The usage of images in web pages is sometimes difficult as, in order to keep the story going, we may need to keep the content/image ratio at a specific level. However, more images are always good to define and support the content better. Therefore, Pinterest like layouts came in limelight where we can place more content and images in a limited space. These layouts are dynamic, responsive and are able to display content elegantly without ruining the overall design of a website.
In this article we are going to showcase Best jQuery Grid Plugins by which you can create beautiful layouts for your websites and can display unlimited images and content for your websites.
Following plugins are jam packed with numerous features and would definitely help you with creating dynamic layouts for your websites.
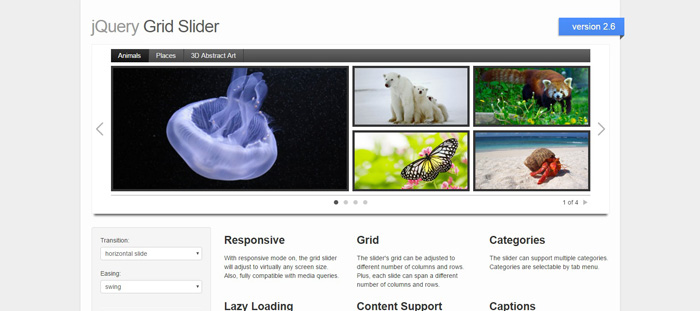
1. jQuery Grid Style Slider

This is a jQuery grid slider with support for multiple categories, expandable html content, and lightbox. The slider is fully configurable and resizable through the plugin’s parameters and stylesheet.
Demo & Download
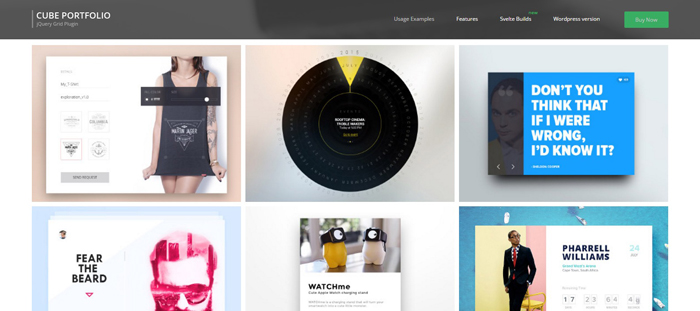
2. Cube Portfolio

Cube Portfolio is a jQuery grid plugin that provides powerful portfolio system, beautiful animated filtering, custom captions and it’s perfect for portfolio projects, horizontal slider, images gallery, team members, mosaic grids or any other ordered gridcontent.
You can customize the plugin with just a little HTML and CSS to fulfill your needs. Cube Portfolio includes more than 30 settings to control every aspect of the plugin.
Demo & Download
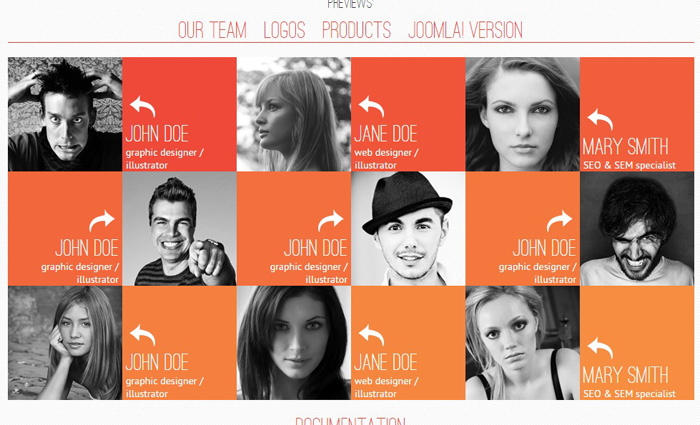
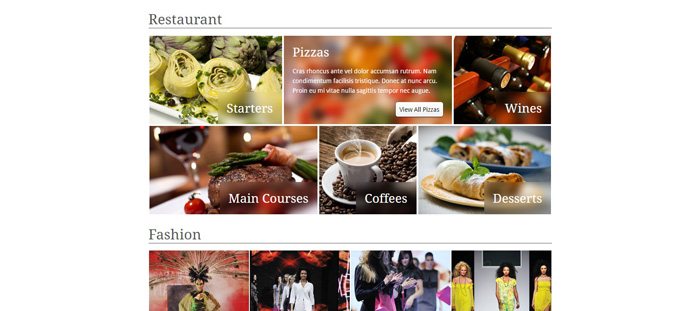
3. uSquare

uSquare is a responsive squared grid that can display your content in a unique and interesting way. You can use it for displaying team members, products, services, designs, blog posts or anything else that comes to your mind.
uSquare responsive grid plugin can easily be modified to suit your needs and to display any content that you want. It can easily be clean and simple or it can be crowded with design elements.
Demo & Download
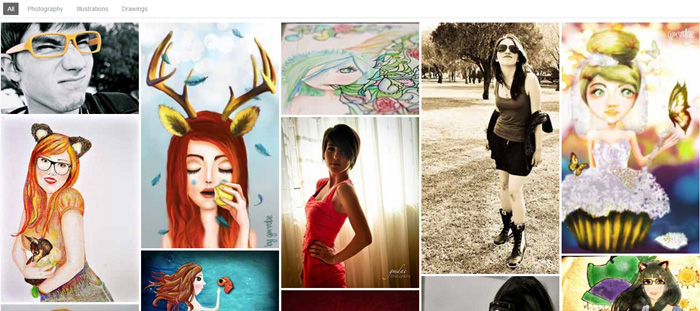
4. Ultimate Grid Responsive Gallery

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first load and the number of images to load when you click the “load more images” button.
Demo & Download
5. VuAll

VuAll is a jQuery grid slider plugin which allows you to create responsive grid slider for your websites. With this plugin you can create your own grid slider in any size and can insert unlimited number of images and any image sizes. This plugin is packed with HTMl5 canvas image blur effect, optional auto rotate and delay time, text area padding and fully documentation.
Demo & Download
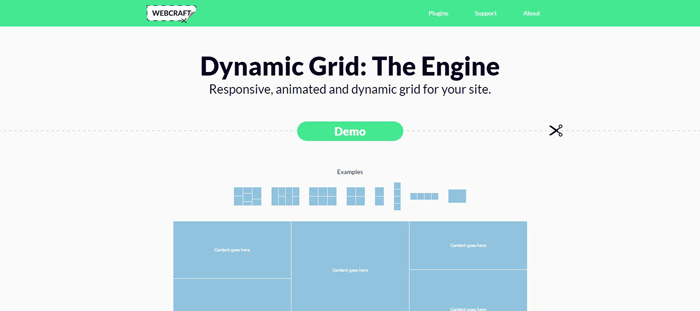
6. jQuery Dynamic Grid

Dynamic Grid is a jQuery plugin for generating an animated, responsive and great looking grid for your content – be it images, news feed, text and what not.
With the help of some sophisticated algorithms the script fills the grid with cells with (optionally) random heights on every page load, and thus giving the widget a unique layout every time someone loads your page! Additionally, the algorithm is smart enough to prevent cells from being too big for the total size of the widget. Which means at any point in time, there is no cell that is only partially shown or hidden.
Demo & Download
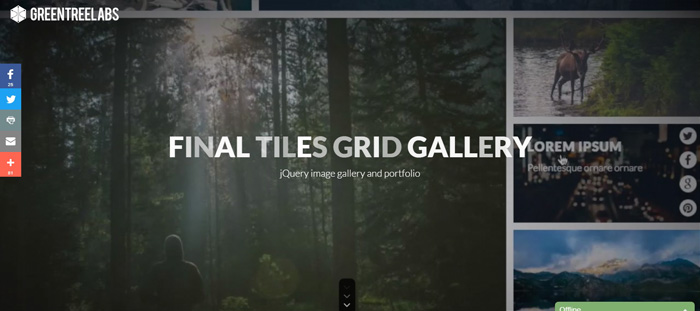
7. Final Tiles Grid Gallery

Final Tiles Grid Gallery is the definitive plugin to make a jQuery image grid gallery, an alternative to the boring Masonry or Isotope layout. This plugin supports video, infinite scrolling, social sharing, filters, CSS3 animations, responsive styling and much more.
Demo & Download
8. Ultimate Grid Pro

Ultimate Grid Pro is indeed the ultimate responsive multimedia grid builder packed with an insane set of features that allows creating unlimited, filterable / sortable multimedia portfolios, product showcase, image galleries with unlimited possibilities.
It includes five grid types with vertical or horizontal layout variation (dynamic, classic, masonary, flexible and infinite) that allow displaying various multimedia content in a highly customizable way. It runs on all major browsers with support for older browsers like IE8 and mobile devices like iPhone, iPad, IOS, Android or Windows mobile.
Demo & Download
9. Ether Grid Slider

Ether Grid Slider is an extremally functional jQuery plugin designed for transforming any type of content into practical grids and/or sliders. You can use it with any type of mixed content types such as images, videos, services, testimonials, featured stories or blog feeds to name a few. There are many thoroughly documented predefined examples you can base your configurations on.
It comes with multitude of options and can be used as a base for consistent powering of sliders and grids across the entire application.
Demo & Download
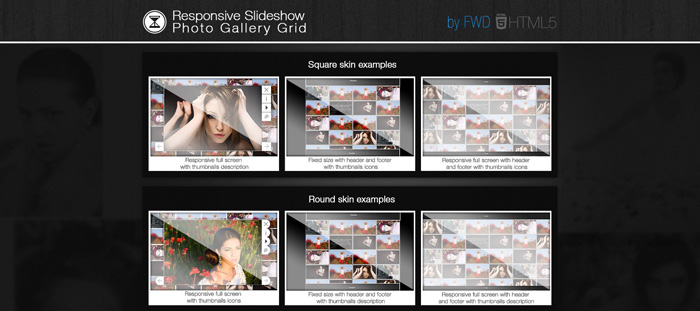
10. Responsive Slideshow Photo Gallery Grid

The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your choosing and it’s adapting based of that div’s width, the grid height is modified based on the number of thumbnails and if other elements are below the grid div they will be pushed down automatically (document flow).
The Responsive Slideshow Photo Gallery is using the GPU (hardware acceleration) using HTML5 standards. The rendering speed and performance is impeccable on desktop computers and most importantly on mobile devices, the way it works it will try to use CSS3 and if this is not available it will down fall to CSS2 or CSS1 for older browsers like IE7 and IE8.
Demo & Download
11. Magnet

Magnet is a vanilla JavaScript library and a jQuery plugin to create gapless, filterable and sortable layouts. Magnet now emits custom events, new methods that extend Magnet’s functionality, and more options for a deeper customization.
Demo & Download
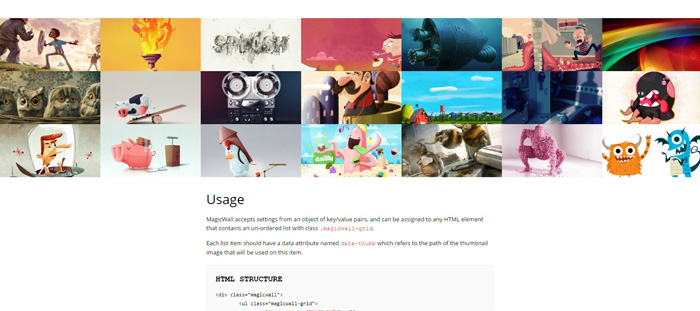
12. MagicWall

MagicWall is a jQuery plugin for creating an image grid that cycles through a set of images using attractive animations at a specific time interval. You can use this plugin to create a decorative element of your website, display your work or simply use it as a nice animated background. MagicWall plugin converts a list of images into a grid with defined number of rows and columns. The remaining images will appear with different animations and delays. You can also configure the plugin in order to define how the grid should be laid out for different screen widths.
Demo & Download
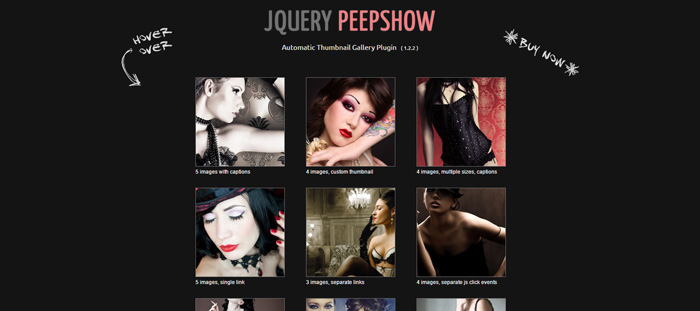
13. jQuery Peepshow

jQuery Peepshow is a thumbnail gallery plugin. It aligns, centers, and crops images of any size into a grid of thumbnail previews. Thumbnails expand to their full dimensions on hover or tap. When images are placed in a group and hovered over, each one is expanded, rotated, and displayed via a smooth fade transition.
Demo & Download
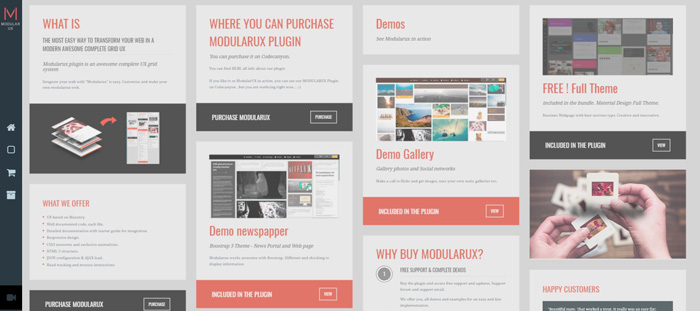
14. ModularUX

ModularUX jquery plugin is an easy and customizable content grid maker, built in well-designed javascript and html5 / css3. Use a json file with your sitemap and ModularUX will do the hard work.
Modularux divides in an easy way your web in pieces to an innovate interface with css3 animations. Is easy to use, and you can make it work for any of your webs (html, php, etc.).
Demo & Download
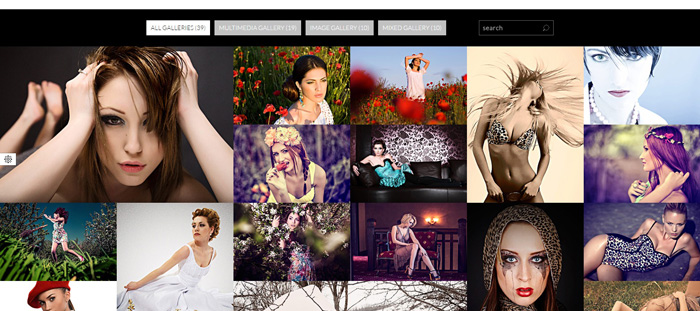
15. Imgrid

This is a JQuery plugin that allows you to create an high quality justified gallery of images. This plugin includes 25+ animations, filtering, lightbox, dynamic loading, titles and descriptions, 20+ hover effects, fully responsive and other useful features.
Demo & Download
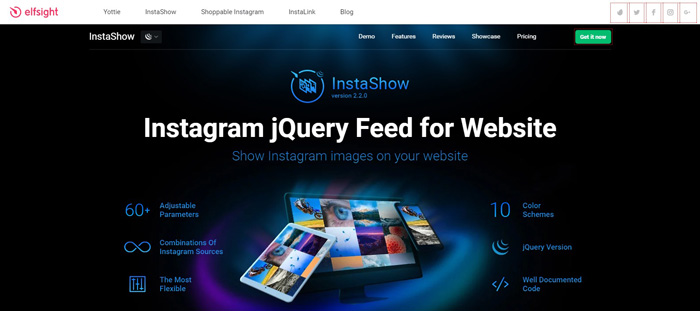
16. Instagram Feed

Instagram jQuery Feed allows creating marvelous grids of Instagram photos and sharing them in gorgeous galleries. It comes with 60+ adjustable elements, 10 color schemes and 16 languages will help you to create an amazing look for social images. Manage the retina ready and user-friendly jQuery slider plugin to attract your web audience in a flash.
Demo & Download
17. Metro

Metro – jQuery Grid Portfolio, a very clean and simple jQuery Plugin that shows your portfolio in an interactive way. Some of the plugin’s strong points are: fully responsive grid, easy to set up, high performance, modern look & feel, clean and spacious design.
Demo & Download
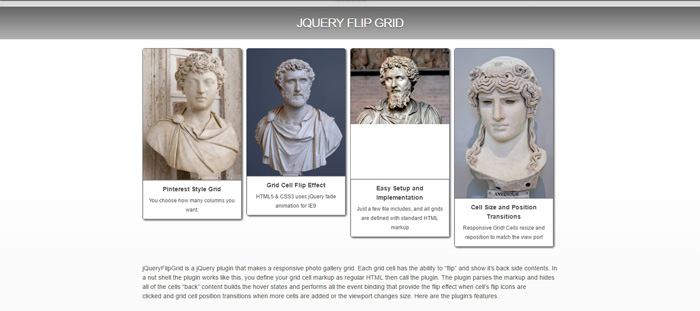
18. jQueryFlipGrid

jQueryFlipGrid (JFP) is a jQuery plugin that makes a responsive photo gallery grid. Each grid cell has the ability to “flip” and show its back side contents. To provide a brief overview, the plugin works like this: You define your grid cell markup as regular HTML, and then call the plugin. The plugin parses the markup and hides all of the cells’ “back” content, builds the hover states, and performs all the event binding.
The flip effect occurs when cells’ flip icons are clicked, and grid cell position transitions occur when more cells are added or the viewport changes size.
Demo & Download
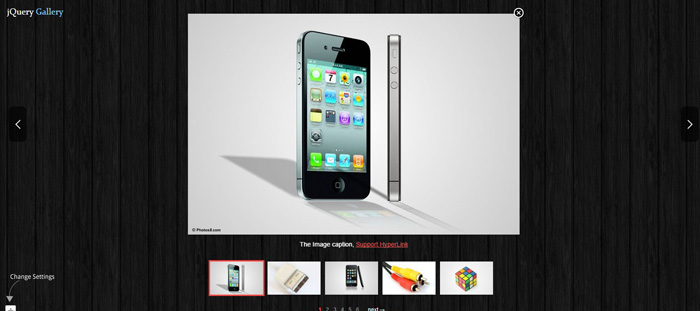
19. jQuery Full Screen Grid Gallery

The GridGallery is a jQuery plugin you can use to display your image like photography or other works. The image support both landscape and portrait.
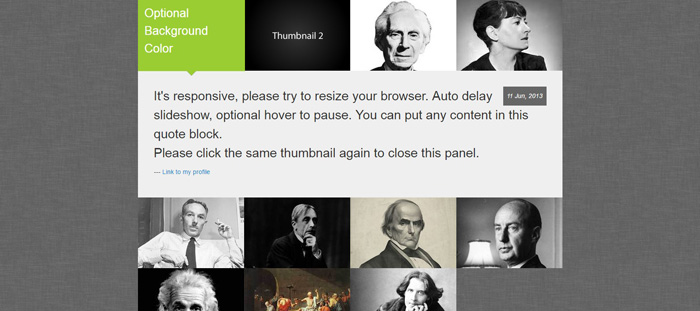
20. jQuery Responsive Grid Quotes

A jQuery plugin help you to display team information or customer testimonial. This plugin features auto delay slideshow, optional auto scroll, optional thumbnail background color, font size and responsive and lightweight.
Demo & Download




