jQuery grid plugins enable you to display any kind of content in elegant grid style. With these plugins you can display your portfolio, work, videos, arts, images in grid style to make your websites looks beautiful and elegant. Today, we will showcase some of the best jQuery grid plugins which we feel are best and handy in making grids and Pinterest style websites. So, without further ado, let’s dive in !
1. Auto Photo Album

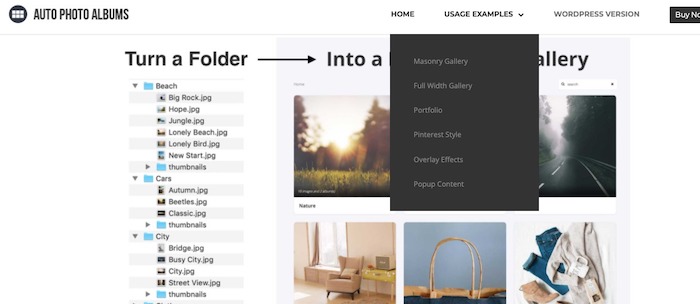
This is a plugin that scans a folder in your server containing images and folders. The plugin will make a grid responsive gallery taking the folders as albums.
Put the plugin in your page once and then no more coding, you only need to take care of organizing your images in folders and if you want adding thumbnails.
There is no limit so you can keep creating folders/albums of images inside a folder inside a folder inside a folder and the plugin will read them all creating a breadcrumb at the top so you can navigate back.
Demo & Download2. Media Boxes Portfolio

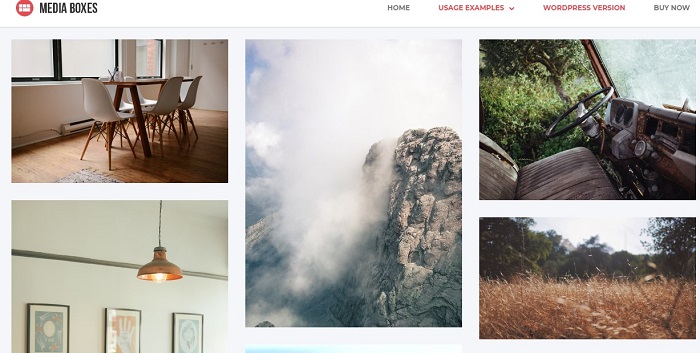
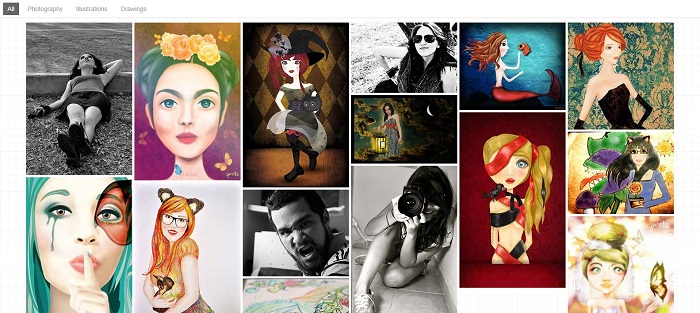
Media Boxes Portfolio is a featured jQuery grid plugin that allows you to display all kind of content in a highly powerful grid. Use it for blog posts, display media, clients, portfolios, shopping carts, galleries and all you can imagine. It comes with a powerful filter, sorting and search system!
You can put the plugin in your existing HTML/CSS and it will automatically adapt to its container, also you can quickly customize it via CSS and HTML so it adapts to your needs.
Demo & Download
3. Menuzord

Menuzord is a responsive mega menu plugin to help you to define a modern navigation for your website. It provides a complete pack to help you to define a modern navigation interaction in your website. This plugin also comes with grid functionality to display your content in grid style. This plugin is packed with some nifty features like 16 skins, grid system, cross browser compatibility, icons, vertical tabs, responsive and much more.
Demo & Download
4. Ultimate Grid Responsive Gallery

This is a HTML | CSS | jQuery grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first load and the number of images to load when you click the “load more images” button.
Demo & Download
5. Colio

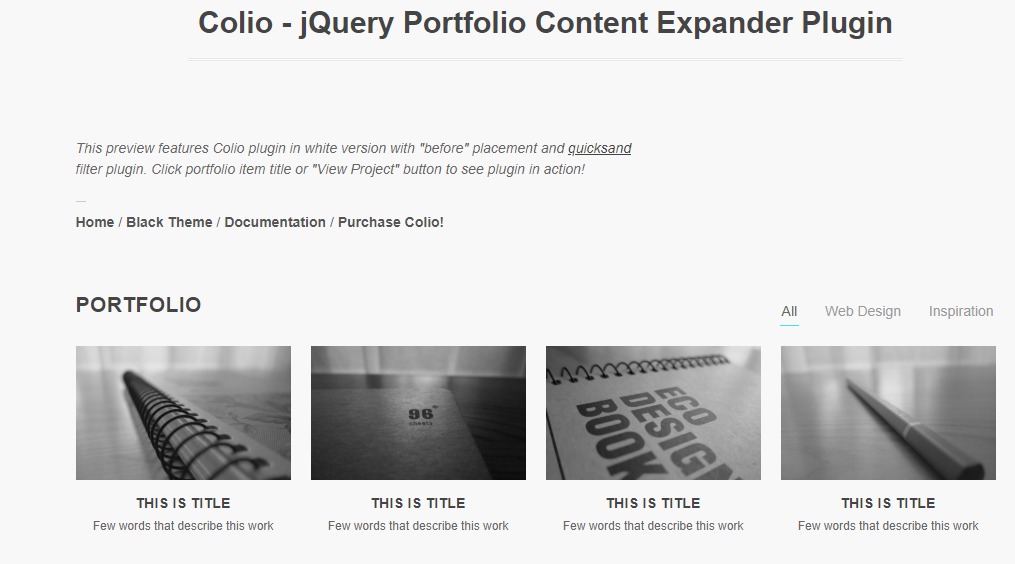
Colio allows you to display details about your portfolio items on the same page in form of expandable viewport that can show up above, below or inside your portfolio grid. Colio includes black and white theme for quick start and can be easily integrated in existing portfolio. Also it’s compatible with popular filtering plugins like isotope and quicksand and works on tablets and mobile devices!
Demo & Download
6. jQuery Thumbnail Gallery with Lightbox

The Ultimate Thumbnail gallery comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
Demo & Download
7. Claim

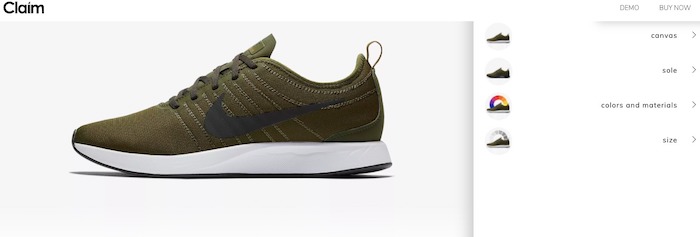
Claim is another great jQuery grid plugin which allows you to create custom full responsive product configurator, starting from your graphic works. This plugin doesn’t require any database, includes invoice generator, built in layer, product parts, photoshop ready and much more.
Demo & Download
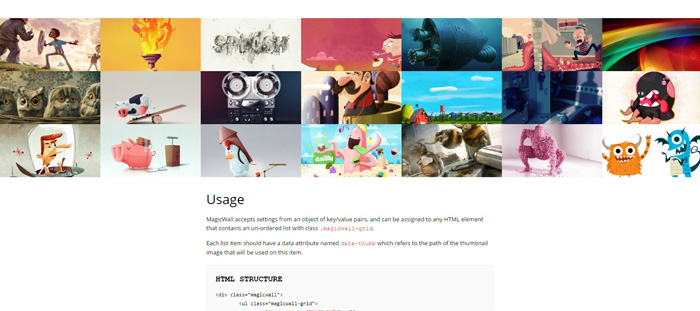
8. MagicWall

MagicWall is a jQuery plugin for creating an image grid that cycles through a set of images using attractive animations at a specific time interval. You can use this plugin to create a decorative element of your website, display your work or simply use it as a nice animated background.
MagicWall plugin converts a list of images into a grid with defined number of rows and columns. The remaining images will appear with different animations and delays. You can also configure the plugin in order to define how the grid should be laid out for different screen widths.
Demo & Download
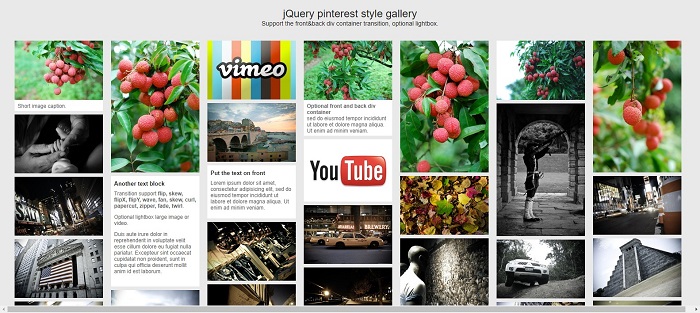
9. jQuery Pinterest Style Gallery Plugin

Another cool jQuery grid plugin which allows you to create pinterest style grids for your websites. This plugin is pretty lightweight and comes with lightbox support, CSS3 animation, tansition style, video support and much more.
Demo & Download
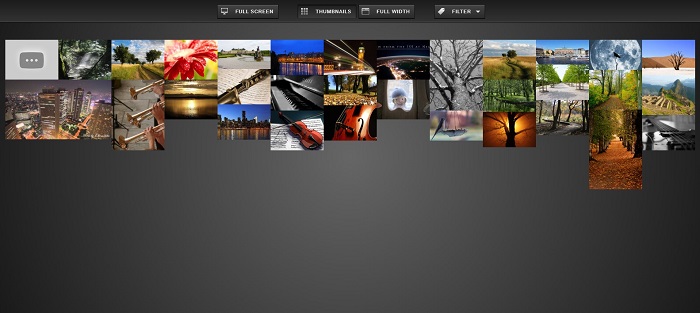
10. Nova Gallery

Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You have the option of presenting your items in two different modes, which are a Thumbnail Grid and Full-width view, and you also have the option of switching between the two modes. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections.
The gallery features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices.
Demo & Download
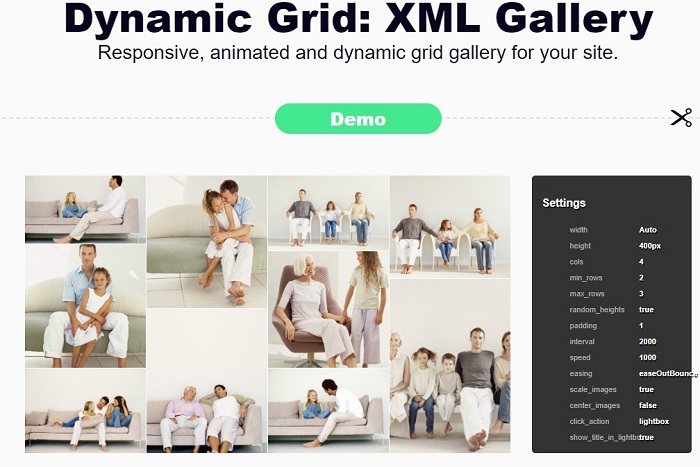
11. jQuery Dynamic Grid

With Dynamic Grid: XML Gallery you can create the image gallery that you want. The script gives you huge control over the layout and animations, and the possibilities are endless. Literally endless – the script is smart enough to generate unique layouts every time it launches, which means a unique experience for your visitors on every page load.
Demo & Download
12. jQuery Accordion

jQuery Accordion is an accordion component based in Javascript and CSS. It has a responsive and fluid layout, has a grid system and 8 preset styles. It comes with grid system, 8 styles, icons support, fluid style, cross browser and much more.
Demo & Download
13. Portfolio Grids

Portfolio Grids lets you add responsive portfolio or galleries to your website. This plugin comes with over 40 super customizable layouts and 19 hover styles to choose from. Tons of ready to use options make it very easy to add borders, backgrounds, different meta styles and so on.
Demo & Download
14. Magnet

Magnet is a vanilla JavaScript library and a jQuery plugin to create gapless, filterable and sortable layouts. Magnet now emits custom events, new methods that extend Magnet’s functionality, and more options for a deeper customization.
Demo & Download
15. Famous

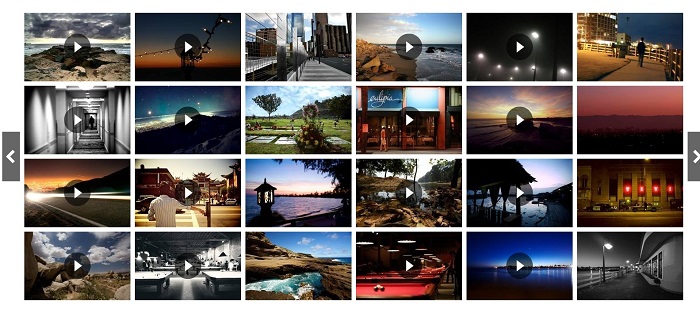
A powerful and elegant multimedia grid gallery with support for images, YouYube & Vimeo videos in a lightbox window. With a cool zoom effect on mouse over (or touch on mobile devices) it will make your website look awesome and memorable.
Demo & Download
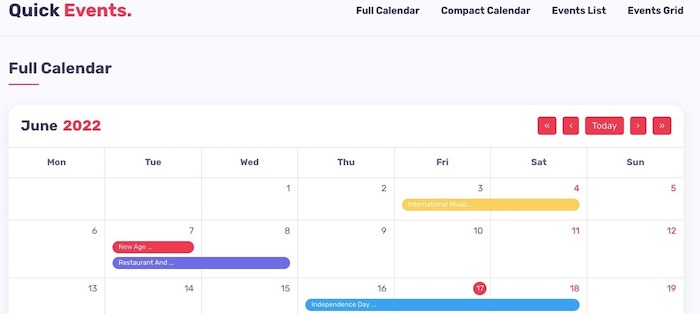
16. Quick Events

Quick Events is a quick and easy script to display events on your website that syncs events from either a .json file or your database. The events can be displayed on Calendar or on List/Grid view. The event detail is represented on popup. The script consist of very simple interface for editing, modern design, various styles and plenty of customizable options, which should suit all your needs.
Demo & Download
17. Matychale

It is an easy to use and 4 version photo gallery that you can use in your projects. It uses Magnific popup and Isotope gallery infrastructure. This plugin has myriad of features like built with SCSS HTML5 & CSS3, fully responsive, easy customizable, clean & modern design, 2 masonry, grid & cobbles version and cross browser support.
Demo & Download
18. XPanda

XPanda is a jQuery Plugin that enables a user to expand the teaser item or thumbnail image to expand content related to the image. This plugin is built for all sorts of content types such as meet the team pages, image galleries, business services and creative portfolios.
Demo & Download
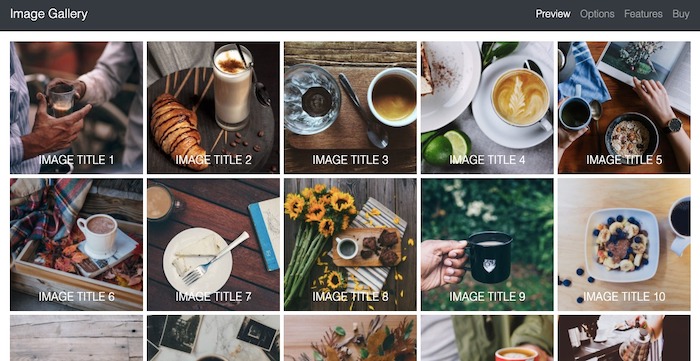
19. Image Gallery

This jQuery Plugin allows you to add expanding Image Gallery into your sites. The gallery reveals full description of each image after you click any thumbnail in the grid. Moreover, this gallery is responsive and fully customizable. So it is perfect for presenting your personal work or various projects.
Demo & Download
20. Ether Grid Slider Plugin

Ether Grid Slider is an extremely functional jQuery plugin designed for transforming any type of content into practical grids and/or sliders. You can use it with any type of mixed content types such as images, videos, services, testimonials, featured stories or blog feeds to name a few. There are many thoroughly documented predefined examples you can base your configurations on.
It comes with multitude of options and can be used as a base for consistent powering of sliders and grids across the entire application.
Demo & Download
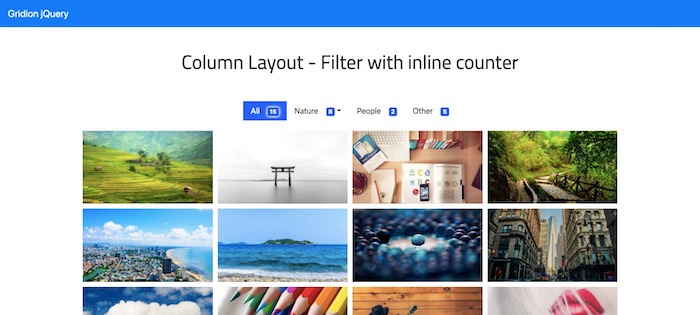
21. Gridion Gallery

Gridion jQuery is a plugin to create grid layout that is based on the famous Bootstrap framework. With this plugin, you can create portfolios, showcases, galleries and more. Beside, you can combine filters, ajax load and lightbox features that are integrated into the plugin to make unique layout with lots of animations.
Demo & Download
22. FH Mega Menu

The FH Mega Menu is a jQuery based Bootstrap 3.3.1+ mega menu plugin compatible with all mobile devices and modern web browsers. You can use Bootstrap column grid system with this plugin also you can use custom widgets like videos, Google Map’s, text widgets, tablets, media elements, carousel elements, buttons and much more.
Demo & Download
23. UniFilter

UniFilter jQuery plugin is a good solution for filtering, sorting and searching through a set of items that can be your online shop, a photo gallery or simply some set of items.
With UniFilter you can set up any number of filters, range sliders and search boxes. On the other hand you can use only a single search box, while keep all other features disabled.
UniFilter can help you make your photo gallery or portfolio more organized and user-friendly by creating convenient and logical navigation. Plugin works well both on desktop and mobile devices.
Demo & Download
24. Logos Showcase Pro

It is another nifty plugin to create dynamic layouts and grids. This plugin has myriad of features touch screen navigation, tooltip, responsive design, grayscale and much more.
Demo & Download
25. DZS Scroller Gallery

DZS Scroller Gallery is the ultimate media gallery that you can use for showcasing your portfolio, photographs or even video shots. The gallery consists of thumbs layed out in a grid format that can have a description and link set on them. The link can also be a lightbox link so it can pop up a lightbox like prettybos to launch images, videos or text.
Demo & Download