ultra-lightweight (~1kb) and super easy to use plugin for applying parallax scrolling effect to any scrolling element. You can set parallax scrolling effects to both foreground and background elements, and also in both directions (vertically or horizontally).
Demo & Download
7. Fallings

A jQuery parallax plugin focusing on manipulating position: absolute elements based on the window.scrollTop() property.
Demo & Download
8. Parallax Scroll

Parallax-Scroll is a jQuery plugin to create elements with background images that behaves as if their background-attachment property is between scroll and fixed, similar to the parallax scrolling effect you see on Spotify.
Demo & Download
9. Parallax.js

Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
It comes with multiple options for customizing the effect where they can be set inline using “data attributes” or in JavaScript. The library can work standalone or as a jQuery and Zepto plugin (2 versions exist).
Demo & Download
10. Parallaxer

DZS Parallaxer is a script that turns any content into a cool parallax effect. It works smooth with any content you throw at it, images and even sliders, video players, basically any html content. It’s also the parallax that works flawless because of the algorithm behind.
Demo & Download
11. jInvertScroll

jInvertScroll is a lightweight plugin for jQuery that allows you to move in horizontal with a parallax effect while scrolling down.It’s easy to setup and requires nearly no configuration.
Demo & Download
12. Parallax ImageScroll

Parallax ImageScroll is a simple and easy jQuery plugin for creating image parallax effects when scrolling the page. The plugin is really simple to use with some options to tweak. It makes use of css3 transform for animation where supported and falls back to top and left positioning for ancient browsers.
Demo & Download
13. zLayer

zLayers is a jQuery parallax plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent.
zLayer is perfect for interactive illustrations and rich user experience through creative methods through a parallax effect.
Demo & Download
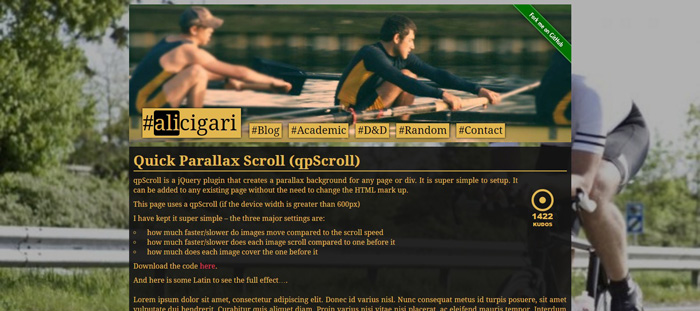
14. qpScroll

qpScroll is a jQuery plugin that creates a parallax background for any page or div. It is simple to setup. It can be added to any existing page without the need to change the HTML mark up.
Demo & Download
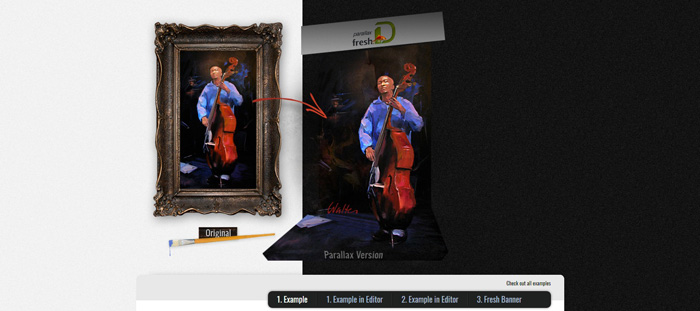
15. freshD

freshD – The jQuery 3D Parallax Plugin magically animates your objects in a dynamic created 3D world. For those of you who don’t know what Parallax is, the best way to describe it is the way objects in the background tend to move less than objects closer to the viewer, the most front objects also transform themselves to the viewer’s point of view.
Demo & Download
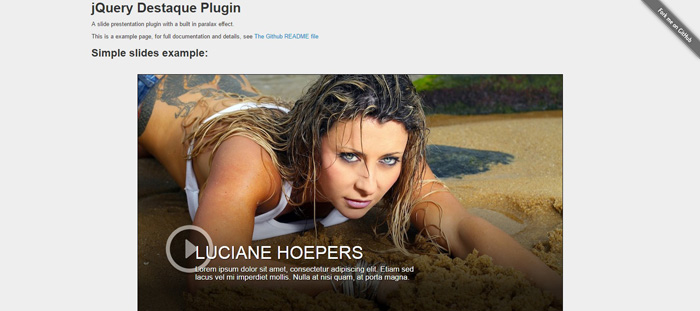
16. Destaque

Destaque is a simple slideshow plugin with built-in parallax effect.
Demo & Download
17. Jarallax

Jarallax is an open-source JavaScript library which makes adjusting css based on interaction easy. With Jarallax it’s easy to create a parallax scrolling website.
Demo & Download
18. SParallax

SParallax is a responsive Jquery plugin that allows you to bind element transitions to the native vertical scroll bar of any web browser, thus allowing you to create parallax effects that are only limited by your imagination.
Demo & Download
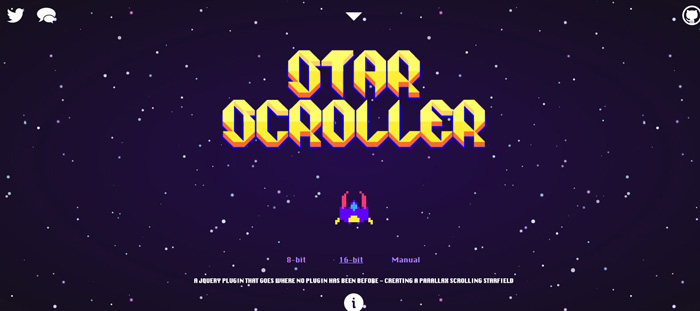
19. StarScroll

Starscroll is a jQuery plugin that adds a full screen starfield, generated in canvas, controlled by css to any div. The parallax responds when user scrolls (no matter how big your content), or when is set to animate.
Demo & Download
20. ScrollMagic

ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar.
21. Stellarjs

Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element. The first step is to run .stellar() against the element.
Demo & Download
22. jParallax

jParallax turns nodes into absolutely positioned layers that move in response to the mouse. Depending on their dimensions these layers move at different rates, in a parallaxy kind of way.
With a bit of CSS you can either set up windows to see these layers through, or leave them free to roam about.
Demo & Download
23. SuperScrollorama

SuperScrollorama is a jQuery plugin for creating eye-candy effects in parallel to the scrolling of web pages. By dividing the content into blocks, it simply lets us to animate elements on the page (when a block is reached) based on the browser window’s scroll position.
Demo & Download
24. Skrollr

Skrollr is a stand-alone parallax scrolling JavaScript library for mobile (Android, iOS, etc.) and desktop in about 12k minified. Skrollr is much more than “just” parallax scrolling.
Demo & Download
25. Slider Revolution

Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way. This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set options to create your own effects.
Demo & Download




