The most common use of jQuery progress bar plugin is to display level of completion of some kind of process, like loading, copying or installation, but it can also be used as a bar graph, equalizer, poll result etc. There are plenty of progress bar plugins out there amongst them we have showcased some of the best jQuery progress bar plugins which you can use for your projects and websites.
If you are aware of some other jQuery progress bar plugins, please let us know by posting a comment below, we would love to update our list.
1. Line Progress Bar

Line is the web’s most advanced progress bar plugin. It’s easy to setup, amazingly flexible and ships with beautiful animation presets. Line progress bar plugin comes with many good features like shapes and directions, 10 unique presents, responsive and mobile friendly, and browser compatible.
Demo & Download
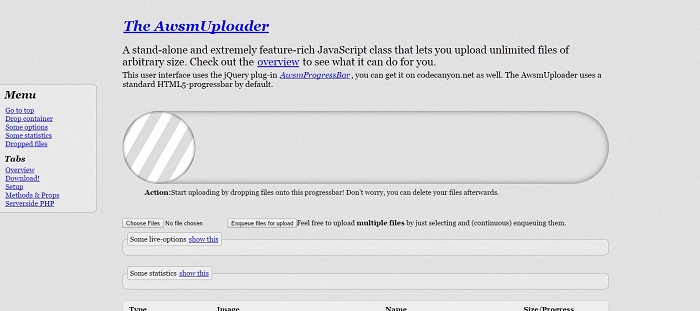
2. Awsm Progress Bar

The AwsmProgressBar is an all-in-one-file plug-in for jQuery that lets you create a stunning progressbar. More than thirteen options and five methods allow to customize the progressbar to your needs. It works with CSS3-animations and all major browsers. The AwsmProgressBar is useful when a state, its progress or transitions between states should be communicated to the user.
Demo & Download
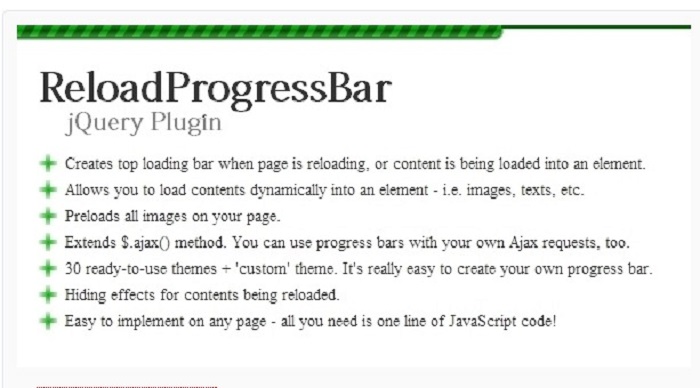
3. Reload Progress Bar
 al progress value. It is extremely easy to use and has 30 ready-to-use themes (+ it’s easy to create new ones). Also, it extends jQuery $.ajax() function, so that you can use progress bars to your own requests. And it all can be done with only one line of JavaScript code.
al progress value. It is extremely easy to use and has 30 ready-to-use themes (+ it’s easy to create new ones). Also, it extends jQuery $.ajax() function, so that you can use progress bars to your own requests. And it all can be done with only one line of JavaScript code.
Demo & Download
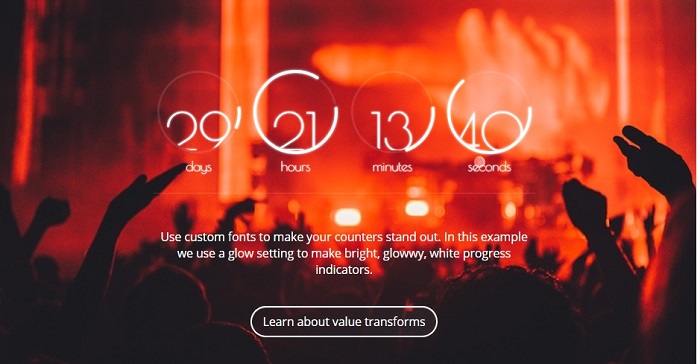
4. Pace

Pace makes a beautiful progress indicator for your page load and ajax navigation. It will automatically monitor your ajax requests, event loop lag, document ready state, and elements on your page to decide the progress. On ajax navigation it will begin again.
Demo & Download
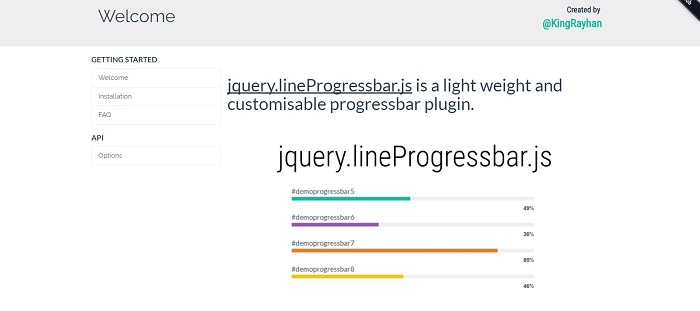
5. LineProgressbar

LineProgressbar is a lightweight and customisable jQuery progressbar plugin. It’s under MIT licence.
Demo & Download
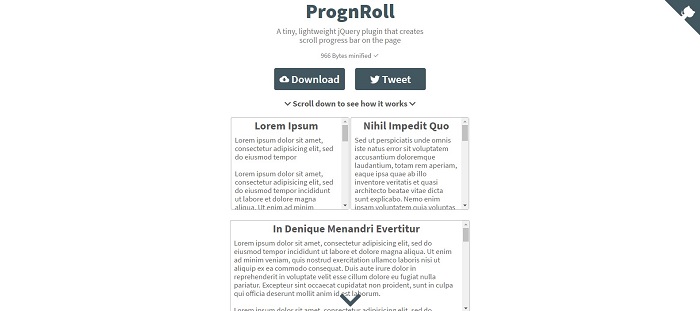
6. PrognRoll

PrognRoll is a tiny jQuery plugin that creates scroll progress bar on the page. You can also customize the progress bar.
Demo & Download
7. Scrollgress

Scrollgress is a simple, lightweight jQuery plugin used to display a progress bar at the top of the page that fills up as the user scrolls.
Demo & Download
8. Bootstrap Progressbar

Bootstrap Progressbar is a jQuery plugin which extends the basic Bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via callback.
Demo & Download
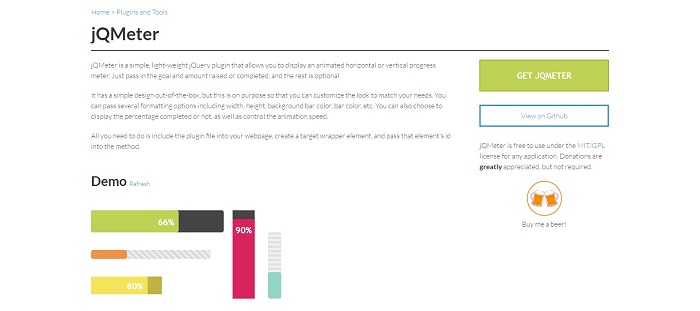
9. jQMeter

jQMeter is a simple, light-weight jQuery plugin that allows you to display an animated horizontal or vertical progress meter. Just pass in the goal and amount raised or completed, and the rest is optional.
Demo & Download
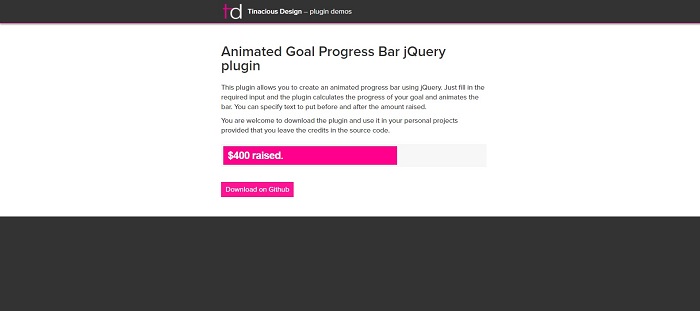
10. Goal Progress

This plugin allows you to create an animated progress bar using jQuery. Just fill in the required input and the plugin calculates the progress of your goal and animates the bar. You can specify text to put before and after the amount raised.
Demo & Download
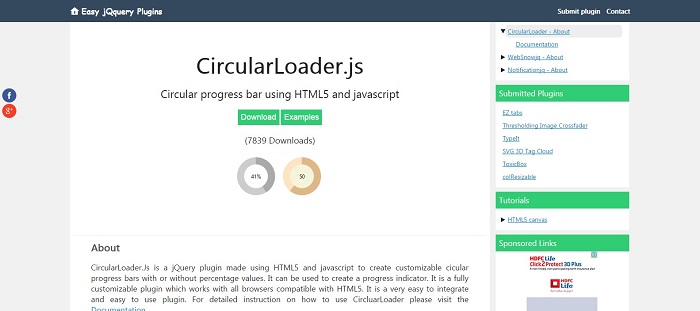
11. CircularLoader.js

CircularLoader.js is a jQuery plugin made using HTML5 and JavaScript to create customizable circular progress bars with or without percentage values. It can be used to create a progress indicator. It is a fully customizable plugin which works with all browsers compatible with HTML5.
Demo & Download
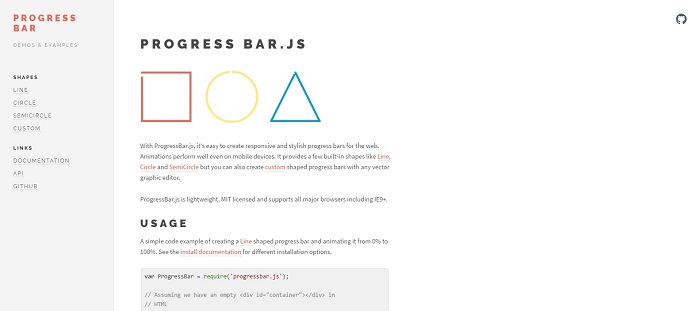
12. Progressbar.js

ProgressBar.js is a beautiful and responsive progress bars with animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built-in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
Demo & Download
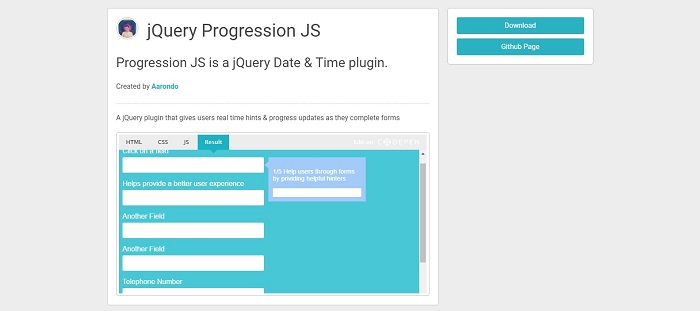
13. Progression.js

Progression.js is a jQuery plugin that gives users real time hints & progress updates as they complete forms. All you have to do is to give your form a unique ID. You then need to add a data attribute of data-progression to each element that needs to be a step in the form progression.
Demo & Download
14. Coconut

It is a jQuery plugin that comes with many powerful features, the template it’s very easy to skin with any image or color. Easy to setup and integrate in any project. Also it comes with a progress event system, very easy to set up; basically it displays any kind of message at any x percent, very useful to show updates to visitors like “setting up the user database”.
Demo & Download
15. JavaScript Progress Bar

Progress bar is fully customizable jQuery progress bar plugin which allows you to change its appearance, shape, border and text style programmatically or with CSS. You can specify whether text on progress bar is shown or not, progress bar can be used in both ways horizontally or vertically oriented.
Demo & Download