Fixing the element in a website is quite common; bloggers use this method to monetize their blogs to earn more money. This is called a sticky element where such elements remain fixed when users scroll up or down (e.g. navigation menu, fixed header, sidebar etc.).
You can easily call a sticky element with the help of CSS but this method demands efforts and time. Fortunately there are several plugins out there which you can use to create sticky elements for your websites.
Below you will find some of the best jQuery sticky elements plugins for your websites without any hassles. These plugins are bundled with numerous features and functions by which you can call any elements sticky with less or no endeavours.
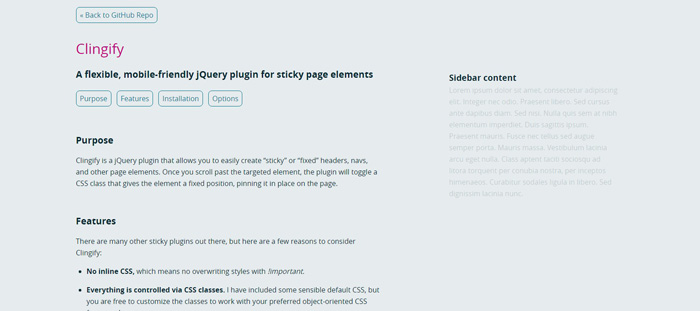
1. Clingify

Clingify is a jQuery plugin that allows you to easily create “sticky” or “fixed” headers, navs, and other page elements. Once you scroll past the targeted element, the plugin will toggle a CSS class that gives the element a fixed position, pinning it in place on the page.
Clingify has many features like no inline CSS, everything is controlled via CSS classes, support for multiple sticky elements on the same page, and responsive design.
Demo & Download
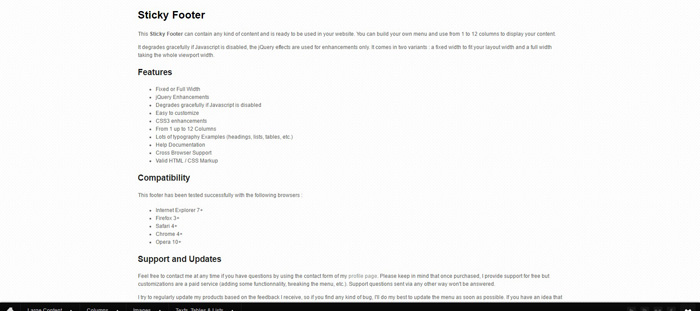
2. Sticky Footer

This Sticky Footer can contain any kind of content and is ready to be used in your website. You can build your own menu and use from 1 to 12 columns to display your content.
It degrades gracefully if JavaScript is disabled; the jQuery effects are used for enhancements only. It comes in two variants: a fixed width to fit your layout width and a full width taking the whole viewport width.
Demo & Download
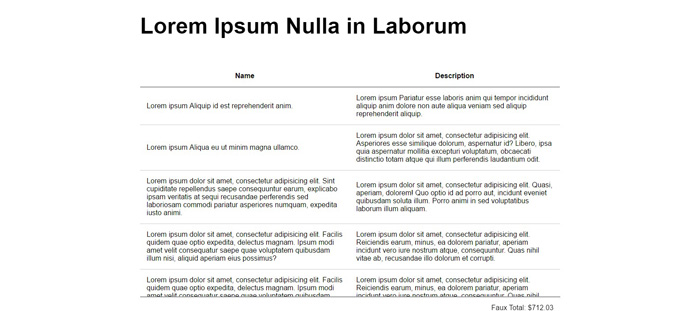
3. StickySort

StickySort is a jQuery plugin that creates sticky headers and columns on your tables, complete with the possibility to add a sortable functionality.
Demo & Download
4. jQuery Sticky Header Footer

jQuery plugin that dynamically sticks content headers and footers to the top and bottom of viewport. Sticky Header Footer makes a clone of the desired sticky header and/or footer and places it in a DIV above or below the original stuck component. Clones are used in order to simplify maintaining layout (especially with tables). The clones are swapped when stuck and unstuck to ensure DOM updates to the header and/or footer are visible.
Demo & Download
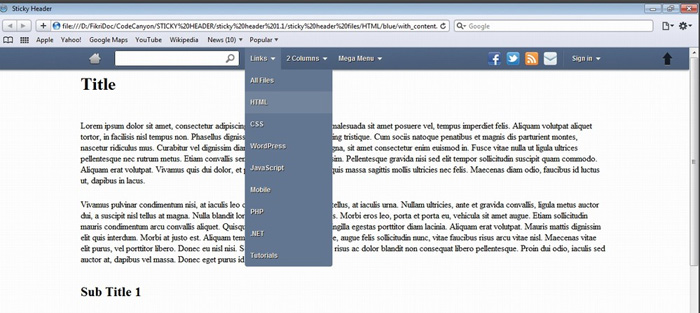
5. Sticky Header

Sticky Header is the top navigation bar that remains at the top of the page even when a user scrolls the page. This makes navigating to other parts of the site easy.
The main functionality of the Sticky Header is controlled by the CSS, JavaScript is used to show or hide the header. That means that if JavaScript is disabled, it will work fine in all browsers.
It also uses some CSS3 features like rounded corners or text shadow, and those effects won’t apply on older browsers, but this doesn’t affect the functionality.
Demo & Download
6. jQuery Sticky Header

Sticky Header is a simple jQuery plugin for making sticky header. Also tihs plugin has some options to customize.
Demo & Download
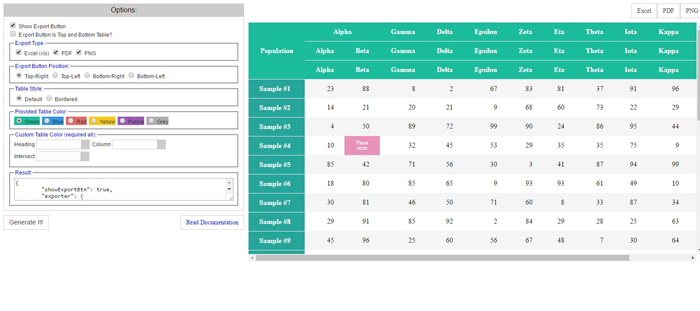
7. Kidd Sticky Table

Kidd.StickyTable is jQuery plugin to modify a table element with a fixed header element and fixed left columns (freeze table header and the left columns). This plugin has myriad of features like freeze table, responsive tables, two styles, 6 predefined colors, custom option builder with live previews and much more.
Demo & Download
8. Headacular

Headtacular is a nice minimalist sticky header a jQuery plugin. As the user scrolls, the script will check if they have scrolled past the scrollPoint. If so, it will add the CSS class .is-stuck to the targeted object.
Demo & Download
9. StickEmUp

Stick Em Up is a jQuery plugin that provides easy way to determine when an element has been reached, passed, and passed back. The plugin will also tell you what direction the user was scrolling when it hit that element, and fires an optional callback during scrolling to do what you please with this information.
Demo & Download
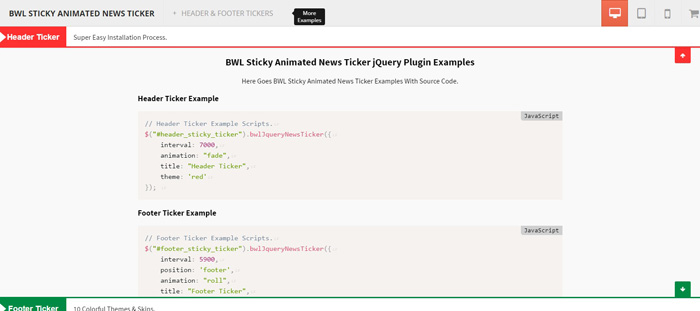
10. BWL Sticky Animated News Ticker

With this plugin you can create a responsive, animated breaking news & RSS feed jQuery ticker for your site within a min. Ticker Comes with 10 colorful themes and 15 attractive animation options.
This plugin allows you to display news ticker in 3 positions. They are – Sticky Header Ticker, Sticky Footer Ticker and Inline Ticker. You can change the ticker position quickly by just change the position value in settings code.
Demo & Download
Must Read —
25 jQuery Scroll Plugins
12 Best jQuery Scroll to Top Plugins
11. HC Sticky

hcSticky is a cross-browser jQuery plugin that makes any element on your page float. It is used for sidebars on long pages, so they can be visible all the time user scrolls down the page, instead of a empty space visitors usually see. It is also used for floating top menus, emphasizing it to the user at all time.
Demo & Download
12. jQuery Sticky Footer

The jQuery sticky footer plugin sticks your footer, with or without set height, to the bottom of your page. You can also use the sticky footer plugin to stick other elements to the bottom of their parent.
Demo & Download
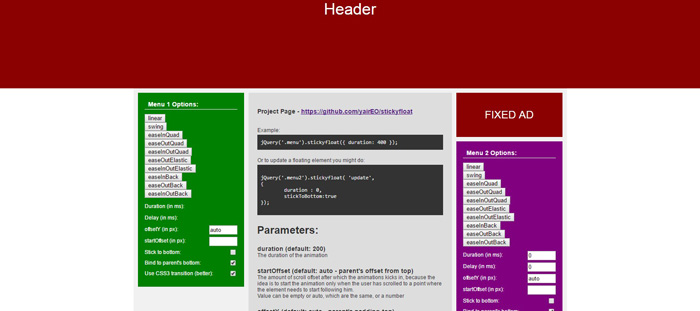
13. Stickyfloat

This plugin makes it possible to have a fixed position element that is relative to its parent. A normal fixed positioned element would be “out of context” and is very difficult to use in the most common situations with fluid designs. This plugin solves that problem with as little code as I could possible get it so it will run in the most optimized way, while also allow you to customize it in many important ways which might suit you best.
Demo & Download
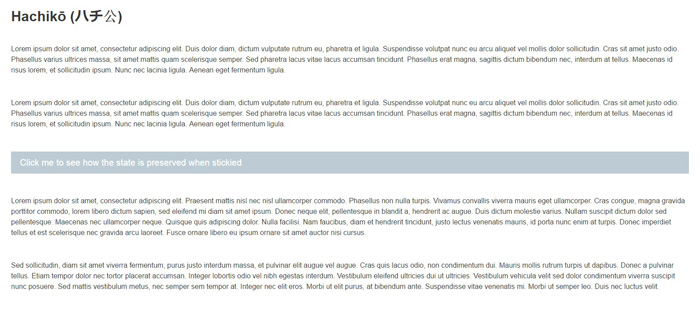
14. Hachiko

A jQuery sticky plugin that allows a relatively positioned element to be stickied onto the screen when the element is scrolled outside of the viewport. Instead of changing the position of the element on window scroll, this plugin creates a clone of the original element and set the clone to be fixed positioned so the original layout is always preserved.
Demo & Download
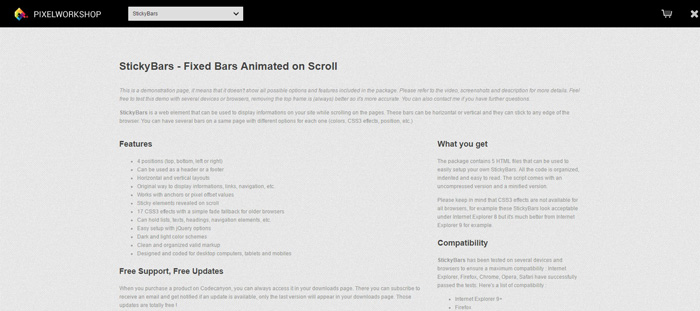
15. StickyBars

StickyBars is a web element that can be used to display information’s on your site while scrolling on the pages. These bars can be horizontal or vertical and they can stick to any edge of the browser. You can have several bars on a same page with different options for each one (colors, CSS3 effects, position, etc.).
Demo & Download
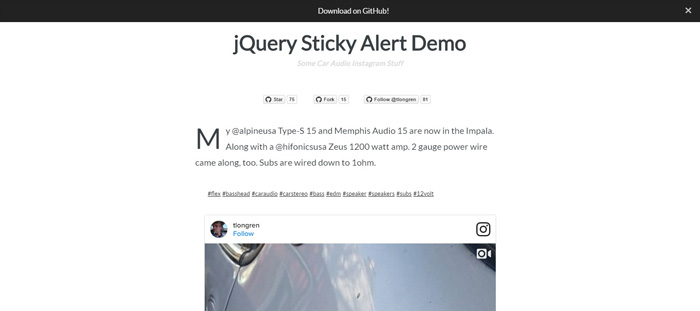
16. jQuery Sticky Alert

Sticky Alert is a minimal jQuery plugin to add a sticky alert bar to the top of your website. It’s available under the MIT license and is free for use on personal or even commercial projects.
Demo & Download
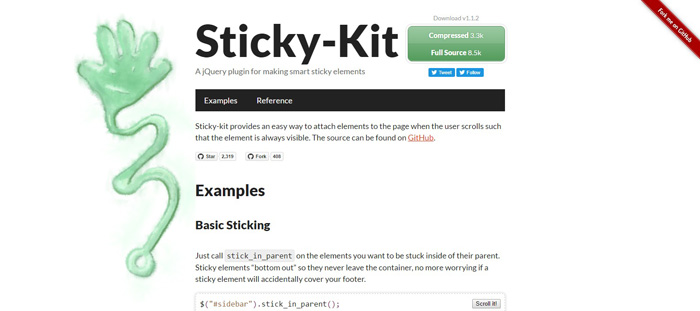
17. Sticky Kit

A jQuery plugin for making smart sticky elements. Sticky-kit provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Demo & Download
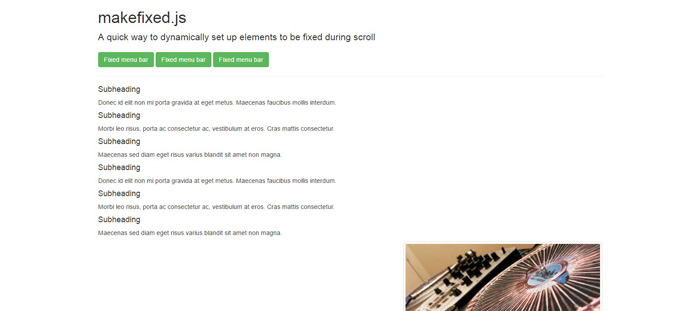
18. MakeFixed.js

MakeFixed.js is a jQuery plugin to dynamically set up elements to be fixed during scroll. It’s lightweight and allows callback functions.
Demo & Download
19. Sticky Notes

Sticky Notes is a JavaScript component allowing to Save and Share notes between different Users in Real-Time. This component can be easily customized for your project specific needs. All texts follow i18n localization pattern.
Demo & Download
20. Sticklr

And finally Sticklr is lightweight ( less than 10kb) sticky side panel jQuery plugin which has several useful features like fixed position, styling, automatically centered, cross browser compatible, sticky to left and right and many other features which you want in a jQuery sticky plugin.
Demo & Download