jQuery image comparison slider plugin ( before-after ) allows you to place two images on top of each other and use a draggable slider to hide and reveal each image. This is especially useful for highlighting a Before/After makeover or Untouched/Photoshopped images side by side.
Below you will find some of the best jQuery Image Comparison slider plugins which will help designers to know more about image changes.
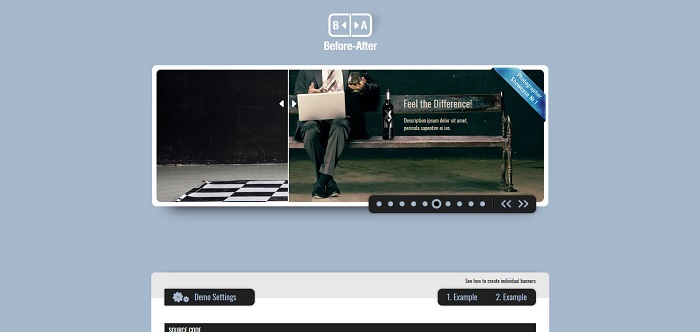
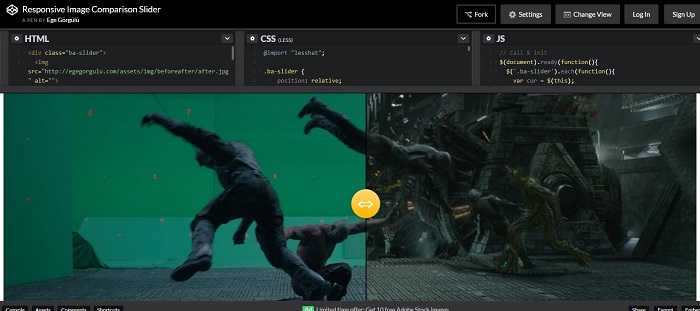
1. Before After Slider & Banner jQuery Plugin

This is a jQuery slider plugin which allows you to compare two images in real time. You can add unlimited amount of texts images and animate them with the help of this plugin. This plugin comes with myriad of features like auto thumbnail creation, easy to implement, lightweight and jQuery conflict free plugin. You can use this plugin to display banners as well.
Demo & Download
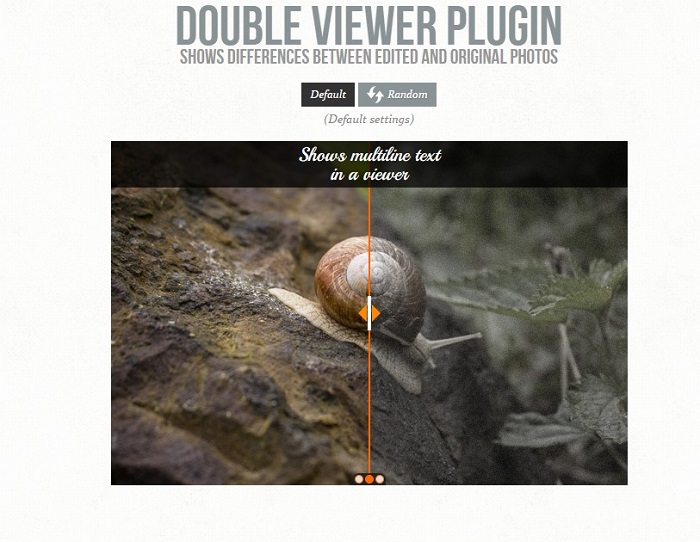
2. Double Viewer jQuery Plugin

Double Viewer jQuery Plugin is an easy-driven and comfy app which allows you to compare two different images in one slider. Double Viewer jQuery Plugin works in all of main browsers and mobile devices. Using Double Viewer jQuery Plugin you will be able to set any colors for cursor and line and to change the size of cursor and line.
Demo & Download
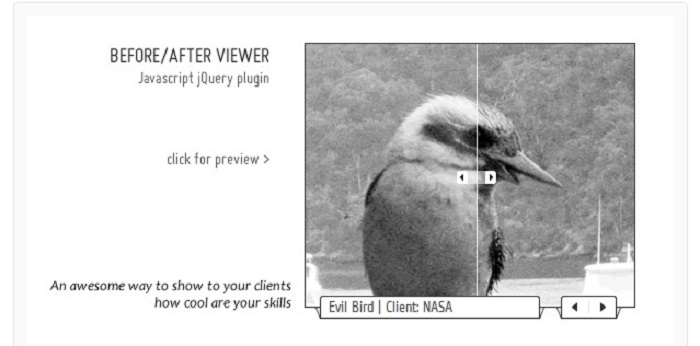
3. HTML Before After Viewer

This is another great plugin which you can use to setup before after image comparison interface for your websites. This plugin has myriad of features like lightbox, tweaks to improve compatibility with uses in tabs, support for links on captions, and a code generator tool to help generate viewer code.
Demo & Download
4. Pixelmatch
![]()
pixelmatch is the smallest, simplest and fastest JavaScript pixel-level image comparison library, originally created to compare screenshots in tests.
Unlike these libraries, pixelmatch is around 90 lines of code, has no dependencies, and works on raw arrays of image data, so it’s blazing fast and can be used in any environment.
Demo & Download
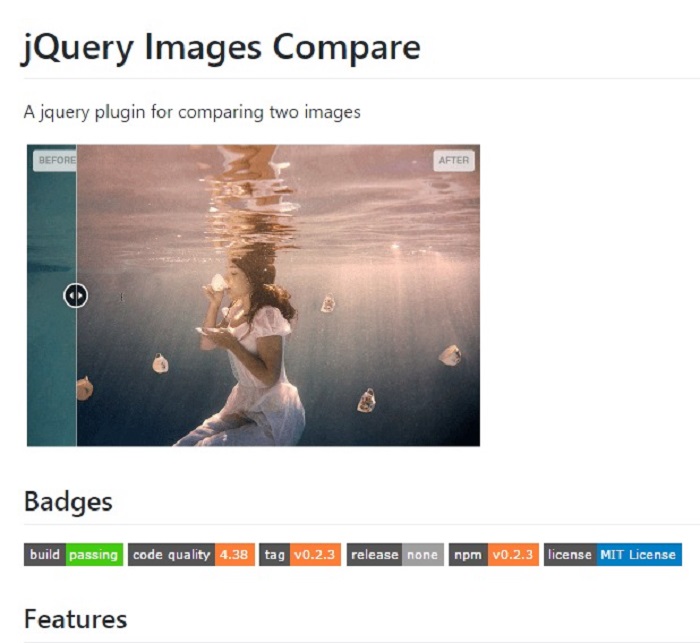
5. jQuery Images Compare

A jQuery plugin for comparing two images, this plugin features responsive, animation options, touch friendly; you can change the value from external code, optional alternative interaction modes and much more.
Demo & Download
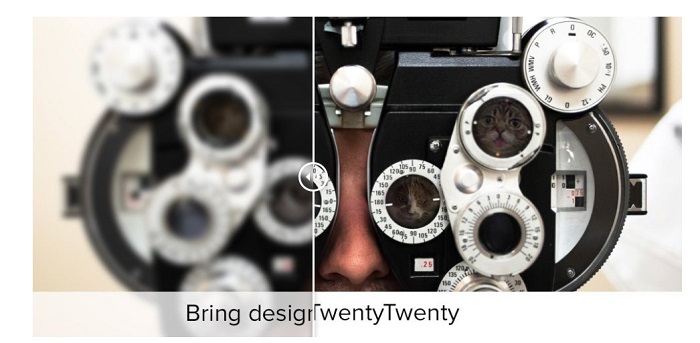
6. TwentyTwenty

TwentyTwenty, a visual diff tool, makes it easy to spot them. It works by stacking two images on top of each other. As the slider moves across the image, it makes use of the CSS clip property to trim the image on the left. This allows the image on the right to show through the container.
Demo & Download
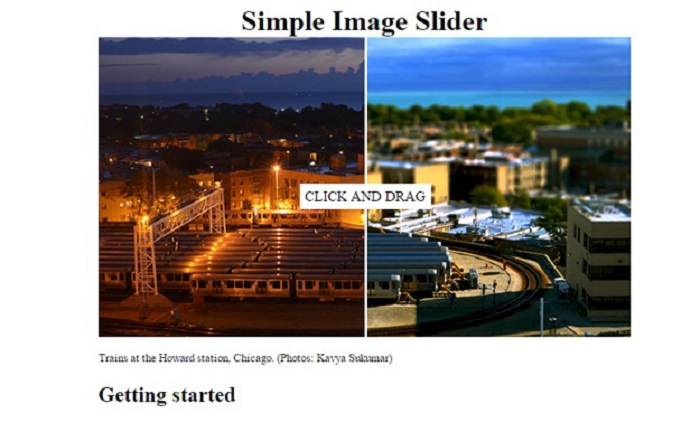
7. ImgSlider

ImgSlider is a simple jQuery plugin to make image comparison slider. The use is simple and easy: after including its JS and CSS, wrap the images in div with the left class for the before image, and right class for the after image, then activate it by calling .slider();
Demo & Download
8. Cocoen

Cocoen enables touch with the use of the jQuery-Touch Event. It’s easy to apply due to an HTML structure similar to the Twentytwenty plugin. On the script stack, besides jQuery you need to include the jQuery Touch Event library, alongside this plugin.
Demo & Download
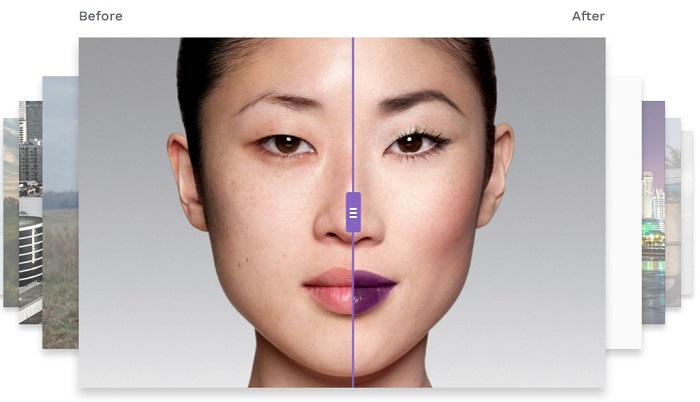
9. X Carousel

You can easily advertise goods and products by means of integration this slider into your E-Commerce website or present case studies if you are a photographer or an artist. Builders may boast by their work comparing with what was before. Infinitely compare incomparable things with EVNE Compare + X-carousel slider.
Demo & Download
10. Before After.js

Before-after.js is simple and responsive image comparison slider. Although the idea of a before-after slider is nothing new and although there are even pure CSS implementations that is nothing but short of amazing. Before-after.js is very simple and will probably fit with all your needs.
Demo & Download
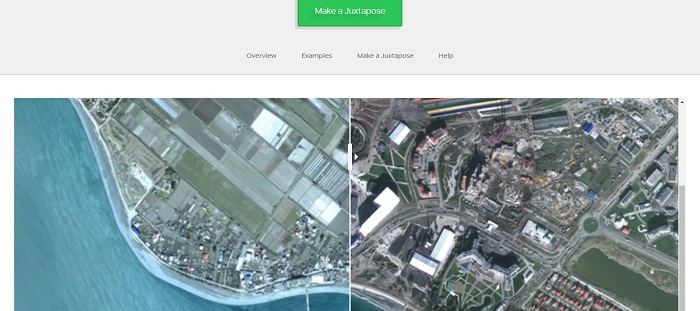
11. Juxtapose

JuxtaposeJS helps storytellers compare two pieces of similar media, including photos, and GIFs. It’s ideal for highlighting then/now stories that explain slow changes over time (growth of a city skyline, regrowth of a forest, etc.) or before/after stories that show the impact of single dramatic events (natural disasters, protests, wars, etc.).
Demo & Download
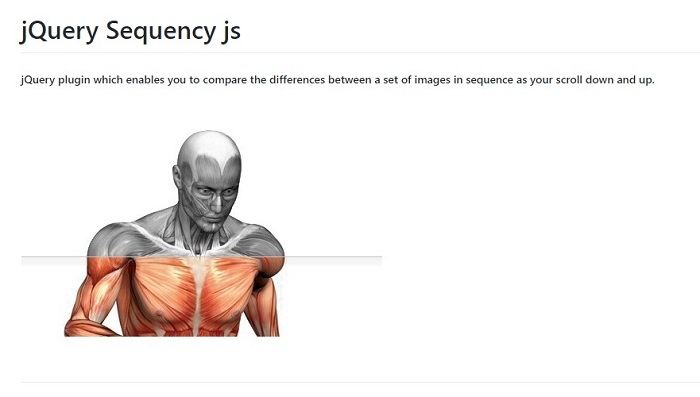
12. jQuery Sequency

jQuery plugin which enables you to compare the differences between a set of images in sequence as your scroll down and up.
Demo & Download