As images are clearly a part of almost any web application (user photos, avatars, etc.), analyzing them better will always be functional for users. Images play an important part especially when you are in an eCommerce business. For such sites you need to display images in wide 360 degree angle so that customers who are willing to buy that particular product can understand more about it.
For setting up 360 degree interface, there are myriad of jQury 360 degree image rotation plugins out there by which you can easily display your images to customers in wide 360 degree angle.
In this article we have compiled a list of 15 Best jQuery 360 Degree Image Rotation Plugins for 2017 which we feel are best and easy to setup and definitely help you take your business to level ahead.
If we have missed any or you know some better solution, please let us know by posting a comment below.
Don’t Miss —
15 Best jQuery Panorama Plugins
25 Best jQuery Slideshow Plugins
1. Easy 360° Product Viewer

Easy 360° Product Viewer is a rich-feature and unique tool with a fully responsive layout which allows to display a large number of images from different angles of a 2D or 3D product offering control over the layout in the way that pleases you most, allowing the user to rotate, pan or zoom the images. Additionally it has an awesome feature called deep zooming; when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression.
Easy 360° Product Viewer is mobile optimized running great on iOS (iPad,iPhone), Android and Windows8 mobile devices and of course it works on every modern browser and older browsers like IE7 or IE8.
Demo & Download
2. 360° Panoramic Image Viewer

360° Panoramic Viewer takes static panorama photography & images and uses JQuery to add hotspots, rotation and scrolling for an ultra realistic viewing experience.
360° Panoramic Viewer is also easily configured to work with other extensions and plugins, such as carouFredSel (not included) so that you can use multiple panoramas on a single page with thumbnails to manage the swap. It also works well with a lightbox solution like fancybox (not included) so that your hotspots can get zoomed in for a more realistic effect.
Demo & Download
3. Rollerblade.js

Rollerblade lets you easily create interactive 360º image rotators, and other cool image effects.
Demo & Download
4. jQuery Threesixty

jQuery.threesixty is a jQuery plugin that turns an array of images into a 360 degrees interactive view that can be rotated.
Demo & Download
5. Mini 360 Degrees Viewer

It is a lightweight and easy to use plugin which help you to display your images, products from 360 degree angle. This plugin is responsive and comes with preload animations and small code improvements.
Demo & Download
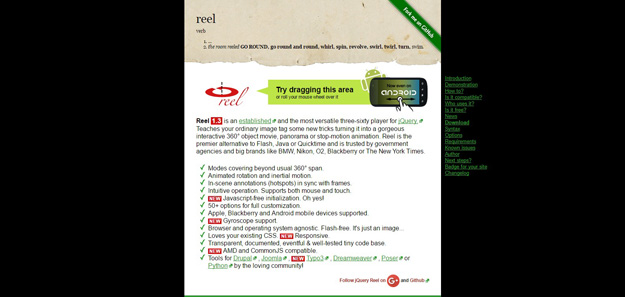
6. Reel

Reel is an established and the most versatile three-sixty player for jQuery. Teaches your ordinary image tag some new tricks turning it into a gorgeous interactive 360° object movie, panorama or stop-motion animation.
Demo & Download
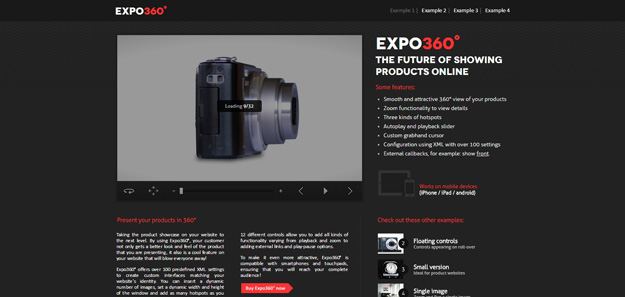
7. Expo360º

With Expo360° you take showcasing products on your website to the next level. Your customer not only gets a better look and feel of the product that you are presenting, it also is a cool feature on your website that will blow everyone away!
Opposite to existing 360° viewers available online, this viewer doesn’t use Flash and offers great interaction on mobile devices such as iPad and iPhone. What makes it even more unique is the extensive set of configurations possible. It allows you to create a look and feel that will match your online presence perfectly.
Just upload your set of images and the player will do the rest. A XML file let’s you tweak properties in an instant. Easily change the player’s width and height, zoom levels, controls, and so much more. Over 100 different settings allow you to create a unique player with unique interaction.
Demo & Download
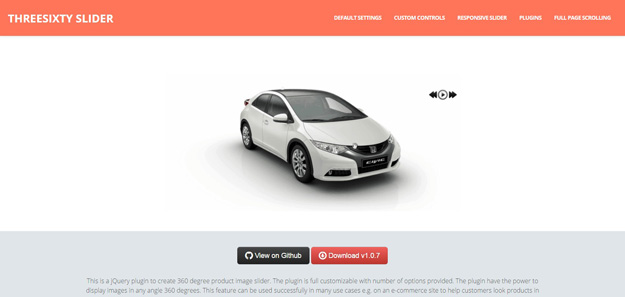
8. Threesixty Slider

This is a jQuery plugin to create 360 degree product image slider. The plugin is fully customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.
Demo & Download
9. View360

By using View360 it’s easy to show any product in 3D of 360 degree rotation. It’s responsive and support all mayor devices and browsers. View360 is built for both: professional eCommerce industry and small online stores.
Preloader, simple navigation, automated rotation, inertia, are only few of many options available for fine tuning the product view and behavior. Make outstanding view of an product using three simple steps: 1.Capture, 2.Upload and 3. Connect your product directory to View360.
Demo & Download
10. WebGL Based Multi-Purpose 360°

WebGL Based Multi-Purpose 360° Panoramic Script is a Three js, Jquery based panorama picture viewer. WebGL is one of the best solution for 3d graphics. Here is the working concept of this script. This script transforming your panorama image into a 3D globe. And placed camera inside the core. With your mouse you can move your camera and then watching panorama 3D globe. Also this script has a pointer class which can describe pointed elements. It also has supporting cross browser and fits for any screen size of mobiles, tablets and desktops which enable WebGL support.
Multi-Purposely is suitable for online touring through the parks, peeks, mountains, lakes, cities, villages, sports, castles, churches, indoors and any other miscellaneous.
Demo & Download
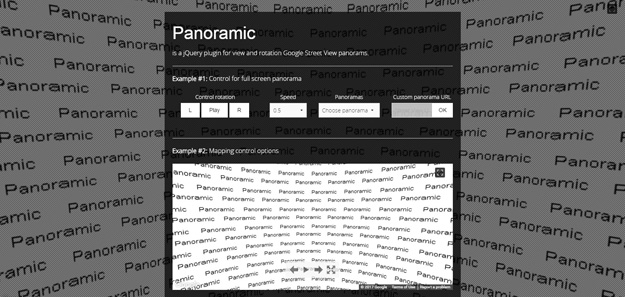
11. Panoramic

Panoramic is a jQuery plugin for view and rotation Google Street View panoramas. This plugin has so many cool features like responsive panoramas, retina display, full screen mode, cross browser compatible, using custom 360 degree photos, and support for mobile devices.
Demo & Download
12. 360 Degree Image Slider

360 Degree Image slider has been created by using JS, CSS and a pre-rendered image sequence, which enables the user to drag and spin the 3D object around its y-axis using simple mouse or touch events.
Demo & Download
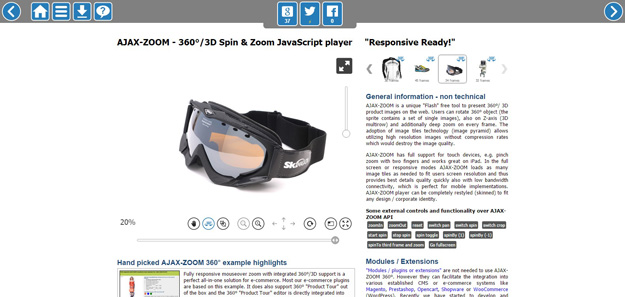
13. Ajax Zoom

AJAX-ZOOM is a unique “Flash” free tool to present 360°/ 3D product images on the web. Users can rotate 360° object (the sprite contains a set of single images), also on Z-axis (3D multirow) and additionally deep zoom on every frame. The adoption of image tiles technology (image pyramid) allows utilizing high resolution images without compression rates which would destroy the image quality.
AJAX-ZOOM has full support for touch devices, e.g. pinch zoom with two fingers and works great on iPad. In the full screen or responsive modes AJAX-ZOOM loads as many image tiles as needed to fit users screen resolution and thus provides best details quality quickly also with low bandwidth connectivity, which is perfect for mobile implementations. AJAX-ZOOM player can be completely restyled (skinned) to fit any design / corporate identity.
Demo & Download
14. jQuery Image Cube

A jQuery plugin that sets a division to rotate between images (or other things) as if they were on the faces of a cube.
Demo & Download
15. 360 Virtual Tour

The 360 Virtual Tour is a responsive JavaScript plugin for displaying 360 degree virtual tours directly in the Browser. Now there is no need to segregate the 6 side of panoramic photo. Using 360 Virtual Tour you can use just One 360×180 panoramic photo for making a virtual tour. 360 Virtual Tour is simple to use. All changes you can do on index.html file. You don’t need to have advanced programming knowledge for making a Virtual Tour. You can link the URL of your panoramic photo, link audio file and turn on or off auto scroll option.
Demo & Download