jQuery Tooltip plugins allow users to display information on your website, when a user hovers the mouse pointer on a particular area of a websites. This can be useful for displaying important information to users without redirecting them to another part of a website. You can setup tooltips for your slideshows, image galleries, videos, notification bars and much more.
For this roundup we have created a list of 30 Best jQuery Tooltip plugins for 2016 which we feel are best and provide you amazing tooltip functionality for your websites easily. These plugins has myriad of powerful features to make your websites multi functional and more user friendly.
1. Zebra Tooltip

Zebra_Tooltips is a lightweight (around 6KB minified, 1.9KB gzipped) jQuery plugin for creating simple but smart and visually attractive tooltips, featuring nice transitions, and offering a wide range of configuration options.
The plugin detects the edges of the browser window and makes sure that the tooltips always stay in the visible area of the browser window by placing them beneath or above the parent element, and shifting them left or right so that the tooltips are always visible.
Demo & Download
2. Protip

Protip is a new generation jQuery tooltip plugin for any situation. It has 49 positions, icon support, animations auto-hide, live refresh of tooltip options, gravity, skins, sizes, schemes and much more.
Demo & Download
3. ggpopover.js

ggpopover.js is a simple jQuery popover plugin extended from Bootstrap’s popover plugin that supports 4 positions, title background color, title font color, title border color, content background color, content text color, arrow color without using images.
Demo & Download
4. jQuery.mousetip

jQuery.mousetip is a lightweight jQuery plugin for creating cursor tooltips that follow mouse movement and position.
Demo & Download
5. EveryTip

EveryTip is a Jquery plugin that will read out any element’s title tag and converts it into a individual styleable dynamic tooltip.
You can apply it on any element you want e.g.: img, a , li, span, div and so on. The plugin automatically detects all elements of your specified type on the whole page and add’s a tooltip to it. It also supports inside HTML, so you can display all HTML tags inside a tooltip.
Demo & Download
6. ggtooltip.js

It’s a simple jQuery tooltip plugin extended from Twitter Bootstrap’s tooltip plugin that support 4 positions, background color, font color and border color without using images.
Demo & Download
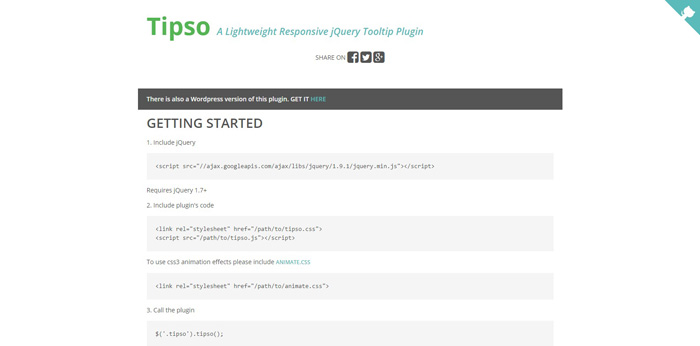
7. Tipso

Tipso is a simple jQuery tooltip plugin that displays a responsive, animated, fully customizable tooltip when the visitor hovers over (or clicks on) the matched element.
Demo & Download
8. awTooltip

awTooltip is a tooltip plugin created with css and jQuery. It’s possible to show tooltips right, left, top or bottom of the elements. Also you can use colourful tooltip styles.
Demo & Download
9. WebUI Popover

WebUI Popover is a lightweight jQuery popover plugin that enchance the popover plugin of Bootstrap with some awesome new features. It works well with Bootstrap.
This plugin is fast, lightweight and supports more placement, different styles, support async mode, support url and iframe and much more.
Demo & Download
10. jqEasytooltip

jqEasytooltip is an easy and customizable jQuery plugin, built in css3 and well-designed JavaScript This plugin features a lot of design themes, css3 transition effects, and more than 300 icons from font awesome included for users. All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS!
Demo & Download
See Also —
15 Free jQuery Lightbox Plugins
10+ Best jQuery Search Plugins
11. popModal

popModal is a jQuery plugin for showing tooltips, titles, modal dialogs.
Demo & Download
12. jBox

jBox is a powerful and flexible jQuery plugin, taking care of all your popup windows, tooltips, notices and more.
Demo & Download
13. DarkTooltip

DarkTooltip is a simple customizable jQuery tooltip plugin with confirm option and 3D effects.
Demo & Download
14. qTip2

qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses!
Demo & Download
15. jQuery Media Tooltip

jQuery Media Tooltip is another great jQuery tooltip plugin which allows you to add tooltips to anytype of media you have.
This plugin supports YouTube, Vimeo, and Daily Motion, it has built in JW player, you can set position of tooltips with this plugin and set redirect to a link and also set size of tooltip.
Demo & Download
16. Toolbar

Toolbar allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the Twitter Bootstrap icons and provides flexibility around the toolbars display and number of icons.
Demo & Download
17. Balloon

Balloon is a jQuery plugin to add balloon tips to elements user-friendly, fine-tunable and without css and images.
Demo & Download
18. sBubble

sBubble is a jQuery tooltip plugin which is totally based on CSS3 for shapes and animations. Yes no images used and no jQuery code used for animation. Plus some color themes are also provided.
Demo & Download
19. Tipped

Tipped allows you to easily create beautiful tooltips using the jQuery Javascript library. Evolved from the popular Prototip library, Tipped takes tooltips to the next level by using HTML5 to give you full control over the look and feel of your tooltips.
Demo & Download
20. Cramie jQuery Tooltips Plugin

jQuery Tooltips plugin is a jQuery plugins to display tooltips text. There are 6 colors available: yellow, black, white, red, blue, green. But, it’s easily customizable and you can add more colors to suit your website’s design. You can choose to display the tooltip in 3 locations, on the top of the page, the bottom of the page, or floating over the element.
Demo & Download
21. Tooltipster

Tooltipster is a lightweight jQuery plugin that enables you to easily create clean, HTML5 validated tooltips. It supports HTML tags inside the tooltip, lightweight and degradable, extremely flexible and fast to setup, and plays nicely with IE.
Demo & Download
22. TinyTip

TinyTip is a very small tooltip jQuery plugin without using CSS. TinyTip does not force any styling over your tooltips, you can style your tooltips as desired. It also allows you to display any content, texts, html and Dom elements inside your tooltips.
Demo & Download
23. jQuery Tooltipify

Tooltipify plugin creates a slide in, stylable tooltip to replace the default browser tooltip. Show and hide events are customizable. Defaults are “mouseover” and “mouseout”.
Demo & Download
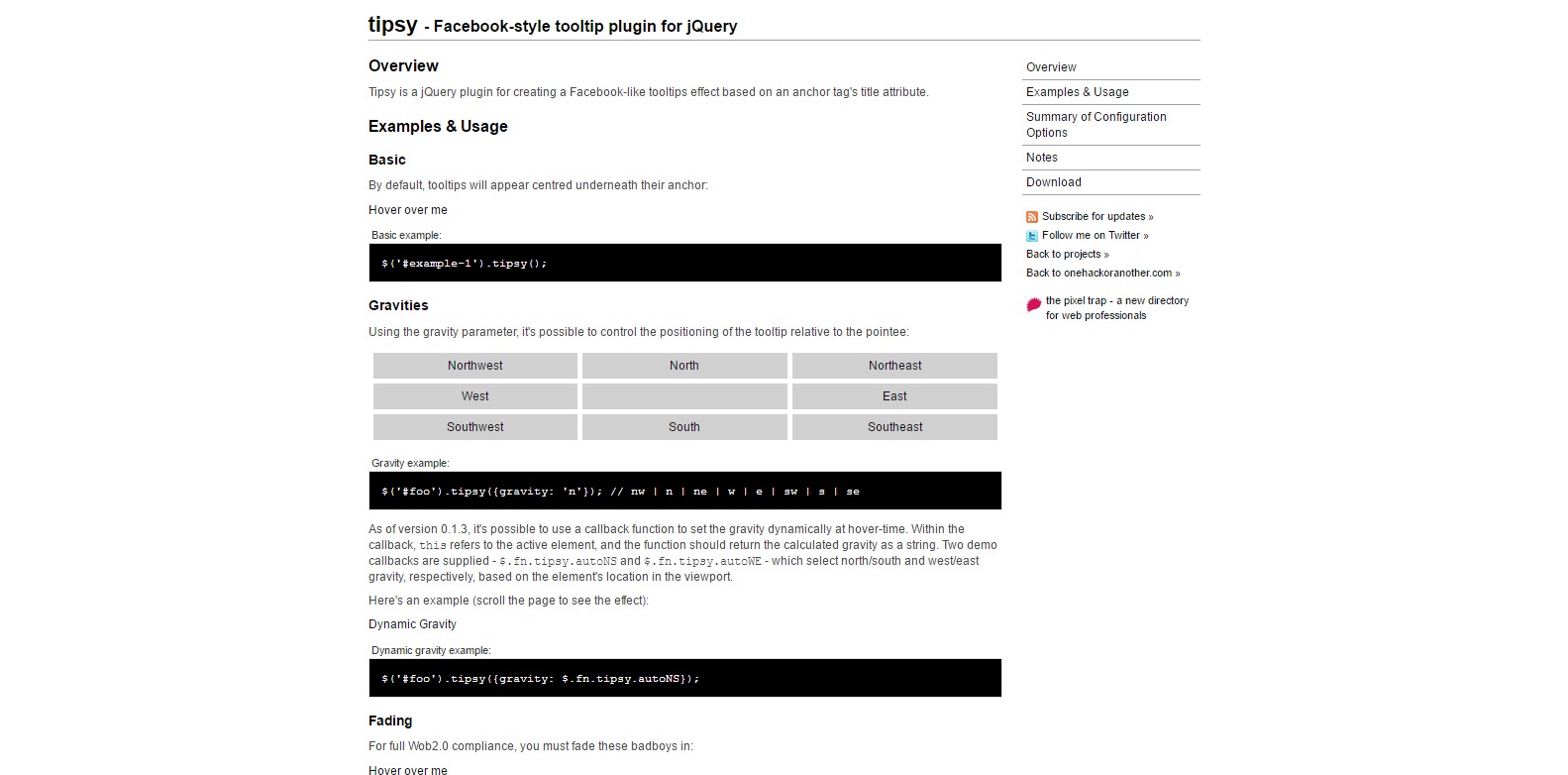
24. Tipsy

Tipsy is a jQuery plugin for creating a Facebook-like tooltips effect based on an anchor tag’s title attribute.
Demo & Download
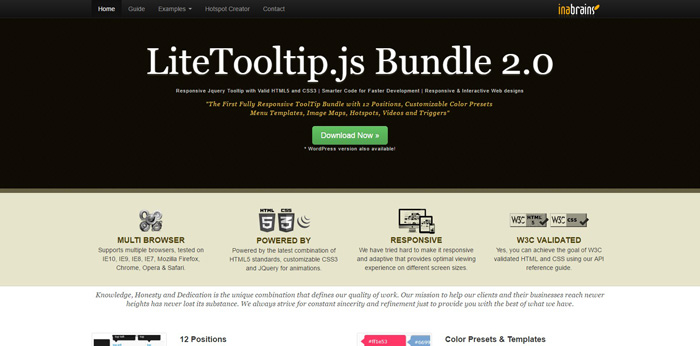
25. LiteTooltip.js

This is a powerful responsive tooltip plugin comes with valid HTML and CSS3. This is one of the most popular jQuery tooltip plugin which comes with 12 positions, menu templates, image map areas, color present & templates, video tooltip, image hotspots, and much more.
Demo & Download
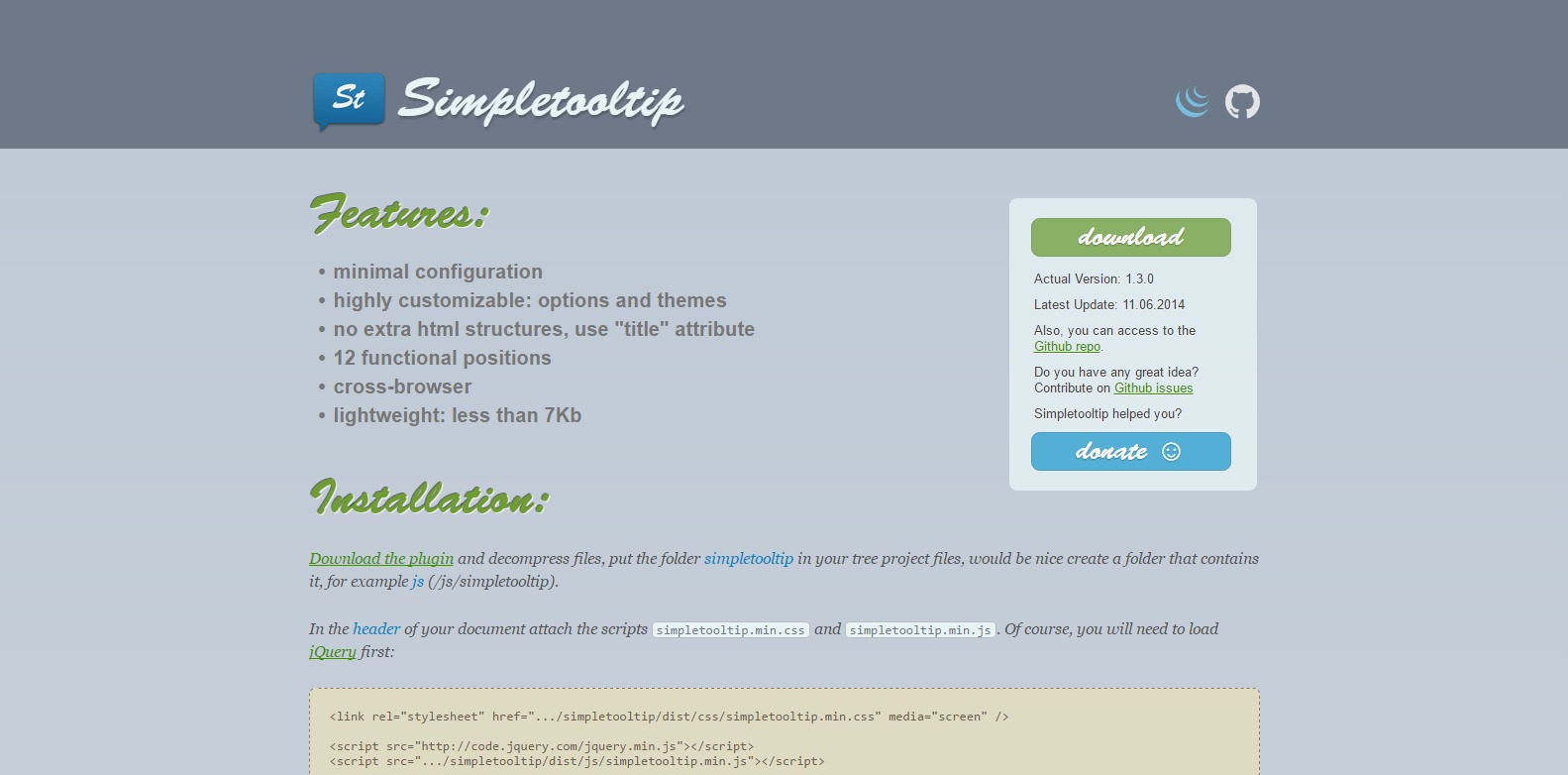
26. SimpleToolTip

Simpletooltip is a jQuery plugin, thought to insert short tooltips to any element of your website more easily.
Demo & Download
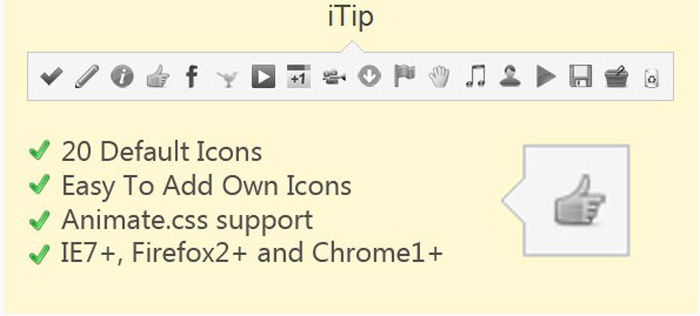
27. iTip

iTip (Icon Tooltip) is a jQuery plugin that allows you to quickly add a tooltip filled with icons to any HTML element. The plugin uses ‘animate.css’ for some awesome css3 animations and ‘modernizr’ to make sure the plugin works in browsers that do not support css3 animations.
Demo & Download
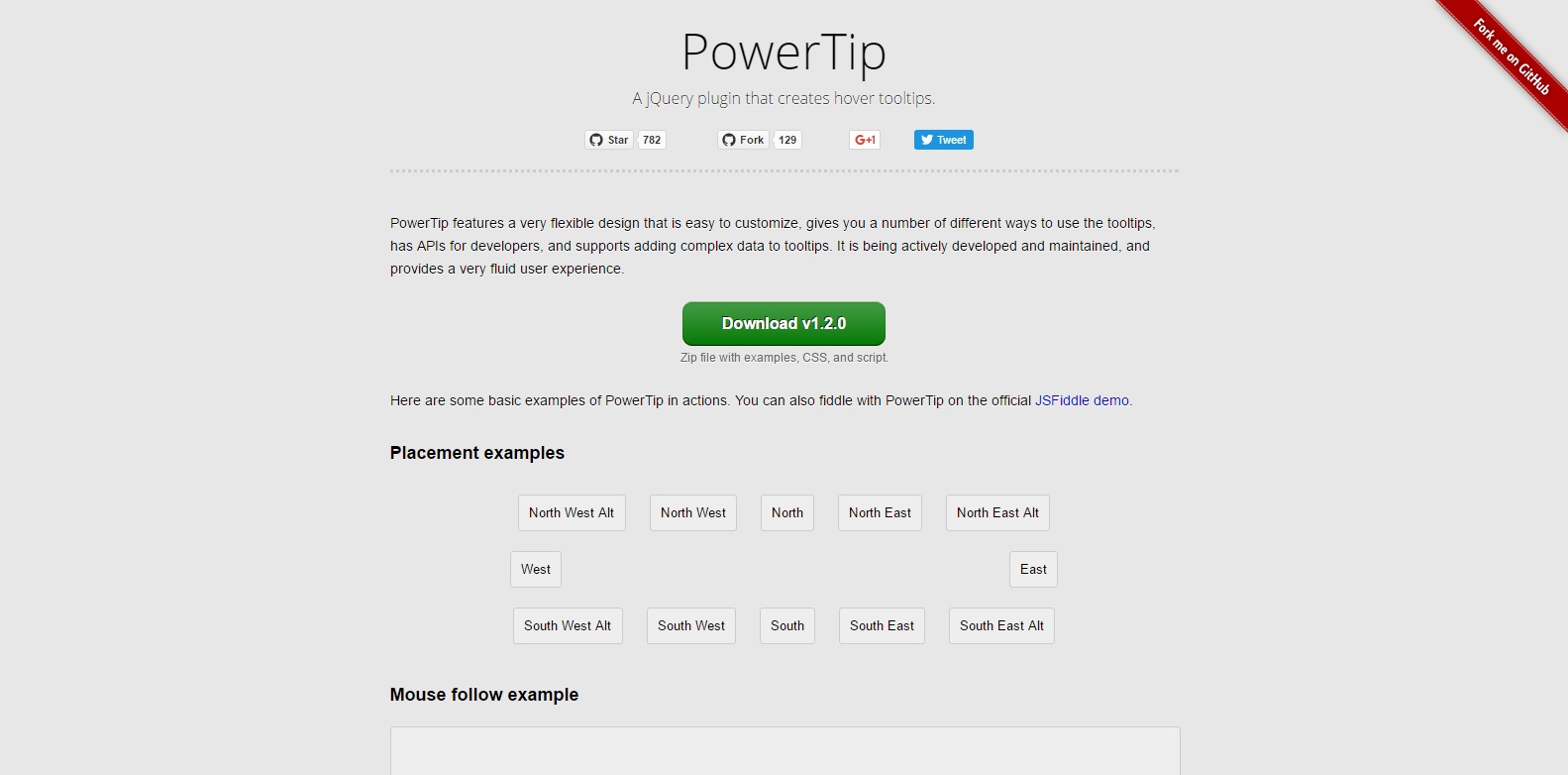
28. PowerTip

PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips. It is being actively developed and maintained, and provides a very fluid user experience.
Demo & Download
29. Colortip

Colortip is a simple jQuery tooltip plugin. It is going to convert the title attributes of elements within your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
Demo & Download
30. Metro Tooltip

Metro Tooltip is a powerful tooltip plugin which shows information in metro style to the users. This plugin is lightweight, easy to setup, retina ready and includes HTML colors, 24 different animations, and much more.
Demo & Download
Final Words
Tooltips can be handy while showing short notice and information on your websites. Above mentioned plugins are very useful for setting up such feature. Let us know which one is your favourite and if we missed any, let us know by posting a comment below, we would love to add that plugin in the list.




