Today, responsive design has become number one choice for designers and developers, as more and more people want their websites to run on smart devices. Responsive design draws mobile user’s attention and helps you to generate leads and sales which take your business to another level.
Nowadays, you can create responsive layout for almost everything such as menu, grid, column and even pictures and images. If you want to display your website content, images and videos in a responsive gallery style then the following jQuery Image gallery plugins might help you out with it.
This article includes some of the Best Responsive jQuery Image Gallery plugins which will not only enable you to create responsive image galleries for your websites but also display them in elegant styles to make your website more beautiful and visually stunning.
Below is the list of Best Responsive jQuery Image Gallery Plugins worth considering in 2016.
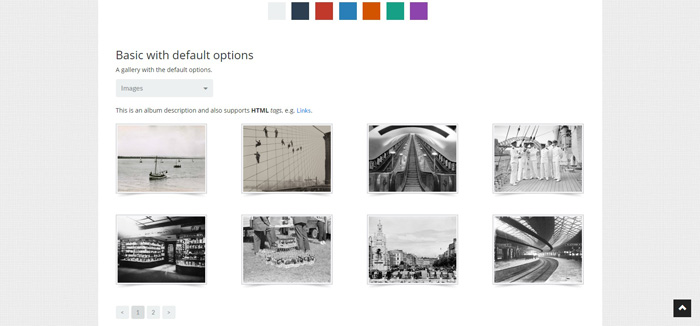
1. Bootstrap Photo Gallery

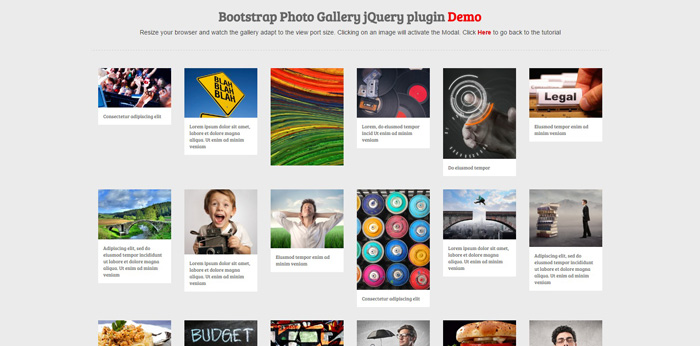
Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images.
This plugin supports variable height for the images and captions. An optional “modal” box with “next” and “previous” paging is also included.
Demo & Download
2. JK Responsive YouTube and Image Gallery

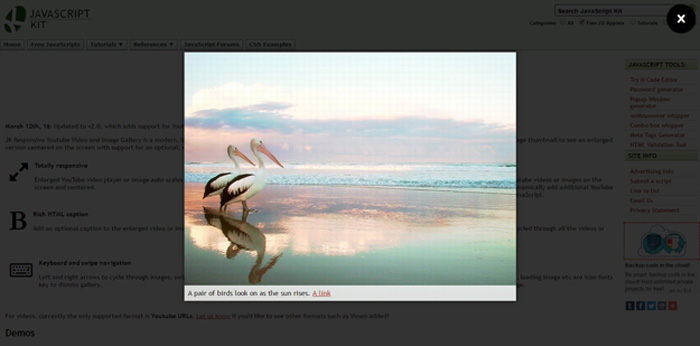
It is a modern, lightbox style gallery for displaying images and YouTube videos on your site. The gallery interface is fully responsive and works beautifully across all devices big or small.
Demo & Download
3. Faba

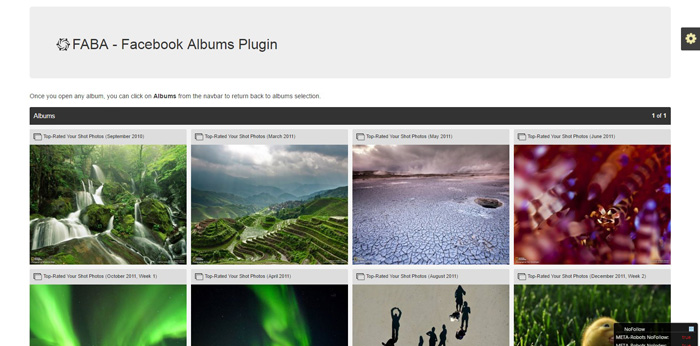
FABA is responsive Facebook albums and photos gallery jquery plugin that will load all the albums and photos from selected Facebook Page.
There are around 90 options you can edit and you can customize almost everything: animations, hover effects, every part of hover animations, text’s, behaviours, and many more. You can integrate beautiful albums into your project, or web page.
Demo & Download
4. xGallerify

xGallerify is a lightweight, responsive gallery plugin which allows you to create beautiful image galleries for your websites. This plugin is lightweight ( 3kb of file size), easy to use and comes with number of customizable options and styles.
Demo & Download
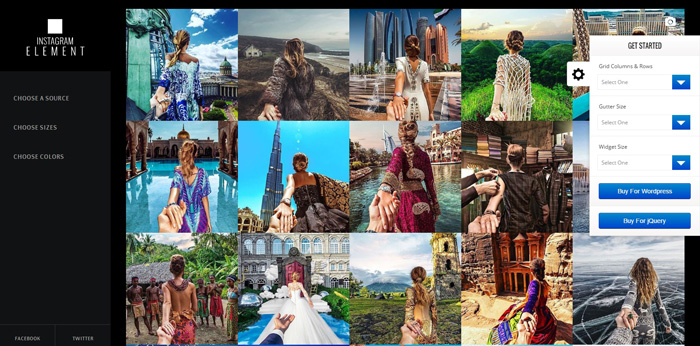
5. Instagram Element

Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram.
This plugin is fully responsive and allows you to easily manage 50+ options and lets you display your photos beautifully on any device.
Demo & Download
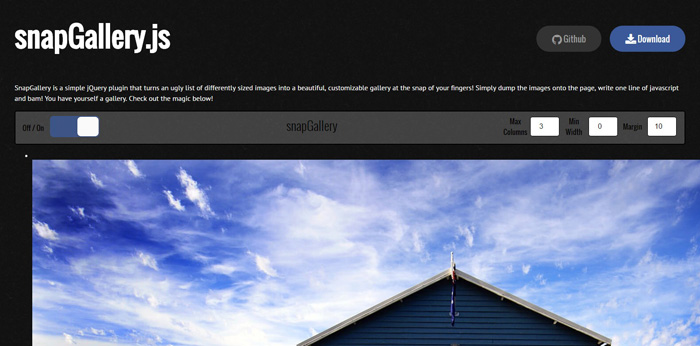
6. snapGallery.js

SnapGallery is a simple jQuery plugin that turns an ugly list of differently sized images into a beautiful, customizable gallery with one line of JavaScript.
It’s completely responsive, customizable and allows you to select the spacing between images, the minimum width allowed before stacking and the maximum number of columns, with more options on the way!
Demo & Download
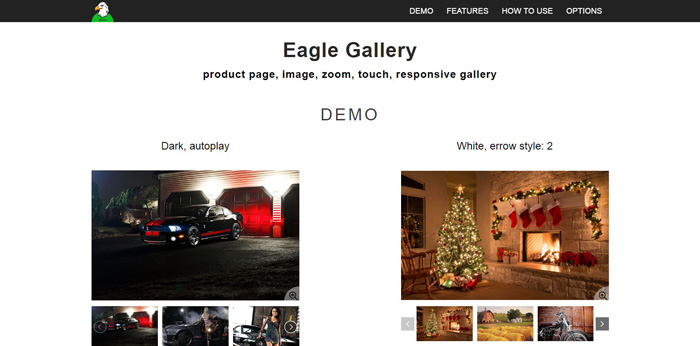
7. Eagle Gallery

Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons. This is a fully responsive gallery which has support touch screen and was created for mobile devices, laptops and desktops.
With this gallery you can easily create a product gallery on your internet shop for detailed view and customize it with help of options.
Demo & Download
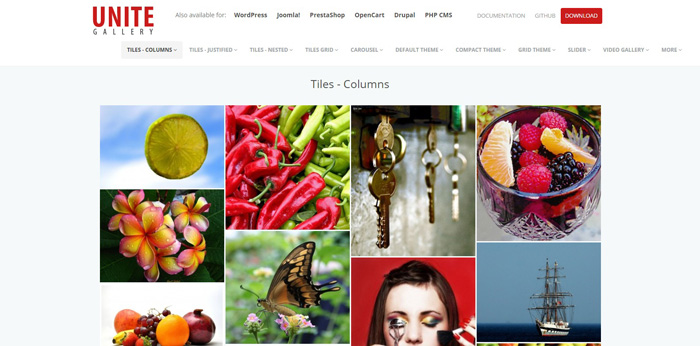
8. Unite Gallery

The Unite Gallery is multipurpose JavaScript gallery based on jQuery library. It’s built with a modular technique with a lot of accent of ease of use and customization. It’s very easy to customize the gallery, changing its skin via css, and even writing your own theme. Yet this gallery is very powerful, fast and has the most of nowadays must have features like responsiveness, touch enabled and even zoom feature, it’s unique effect.
Demo & Download
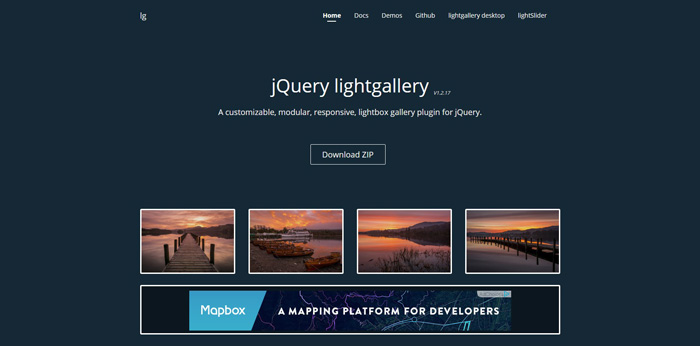
9. lightGallery

jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.
Lightgallery supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag.
Lightgallery comes with a numerous number of options, which allow you to customize the plugin very easily. You can easily customize the look and feel of the gallery by updating SASS variables.
Demo & Download
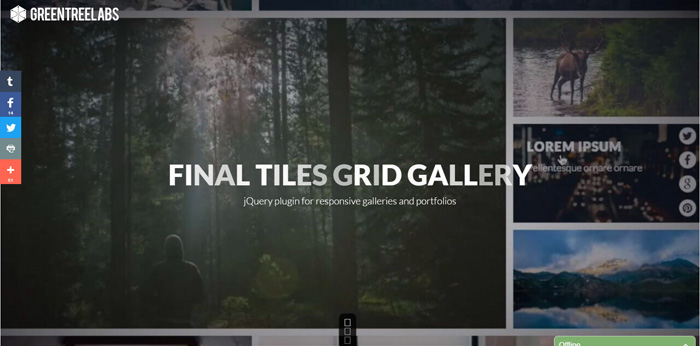
10. Final Tiles Grid Gallery

This is another great jQuery image gallery plugin which allows you to create grid layout gallery for your pictures and videos. This plugins is fully responsive and bundled with number of features like social sharing, infinite scrolling, css3 animations, filters and much more.
Demo & Download
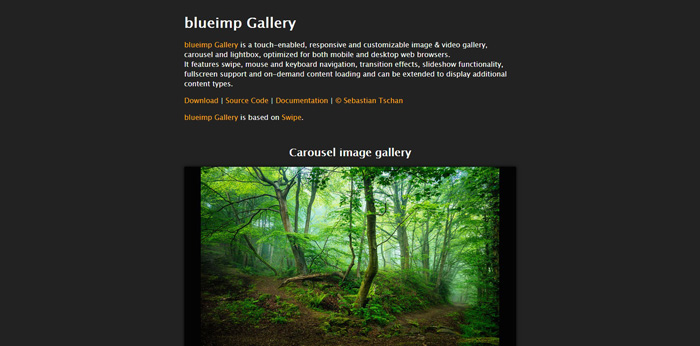
11. blueImp Gallery

blueimp Gallery is a touch-enabled, responsive and customizable image & video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
It features swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support and on-demand content loading and can be extended to display additional content types.
Demo & Download
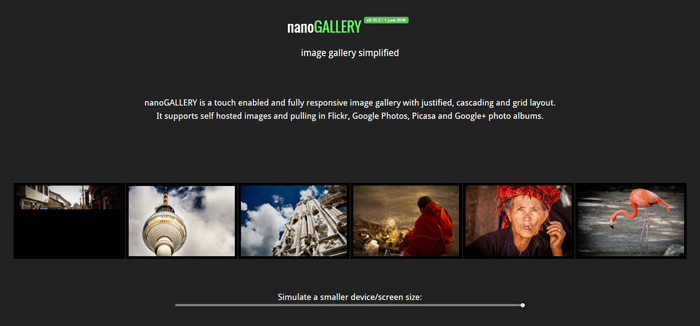
12. nanoGallery

nanoGALLERY is a touch enabled and responsive image gallery with justified, cascading and grid layout. It supports self hosted images and pulling in Flickr, Picasa, Google+ and SmugMug photo albums.
Featuring multi-level navigation in albums, combinable hover effects on thumbnails, responsive thumbnail sizes, multiple layouts, slideshow, fullscreen, pagination, image lazy load and much more.
Demo & Download
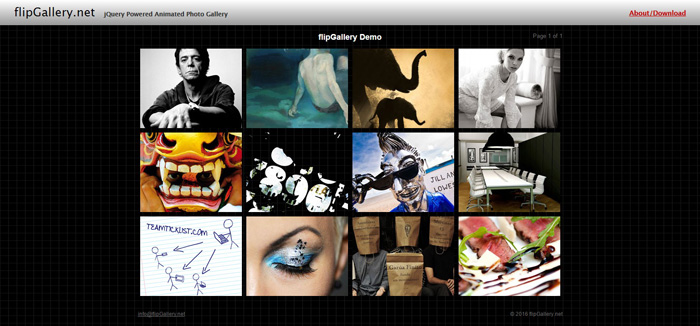
13. FlipGallery

flipGallery is a free jQuery powered photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay.
This plugin also has a premium version which comes with few nifty features and certainly includes responsiveness.
Demo & Download
14. Fancy Gallery

Fancy Gallery is responsive jQuery image gallery plugin which allows you to display your images and videos in fancy style. This plugins has lots of customization options and you can add unlimited albums, videos, pictures and much more.
The plugin comes with different hover effects for the thumbnails and titles, which can also be adjusted. You can choose between 7 predefined color themes or just create your own color theme easily.
Demo & Download
15. Balanced Gallery

Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanced Gallery a good choice for responsive websites.
Demo & Download
16. S Gallery

S Gallery makes use of HTML5’s Full Screen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
Demo & Download
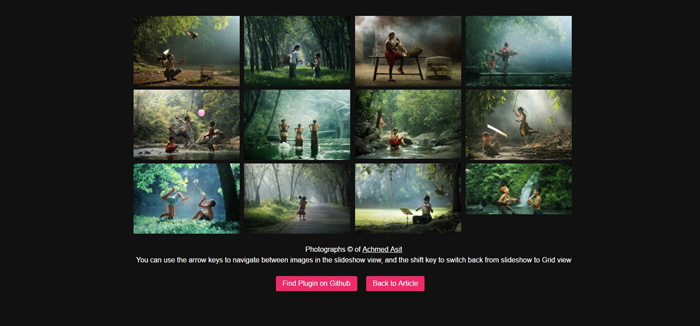
17. Ultimate Grid Responsive Gallery

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first loads and the number of images to load when you click the “load more images” button.
Demo & Download
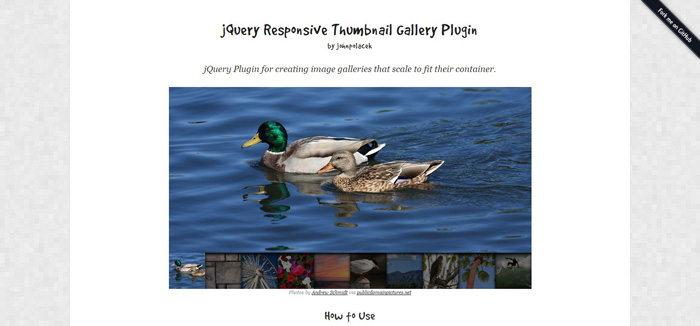
18. jQuery Responsive Thumbnail Gallery Plugin

Responsive Thumbnail Gallery is a jQuery plugin for creating image galleries that scale to fit their container.
Demo & Download
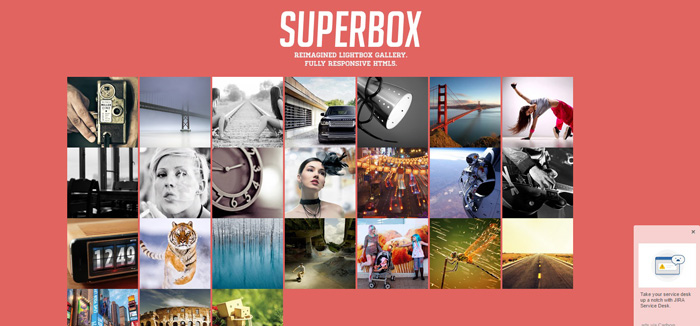
19. SuperBox

SuperBox is a jQuery plugin that takes the whole ‘image’ and ‘lightbox’ one step further, reducing the JavaScript and image load dependence to make lightboxing a thing of the past! Using HTML5 data-* attributes, responsive layouts and jQuery.
SuperBox works wonders as a static image gallery, which you can click to reveal a full version of the image.
Demo & Download
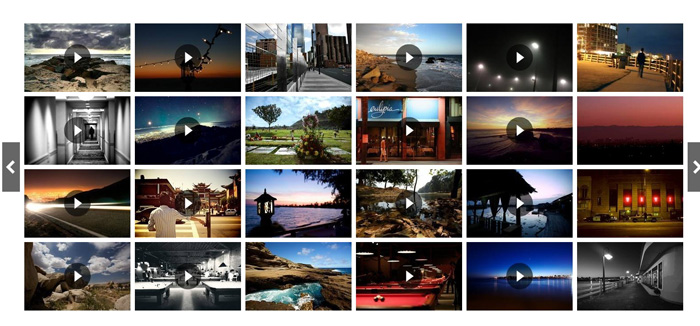
20. jQuery Thumbnail Gallery with LightBox

The Ultimate Thumbnail gallery is fully responsive image gallery plugin comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
Demo & Download
21. GalleryJack

GalleryJack is a flexible HTML5 / jQuery gallery for photographers who want an interactive gallery that users on all devices can see. It includes HTML5 Audio with a Flash fallback, and deep-linking for an enhanced browsing experience. Built for flexibility, it can even be used as a simple background changer for your current website.
Demo & Download
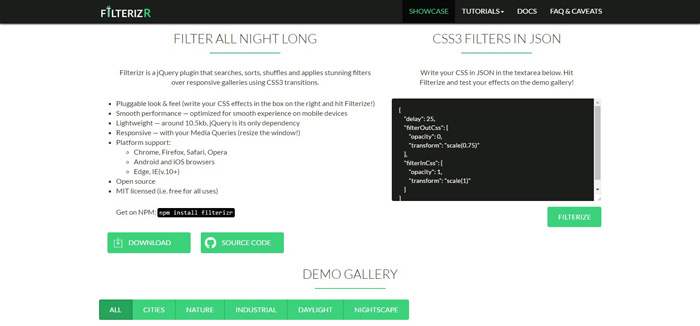
22. Filterizr

Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions.
This plugin is lightweight, responsive, open source and supports all type of browsers and comes with MIT licence.
Demo & Download
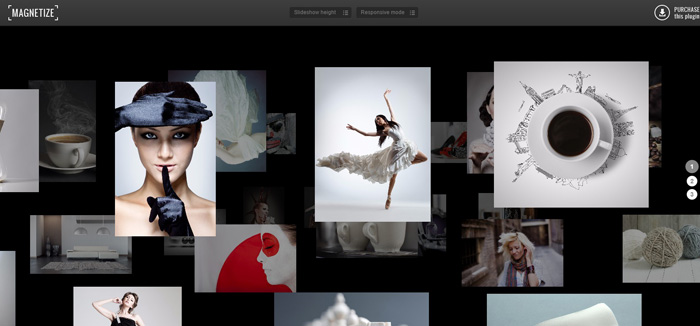
23. Magnetize

This is unique 3D gallery with responsive layout, touch navigation and extensive use of CSS3 animation. Magnetize Gallery displays images in 3-dimensional space. Pictures are divided into three layers animated with parallax on mouse hover and an ability to reorder these layers in a carousel manner.
Demo & Download
24. Lighterbox

A simple plugin supporting modern mobile and desktop browsers to minimize configuration and hacky code.
Demo & Download
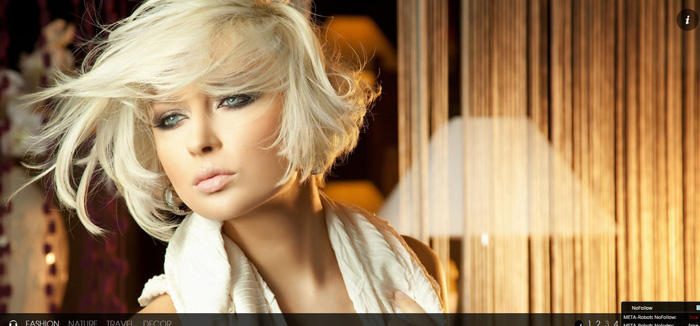
25. jQuery Resizable

And finally, if you want to make full screen gallery for your website then this plugin might help you out , this jQuery Resizable full screen gallery plugin which can help you to display your photography or other works. It has auto delay slideshow built-in. The big images are resizable and supports hyperlink.
Demo & Download
Final Words
So, these were the jQuery Image Gallery plugins which are capable of displaying your content elegantly, let us know which one is your favorite and why by posting a comment below.