jQuery Pagination plugins allow you to split and your website content in several pages and make it easy for your users to navigate through them. If you find your website bit messy and want to arrange them in an elegant style then you can use these jQuery pagination plugins which not only allow you to paginate your website but also help you to sort and filter your content.
Here is the list of 10 Best jQuery Pagination Plugins You Shouldn’t Miss.
1. SwinxySwipe

This is one of the most prominent and popular jQuery pagination plugin which is sleek, smooth and simple pagination and works across desktop and touch devices. This plugin is designed to work across a large range of designs, screens (mobile, tablets, laptops) and devices from the latest UltraBooks to memory constrained mobile devices letting you focus on your design and content.
This plugin has myriad of features like touch gesture support, autodetects CSS3 for hardware accelerate animation, respect user touch scrolling up and down the page, graceful fallback and much more.
Demo & Download
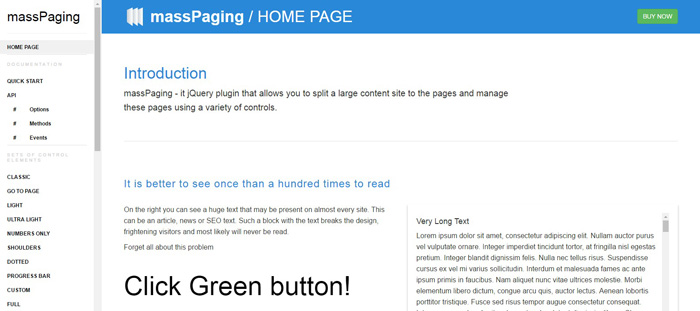
2. Text Pagination

This plugin allows you to split a large content site to the pages and manage these pages using a variety of controls.
With this plugin you can use touch and mouse swipe navigation, you can use different types of the pages change, you can use different sets of controls: numbers, arrows, point, progress bar, and a field for entering the desired page, includes themes, history API and much more.
Demo & Download
3. Simple Paginator

Simple Paginator is a lightweight JavaScript tool based on jQuery, it helps you to create JavaScript pagination easily and quickly. It can be bind to an ajax or static json data source.
It allows you to paginate a list, grid or stream. You can also add parameters to your query in order to make some filters or sorts.
Simple Paginator offers a set of ready to use skins to save you more time in writing custom css.
Demo & Download
4. rPage

rPage is an easy to use plugin for making Bootstrap 3’s pagination more responsive. rPage automatically shrinks the pagination component and removes some of its elements when there isn’t enough room.
Demo & Download
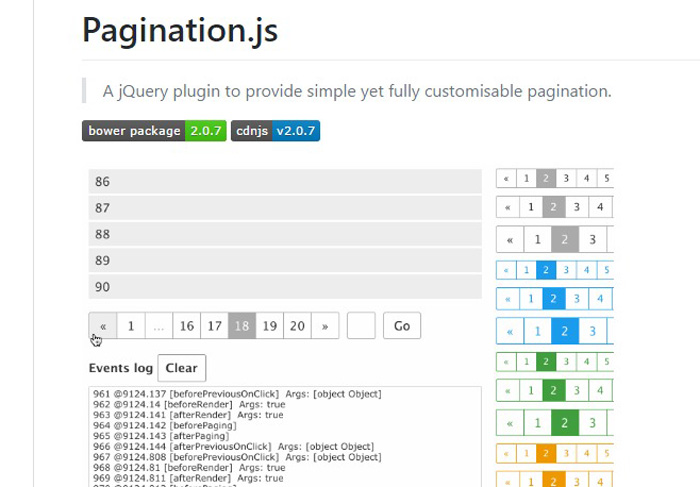
5. Pagination.js

A jQuery plugin to provide simple yet fully customisable pagination.
Demo & Download
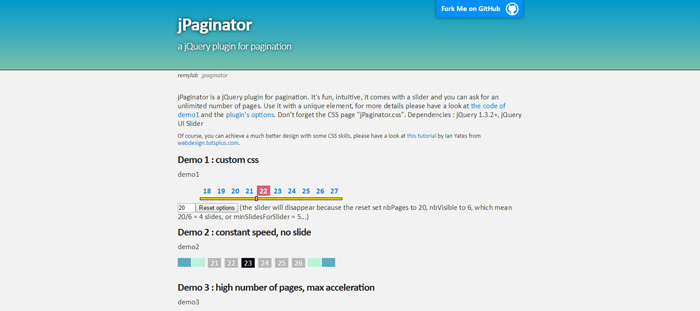
6. jPaginator

jPaginator is a jQuery plugin for pagination. It’s fun, intuitive, it comes with a slider and you can ask for an unlimited number of pages.
Demo & Download
7. jPages

jPages is a client-side pagination plugin but it gives you a lot more features comparing to most of the other plugins for this purpose, such as auto page turn, key and scroll browse, showing items with delay, completely customizable navigation panel and also integration with Animate.css and Lazy Load.
Apart from all its features, the main diference for the other pagination plugins is that with jPages you can create as many navigation panels as you want and you can choose exactly where to place them.
The plugin is very unobtrusive and it won’t apply any extra styles to the items you are paginating. It will only create and insert the links inside the element(s) you are applying the plugin to, in order to turn them into navigation panel(s).
Demo & Download
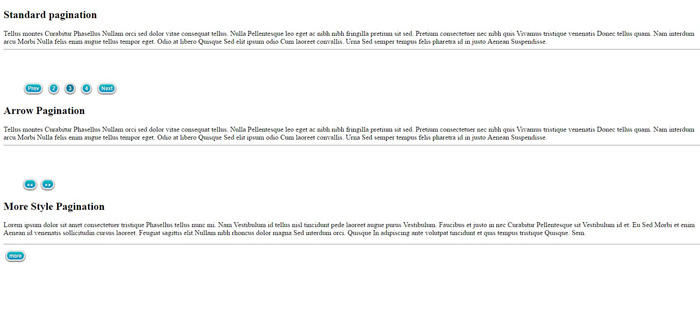
8. jQuery Paginator Plugin

This plugin includes pagination class that allows you to switch between 3 types of pagination just by passing a simple parameter
The difference between this and other ajax paginator class is that you only need a div with an id, the page where to make request and the number of pages. Everything is done automatically.
To switch between Standard pagination, arrow pagination and more is very easy(just pass the normal, two buttons or more parameter).
Demo & Download
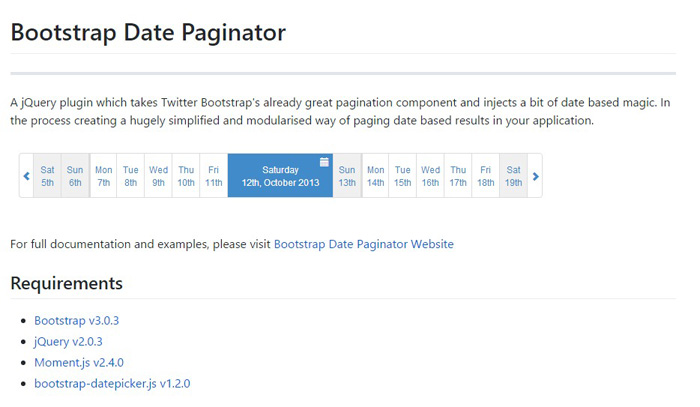
9. Bootstrap Date Paginator

A jQuery plugin which takes Twitter Bootstrap’s already great pagination component and injects a bit of date based magic. In the process creating a hugely simplified and modularised way of paging date based results in your application.
Demo & Download
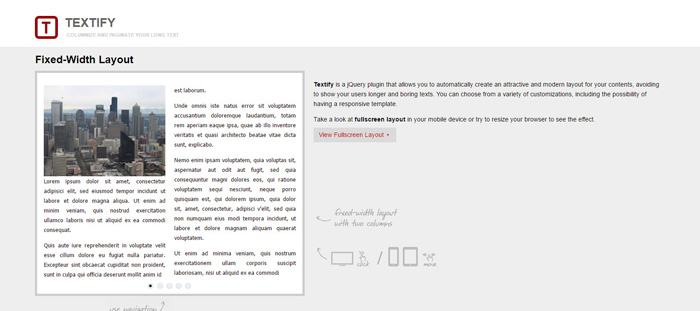
10. Textify

Textify is a jQuery plugin that allows you to automatically create an attractive and modern layout for your contents, avoiding to show your users longer and boring texts.
You can choose from a variety of customizations, including the possibility of having a responsive template.
Textify is compatible with all major browsers (including ie7 to ie9, Firefox Chrome, Opera, Safari) and mobile platforms like iphone / ipad.
Textify is easy and highly customizable. You can specify a static number of columns, or you can just use the default settings. The styles are set in css for easy editing.
Demo & Download




