In this article we have showcased some of the best jQuery image slider plugins which you can use to display your favourite pictures, content and videos in a unique style on your websites. When it comes to design a website, website content can be consider as important element, as proper and useful content can attract visitors and make them stay on website for longer time.
If you want to display your web content (images, video, text etc.) in a beautiful style and looking for some image slider and slideshow plugins then look no further, you have stepped in a right place.
Below we have gathered some of the best and useful jQuery slider plugins by which you can create beautiful image galleries and slideshows for your websites.
Following sliders are responsive and come with touch swipe gesture to even work on your mobile devices flawless. This plugin has myriad of powerful features, so you won’t have to work hard to setup a responsive image gallery for your website.
Let us know which one is your favourite by posting a comment below, we would love to have your feedback and would update our list.
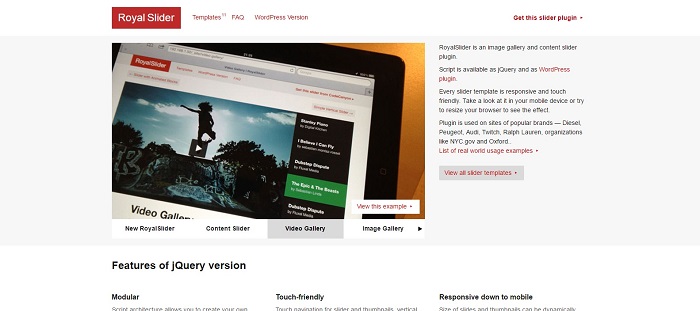
1. Royal Slider

Royal Slider is a number one jQuery image slider plugin which allows you to display your images beautifully and elegantly. This plugin is very useful and easy to use and includes many animations and features.
Features
• Responsive and retina ready
• Lazy loading
• Full screen background
• Touch gesture
• YouTube & Vimeo videos in slide
Demo & Download
2. Kreatura Slider Plugin for jQuery

Kreatura Slider plugin for jQuery is an ultimate solution to create professional sliders, slideshow and image galleries.
Features
• 200+ pre-defined slide transitions
• Hover effects
• CSS Properties
• Touch gesture
• 18 Skins, theming options
Demo & Download
3. Slider Revolution

Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way. This plugin has myriad of useful features by which you create eye catching and visually stunning slideshows for your websites.
Features
• Parallax Effects
• Video Support
• Unlimited Sliders per Page
• Social Stream Based Sliders
• Keyboard Navigation
Demo & Download
4. jQuery Slider Evolution

Slider Evolution is a jQuery plugin that lets you easily create powerful javascript sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider!
Features
• Multiple transitions available. Also can set a different transition per slide.
• Able to load unlimited number of images, each with customizable text description, tooltip, and hyperlink.
• Show or hide components, including play/pause button, directional buttons, thumbnails, text panel, and tooltip.
• Banner, thumbnails, and buttons are all resizable.
Demo & Download
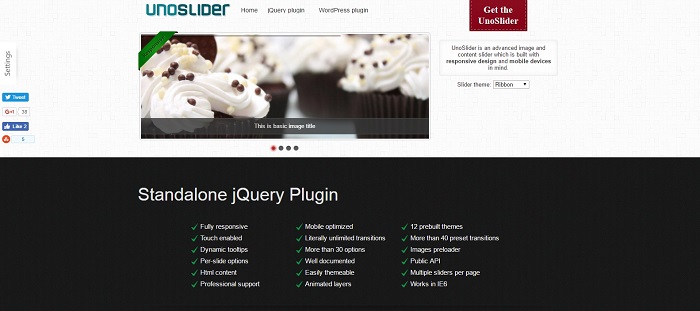
5. UnoSlider

UnoSlider is a jQuery content slider plugin with an unlimited transition animations (really, unlimited!) and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.
Features
• Fully responsive
• Mobile optimized
• Touch enabled
• Literally unlimited transitions
• Animated Layers
• More than 30 options
Demo & Download
Read Also —
20 Free jQuery Image Slider Plugins for 2017
12 Best jQuery Range Slider Plugins
6. Master Slider

Master Slider is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture that you have never experienced before. It’s a truly responsive and device friendly slider which works perfect in all major devices.
Features
• Touch swipe navigation
• Animated layers
• Templates and ready to use samples
• 6 interactive transitions
• Smart preloading
• Seo friendly
Demo & Download
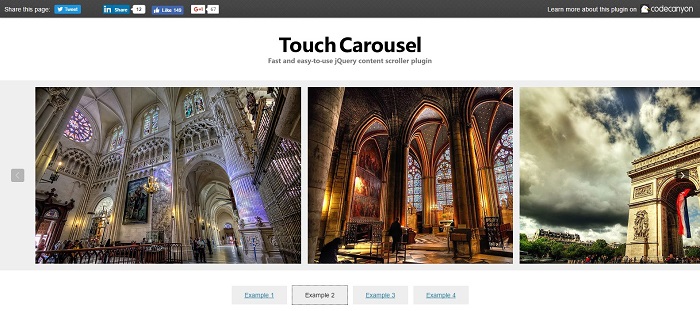
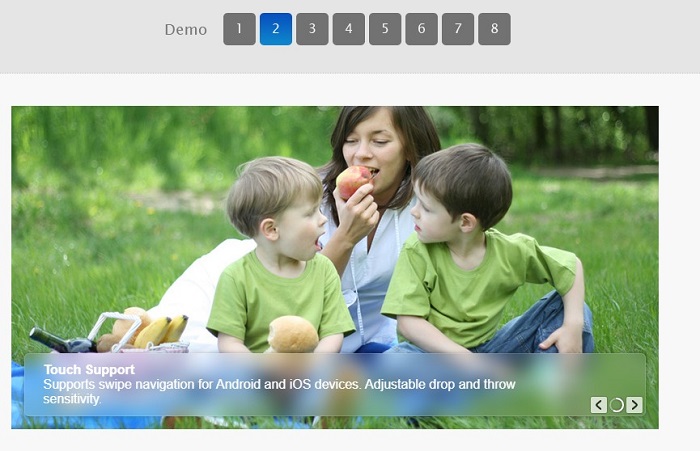
7. Touch Carousel

TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop.
Features
• Touch navigation for supported devices.
• Paging and free-scroll mode.
• Physics-based scrolling.
• Fluid width of carousel for free-scroll mode.
• Fast, hardware accelerated CSS3 transitions.
• Four unique skins with photoshop files.
• Multiple carousels with different skins on one page is allowed.
Demo & Download
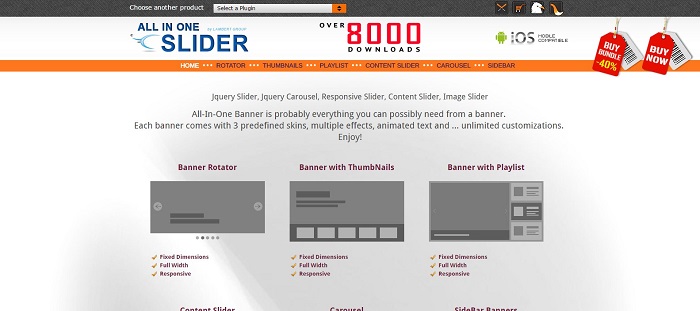
8. All in One Slider

It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain.
Features
• touch screen navigation support for mobile
• Responsive design. Available parameter to disable responsive behaviour
• 3 predefined skins
• 16 photo transition effects
• Animated text from any direction: top, bottom, left and right. CSS and HTML formatted
Demo & Download
9. Translucent

Translucent is another powerful jQuery slider and banner rotator plugin comes with translucent background set for caption. You can create different type of sliders and slideshows for your websites without any hassle and efforts.
Features
• Responsive layout
• Touch screen support
• Supports responsive and fluid layouts
• Smart video
• 55 plugin settings included for deeper customization
Demo & Download
10. jQuery Responsive OneByOne Slider Plugin

It is a lightweight, responsive & layered jQuery plugin you can use to display your image and text one by one. The CSS3 animation is driven by Animate.css. It’s mobile friendly, which support wipe left/right on your touch device like iPhone & iPad. You can drag and drop to navigate with your mouse too.
Features
• Responsive support
• Optional drag function of mouse
• CSS3 driven animation, hardware accelerated CSS3 transitions for supported modern browser
• Optional arrow and buttons
• Optional auto delay slideshow, optional hove to pause the slideshow
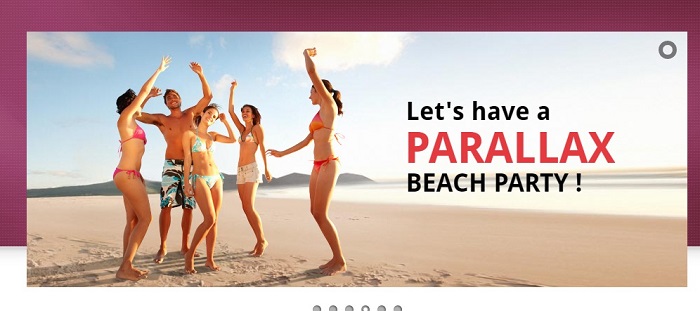
11. Parallax Slider

Another handy jQuery slider plugin that comes with some nifty features for creating dynamic and eye catching slideshows and sliders for your websites.
Features
• Touch screen navigation support for mobile
• Responsive design
• 2 predefined skins: bullets & thumbs
• Easy installation in your Website.
• Unlimited Slides.
• Unlimited Caption Layers
• Unlimited Caption Effects
• Multiple instances
Demo & Download
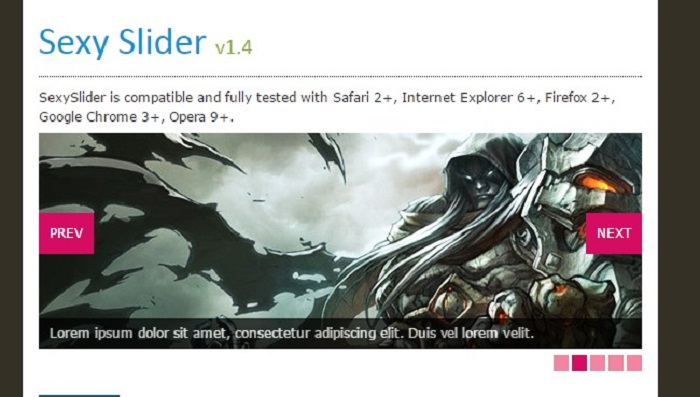
12. Sexy Slider

SexySlider is a jQuery plugin that lets you easily create powerful JavaScript Sliders with very nice transition effects
Features
• Auto slide
• Continuous sliding
• Image captions
• Flexible configuration
• 6 Transitions effects
Demo & Download
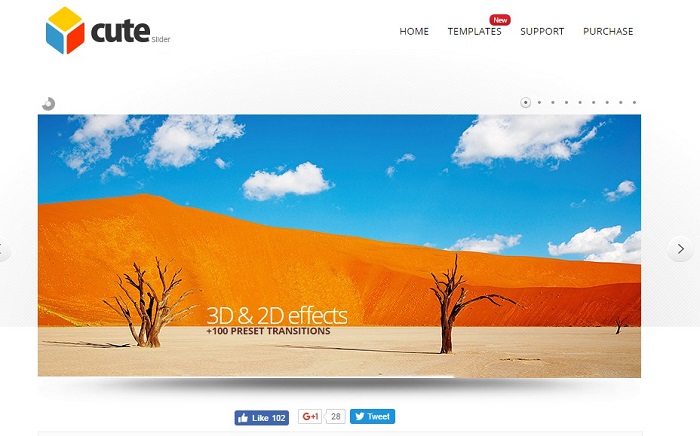
13. Cute Slider

Cute Slider is a unique and easy to use slider with awesome 3D and 2D transition effects, captions, 4 ready to use templates, video (youtube and vimeo) support and more impressive features which written with pure object oriented javascript. It has easy to implement and search engine optimized html markup.
Features
• 5 redy to use templates
• +100 preset transitions
• Cross browser, supports Chrome, FireFox, Safari, Opera and IE7+
• Device friendly, works in iPhone, iPad, Android Devices and Windows Phone.
• 3 fallback levels considered, CSS3 3D Transforms, HTML5 Canvas element, 2D Mode.
• Transition gallery included, a tool that provides the fastest way to select and use them in your slider.
• Fully customizable, it’s possible to customize or redesign all parts of slider.
Demo & Download
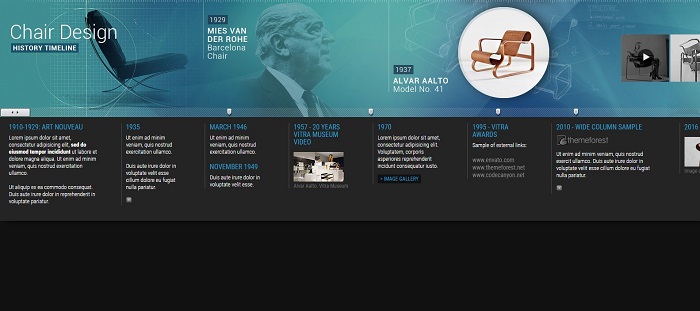
14. jQuery Responsive Timeline Slider

Timeline Slider is the definitive plugin to build your history timelines. Its main configuration can be easily customized due to its extended 17 built-in config parameters. Also more configurations can be edited through the css style sheet file.
Features
• Useful built-in Audio Player
• 2 included Themes / Skins
• Unlimited number of images and milestones.
• Powerful lightbox – PrettyPhoto + VIDEO + Custom theme
• Full layered PSD files included
Demo & Download
15. Accordionza

Accordionza is very flexible jQuery plugin. While providing a solid accordion base code, it leaves you the freedom to design an accordion the way you want.
Features
• Three accordion styles are included
• Optionally enable the cursor keys to browse an accordion
• Responsive and mobile ready
• All content is still viewable without JavaScript enabled
• The plugin takes only 3kB to load.
16. jQuery Homepage Banner Slideshow / Product viewer

This plugin is suitable for creating homepage banner, slideshow, product viewer, gallery and for an intro slide. All animations are customizable so it suitable for any type of banners. You can use any number of layer on each slider. You can position and spacing each layer easily using data attributes.
Features
• Option to choose any type of in/out animation direction
• Background pattern moving animation
• Option to set in/out time for each div
• Touch screen support
• Enable/Disable desktop drag
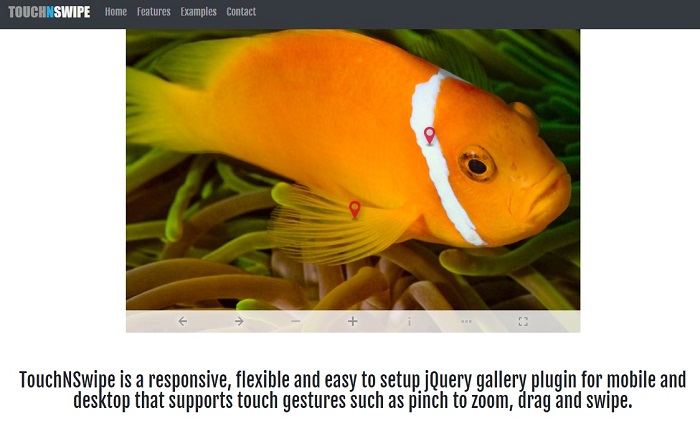
17. TouchNSwipe Gallery

TouchNSwipe is handy among the best jQuery image slider plugins, it is a responsive, flexible and easy to setup jQuery gallery plugin for mobile and desktop that supports touch gestures such as pinch to zoom, drag and swipe.
Features
• Cross browser compatibility
• Hover zoom option for desktop
• Added background option for slides
• Initial zoom option
• Can display images, Videos (Youtube and Vimeo) and html content with Iframe
• Use of native scrolling when content is not zoomed
Demo & Download
18. Unleash 3

Unleash is another responsive, easy to use and powerful accordion slider for your projects. This plugin is easy to use, lightweight and packed with some useful features. You can add your own custom code once an event is triggered, for example, you can run a code when a slide is opened or when dragging starts, etc.
Features
• Touch support
• HTML5 Video Support for desktops
• Hardware accelerated animations
• Callbacks
19. Storyline 3D Slider

Storyline 3D Slider is a great plug-in for your template, which will make it have a stunning look. The S-3D-S will help you showcase your work in a splendid creative way.
Features
• 19 colour schemes
• 8 scroll effects
• 6 different post styles (blog, circle, image, audio, book, text)
• CSS3 and jQuery powered effects
• Touch enabled
20. Paradise Slider

This plugin contains different types of bootstrap carousel such as slider with thumbnails, slider with thumbnail navigation, multiple image slider, full screen slider, carousel multiple items, carousel video background, parallax slider and carousel in bootstrap modal with new features.
Feature
• Touch swipe enables
• Controlled Slide Duration
• Carousel with parallax effects
• Text layers animation effects
• Controlled slide timing functions
• Different types of sliding transition effects
Demo & Download
21. Everslider

Everslider is fully responsive, mobile optimized jQuery carousel plugin. It uses CSS3 transitions for animations with fallback to jQuery. Supports unlimited slides with any content. Everslider recognizes touchswipe, mousewheel and keyboard interactions and works in vast range of browsers starting with IE7 up to mobile browsers.
Features
• Fully responsive and mobile friendly
• Retina-ready controls (PSD included)
• Hardware CSS3 transitions with fallback to jQuery
• Drag and touchswipe support
• API and callbacks
• More than 30 configuration options
• Lightweight (only 20KB on disk)
Demo & Download
22. Magic Slider

Magic Slider and carousel will help you to create the next generation of sliders, using the CSS3 transitions for layers and an ultra-smooth KenBurns effect. You’ll also be able to create interactive ‘magic’ carousels with YouTube.
Features
• Touch screen navigation support for mobile
• Responsive layout
• Full Screen background option
• Ultra-smooth Ken Burns Effect for background image, on all major browsers
• Multiple js options from where you can customize the plugin
23. Jawdropper Slider

Jawdropper Slider is a jQuery image slider that comes with some really unusual transition effects.
Features
• 22 transition effects.
• Works on IE7+ , Firefox 3+, Chrome 3+ and Safari 4+.
• Slide captions (simple text or html can be used).
• Navigation controls position and appearance can be customized by CSS.
• You can set a specific transition for each slide or set a random transition.
• Navigation controls can be set to be always visible, appear on mouse over or no visible at all.
Demo & Download
24. Ultimate Smart Slider

This is a plugin that automatically generates a slider from a folder of images, taking the name of the images as captions. You can change the order of the images, and also select which ones will show the caption.
Features
• Stop coding your images
• 40 Transition Effects for the images
• 11 Transition Effects for the captions
• CSS3 Transformations
• Thumbnails
• Tons of Options
• Responsive
• Swipe Support
Demo & Download
25. Slot Gallery

Slot Gallery Pro is using the latest JavaScript and CSS techniques for the best possible performance using the GPU this way the animations are smooth and on mobile devices the battery consumption is minimal.
Features
• Mutiple instances
• Lazy loading
• Drag and swipe support
• Powerful API included
• Lightbox keyboard support
Demo & Download




