There are myriad of jQuery Image Zoom plugins out there which allow you to add image zoom functionality to your sites. Generally image zoom effect is used for sites like business and eCommerce to provide better assistance and product details to its customers. Though there is huge list of such plugins available online but finding a right one is quite arduous task, therefore sparing you from such efforts we have compiled a list of 30 Best jQuery Image Zoom plugins for building zoom effects enabled sites.
Following jQuery Image Zoom Effects plugins come with tons of features and can easily integrated to your sites. So, what are you waiting for lets explore the list.
1. ZooMove

ZooMove is a jQuery plugin that allows dynamically zooming images with mouseover, and viewing details with mouse move.
Demo & Download
2. elevateZoom

elevateZoom is a highly-customizable jQuery plugin for creating image-zoom interfaces with ease. It can work with a single high-quality image or two images (a thumb and a high-quality version).
Demo & Download
3. Zoomify

Zoomify is a jQuery plugin for simple light boxes with zoom effect.
Demo & Download
4. mlens

mlens, a tiny jQuery plugin (~1kb minified and gzipped), simplifies creating this magnifying glass functionality so much. It comes with few parameters like the shape of the lens (circle or square), lens size and the options for customizing the border.
Demo & Download
5. Drift

Drift is a lightweight JavaScript plugin to easily add “zoom on hover” functionality to your site’s images.
Demo & Download
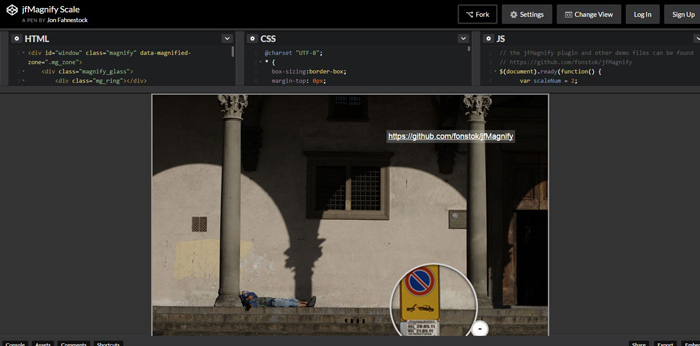
6. jfMagnify

jQuery plugin that creates a magnify glass effect. This plugin will magnify html content, not just images. It does this by cloning an identified element and its children, scaling it to your specification, and then appending to an identified container element.
Demo & Download
7. MagnifierRentgen

MagnifierRentgen is a simple, lightweight, responsive magnifier hover plugin. (magnifying glass effect).
Demo & Download
8. Simple Image Panner and Zoomer

Simple Image Panner is a free jQuery plugin that lets you pan and zoom in on large images that are confined inside smaller containers.
Demo & Download
9. Zoom.js

A port of Zoom.js plugin that is simple jQuery plugin for image zooming – now with support for object-fit/object-position, powered by Velocity.js animations, complete with some pre-defined image cropping classes.
Demo & Download
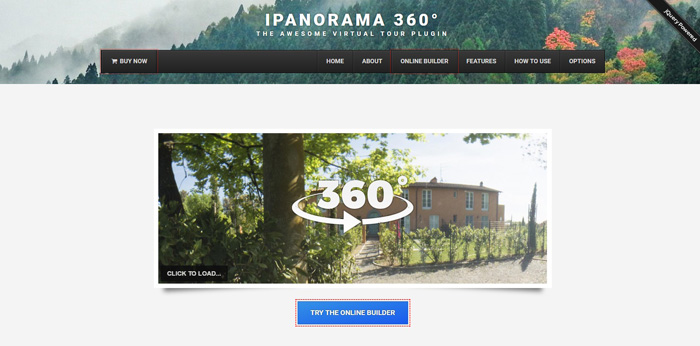
10. iPanorama 360°

iPanorama 360° is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions. Additionally, it has an awesome feature called virtual tour which allowed the user to navigate from one scene to another.
Also, it supports hotspots for providing information about any part of the scene or for creating interactive tours. It uses their own tooltip system; you can enrich it with text, images, video and other online media.
Demo & Download
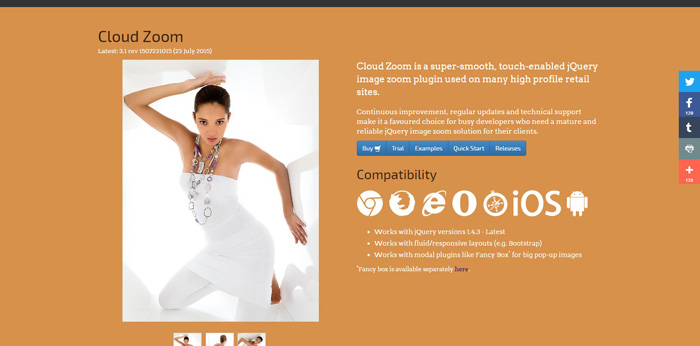
11. Cloud Zoom

Cloud Zoom is a popular fly-out jQuery image zoom plugin used on many high profile retail sites. Continuous improvement, regular updates and technical support make it a favoured choice for busy developers who need a mature and reliable jQuery image zoom solution for their clients.
Demo & Download
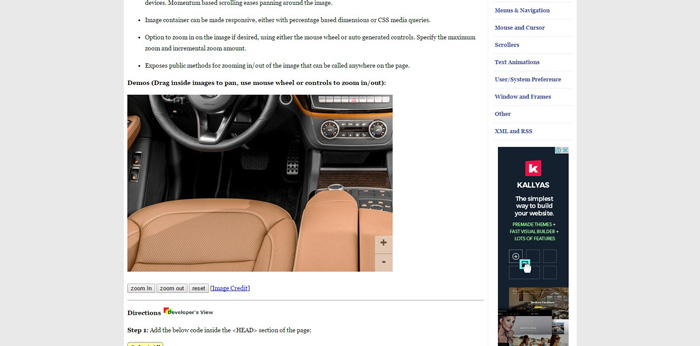
12. jQuery Page Zoom Plugin

This plugin allows the user to zoom in or out on the page using links or buttons (anything that will accept an onClick event). If the js-cookie library is available, the zoom level is saved to a cookie. This saves visitors from having to reapply the zoom level on every page load.
Demo & Download
13. Magnify JS

Magnify JS is a simple, lightweight jQuery plugin that adds a magnifying glass style zoom functionality to images. It is a useful feature to have for product images on ecommerce websites, or if you just want people to be able to zoom into an image without spawning additional overlays or popup windows that may cover your content.
Demo & Download
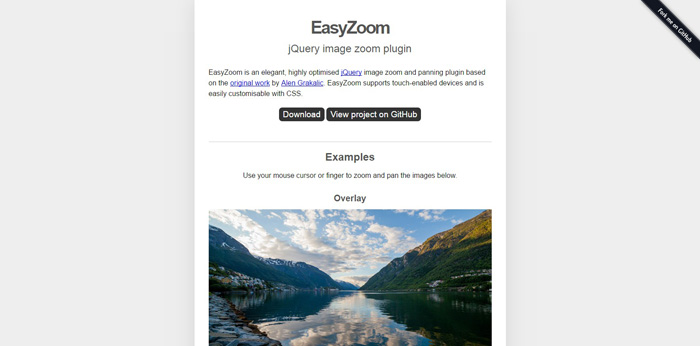
14. EasyZoom

EasyZoom is an elegant, highly optimised jQuery image zoom and panning plugin which supports touch-enabled devices and is easily customisable with CSS.
Demo & Download
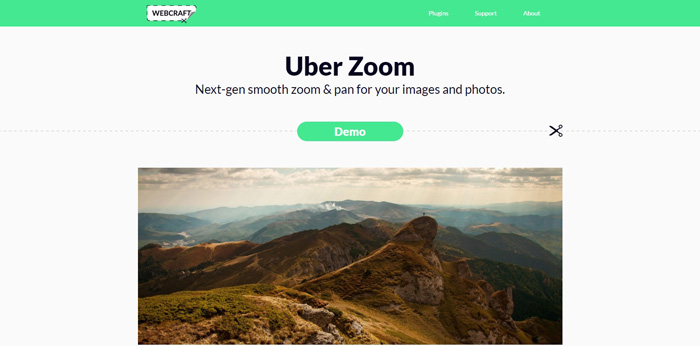
15. Uber Zoom

Uber Zoom uses many features that you would normally find in a native iOS or Android app to improve the user experience, like rubber banding and inertia.
If you need to have a small preview of your image in the bottom left corner, you can enable that. The user will see a small window to navigate your image by dragging.
Demo & Download
16. jQuery.imageView

jQuery.imageView is a jQuery plugin that can help you to make image viewing with zoom.
Demo & Download
17. Zoomerang.js

Zoomerang.js is a drop-in library that allows your users tozoom in on (almost) any element on your existing page. It works even if you resize or scroll your page.
Demo & Download
18. Ion.Zoom

Ion.Zoom is an easy image lightbox jQuery plugin for small galleries. This plugin allows to zoom images at place. Also supports keyboard controls with ESC, LEFT and RIGHT button.
It supports multiple independently operating galleries in one page. Works on touch screen devices (iPhone, iPad, etc.).
Demo & Download
19. SergeLand Image Zoomer

SergeLand Image Zoomer is free jQuery image zoom plugin the magnifying glass effect. It supports all modern browsers, includes smoothness of the animation in the browser IE8, and possibility to set their css classes to change the look.
Demo & Download
20. Annotator Pro

Annotator Pro comes with a fully featured editor that you can use to customize the plugin. Get instant previews and tweak the settings until its just right. If you image needs to have zooming, Annotator Pro delivers incredibly natural, physics-based panning and zooming. No need to click buttons, just use your mouse. Give your users the option to take a closer look. With the editor you can enable full screen support for a fully immersive experience.
Demo & Download
21. Snipe

Snipe is a jQuery plugin to add a sniper-lens-style zoom on images. Snipe makes zoom effect over images that follow the mouse.
Demo & Download
22. PanZoom

Panzoom is a progressive plugin to create panning and zooming functionality for an element. Rather than setting width and height on an image tag, Panzoom uses CSS transforms and matrix functions to take advantage of hardware/GPU acceleration in the browser, which means the element can be anything: an image, a video, an iframe, a canvas, text, whatever.
Demo & Download
23.Guillotine

jQuery plugin to crop images within an area (fully responsive), allowing to drag (touch support), zoom and rotate.
Demo & Download
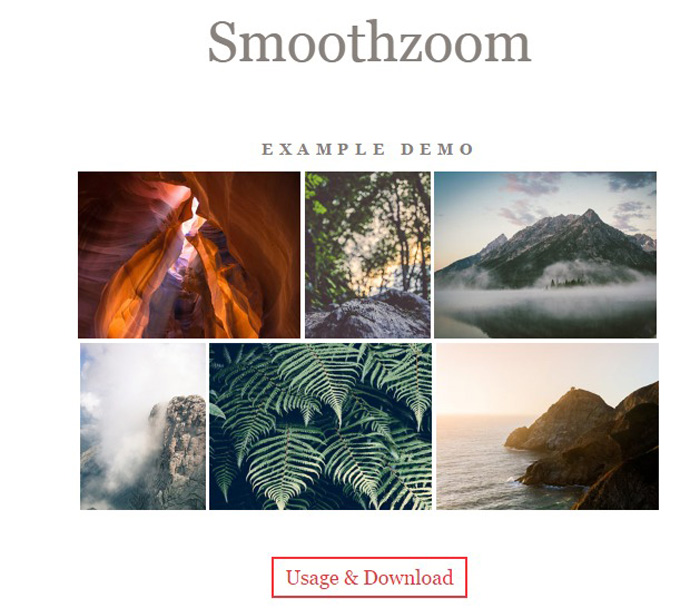
24. SmoothZoom

Smoothzoom is a jQuery plugin to smoothly zoom inline images.Zoom inline page images to and from their original location.
Demo & Download
25. Zoome

Zoome is a jQuery plugin to help you zoom images with hover effect (grayscale, blur, transparent) and you can zoom-in or zoom-out use mousewheel.
Demo & Download
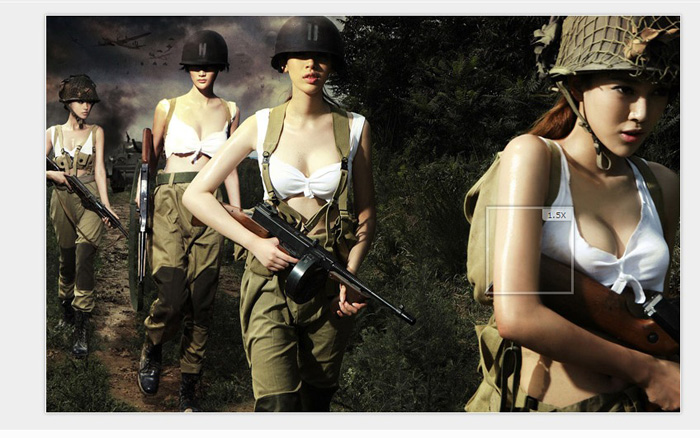
26. Featured Image Zoomer

Featured Image Zoomer lets you view a magnified portion of any image upon moving your mouse over it. A magnifying area appears alongside the image displaying the magnified image on demand. The user can toggle the zoom level by using the mousewheel.
Demo & Download
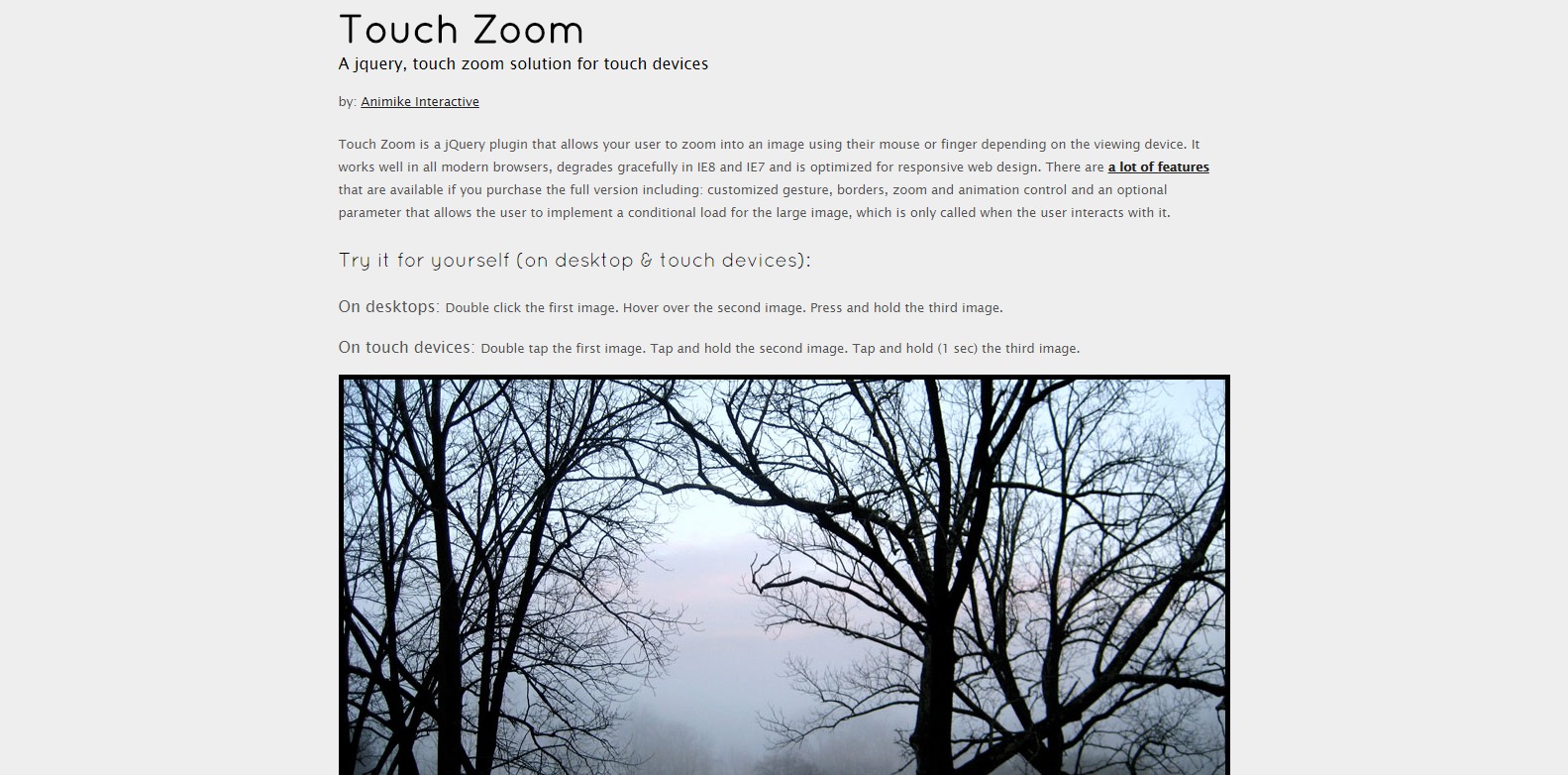
27. Tap Zoom

Tap Zoom is a jQuery plugin that allows your user to zoom into an image using their mouse or finger depending on the viewing device. It works well in all modern browsers, degrades gracefully in IE8 and IE7 and is optimized for responsive web design.
There are a lot of features that are available if you purchase the full version including: customized gesture, borders, zoom and animation control and an optional parameter that allows the user to implement a conditional load for the large image, which is only called when the user interacts with it.
Demo & Download
28. Zoomooz.js

Zoomooz is a jQuery plugin for making web page elements zoom. It can be used for making Prezi like slideshows and for zooming to images or other details. You can zoom to elements that have been translated, scaled and skewed, and they will morph correctly.
Demo & Download
29. SwinxyZoom

SwinxyZoom is a jQuery plugin which takes the ImageZoom paradigm to the highest level, not content with a single level zoom and jerky movements we’ve packaged together everything you need for a myriad of effects and variable zoom levels whilst taking care performance and compatibility to ensure a consistent look and feel.
Demo & Download
30. HoverEx

HoverEx is a jQuery plugin for image hover animations. It contains over 36 animations and prepared 18 hover animation templates. It also support for image zoom and slider effect. You can use it to create unique animated effects effortlessly without any knowledge of jQuery.
Demo & Download
Final Words
So, these were some amazing image zoom plugins which you can use for your business sites and can generate more leads and sales easily. Let us know which one is your favorite by comment below and don’t forget to explore other fresh jQuery plugins on the site.




