jQuery animation plugins enable you to create various beautiful animations for your websites, you can create scroll animations, text animations, movie type animations, hover animations and much more.
In this article you will find some of the best jQuery Animation Plugins which are easy to use and you can create several jaw dropping animations for your websites. These plugins are jam packed with myriad of features to make your websites look visually stunning and gorgeous.
Must Read –
25 Best jQuery Parallax Plugins
1. Foxholder

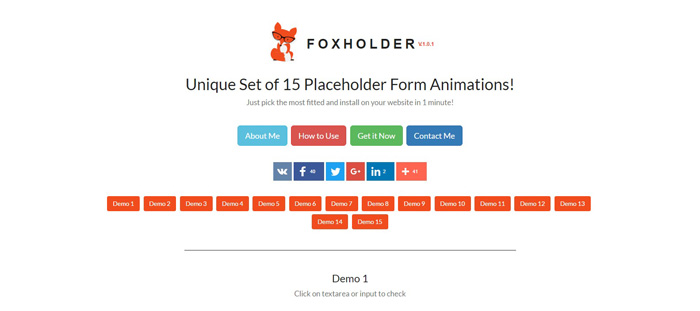
Foxholder is a pack of 15 unique placeholder animations created by using jQuery. it is easy to install, smooth and professional looking CSS3 animations for placeholder, 15 unique effects, and includes cross browser effects.
Demo & Download
2. LineMaker

Line Maker is a plugin for creating and animating decorative lines on websites. This plugin shows easy way for adding all kinds of lines with different thicknesses and colors, in vertical or horizontal direction, and animate them.
Demo & Download
3. jQuery SVG Progress Plugin

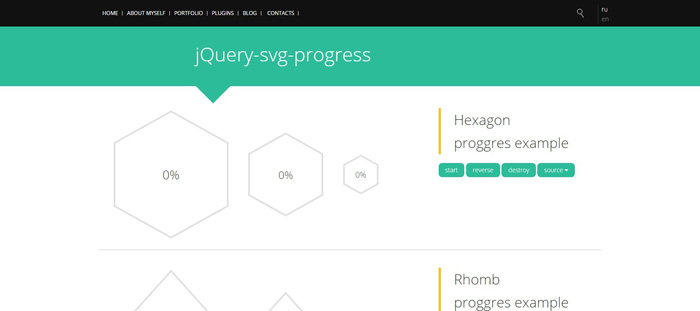
This is a unique and one-of-a-kind jQuery plugin that allows you to display infographics on your web resource. Its main feature is a large variety of figures to be precise then six.
Dimensions of each figure are formed based on the size of the block to which jQuery-svg-progress was applied, which gives great flexibility in use. Accordingly, the size of the contour of figs perfectly adapts when loaded on mobile devices.
Demo & Download
4. SparkleHover

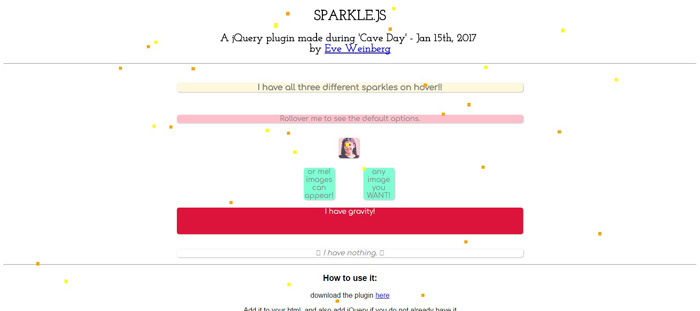
sparkleHover is a jQuery plugin to add sparkles to anything on hover.
Demo & Download
5. ScrollToStyle

scrollToStyle is a versatile tool that lets you manage CSS properties of elements using the page scroll. You will be able to compel the elements move, change their size, color, opacity, background and many other properties.
Using scrollToStyle plugin, you can create incredible animations to visualize various data, apply effects to images and create stunning 3D graphics. And the most important thing is that in the animation will be involved the user using mouse scroll.
Demo & Download
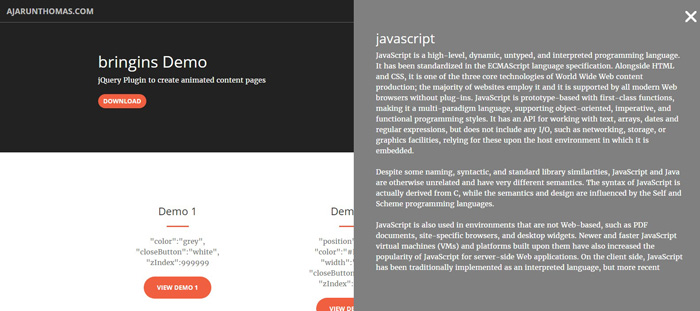
6. Bringins

bringins is a jQuery plugin to show contents on a webpage as an animated page. These pages will be positioned ‘fixed’ with scrollable data. This plugin allows you to choose from three introduction animations for the page whether to animate the page on the left, right or center of the webpage.
Demo & Download
7. mFancyTitle

mFancyTitle is the jQuery plugin that lets you animate your document title & favicon easily with style.
Demo & Download
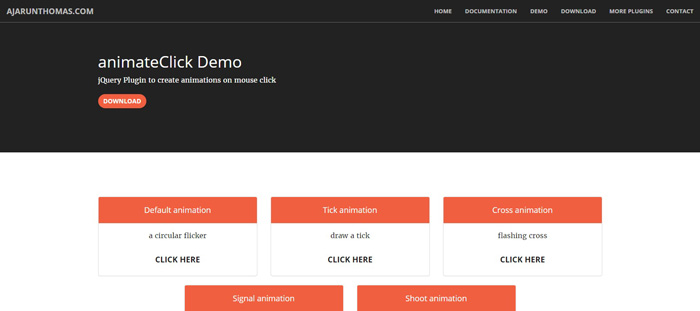
8. animateClick

It is a jQuery plugin that allows you to create animations on mouse click. animateClick comes with 5 animations to enhance your button clicks or clicks on any element in your webpage. The plugin allows you to define the color and size of the animations as well.
Demo & Download
9. Cre-Animate

Cre-animate.js allows you to easily add animations to any of your websites elements. With this plugin you can quickly and easily add onscroll animations to any elements on your website. Images, Text, Buttons, anything can be animated on scrolling. Also included is an Animation Generator so you can easily select your options for the animation properties and the generator will spit out the code for your website.
Demo & Download
10. jQuery Marquee Animation Plugin

Marquee Animation is a jQuery plugin for creating amazing animated marquees using jQuery and jQuery.easing frameworks. It supports the use of text and images as part of the animation, and does not interfere with div blocks classes, allowing the designer to customize the marquee without limitation.
Demo & Download
11. CricletPreloader

CircletPreloader is a small jQuery plugin that shows circular load animations that map the state of charge of various HTML DOM elements in percent.
Demo & Download
12. SlideBox

A simple light-weight jQuery plugin that makes a div (or another blockelement) moving from outside the page to one side of your choice when scrolling to a specific point.
Demo & Download
13. TextFX

TextFX is a jQuery text animation tool for animating a single line of text. It is built for easy usage, but also lends itself nicely to more advanced coders with it’s flexible script.
Demo & Download
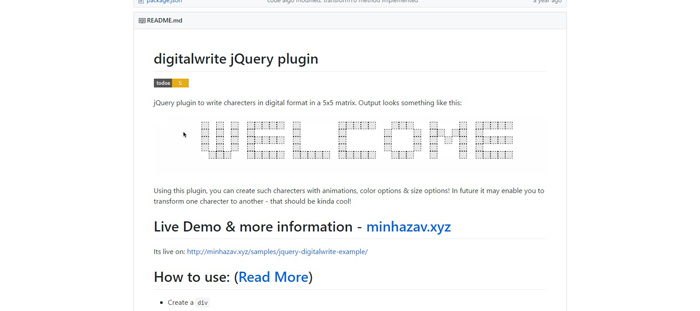
14. Digital Write

Digital Write is a jQuery plugin to write characters on a 5X5 matrix with color, animations and size. It can be used in loaders, welcome messages etc.
Demo & Download
15. HoverEx

HoverEx is a jQuery plugin for image hover animations. It contains over 36 animations and prepared 18 hover animation templates. It also support for image zoom and slider effect. You can use it to create unique animated effects effortlessly without any knowledge of jQuery. Just make the needs html markup, it will work well for you.
Demo & Download
16. Scrolla

Scrolla is a jQuery plugin for reveal animations when scrolling.
Demo & Download
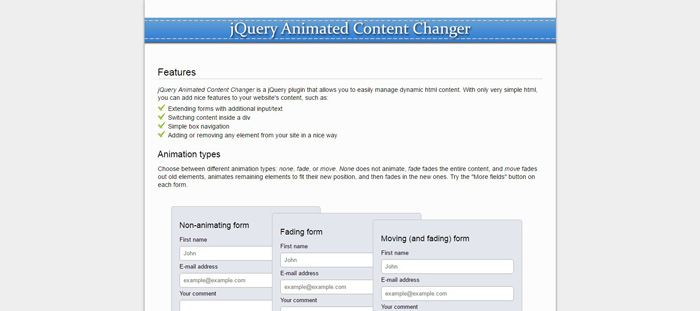
17. jQuery Animated Content Changer

jQuery Animated Content Changer is a jQuery plugin that allows you to easily manage dynamic html content. With only very simple html, you can add nice features to your website’s content, such as extending forms with additional input/text, switching content inside a div, simple box navigation and adding or removing any element from your site in a nice way.
Demo & Download
18. ThumbFx

It is a jQuery animation plugin that brings your images and content to life. Create unique animated effects effortlessly without any knowledge of jQuery. All effects are responsive and adapt perfectly for all device resolutions like mobiles, tablets and desktops.
Demo & Download
19. jQuery Responsive oneByOne Slider

The OneByOne Slider is a lightweight, responsive & layered jQuery plugin you can use to display your image and text one by one. The CSS3 animation is driven by Animate.css. It’s mobile friendly, which support wipe left/right on your touch device like iPhone & iPad. You can drag and drop to navigate with your mouse too.
Demo & Download
20. Reveal

Reveal is a scroll reveal animations framework with unlimited animation possibilities. Reveal animations can be used with any element in your page. Built with the use of jQuery, GSAP and Animus, Reveal is guaranteed to offer an unmatched scroll reveal animation and design experience.
Demo & Download




