Till 2018, there were two major players in front-end development—Google’s Angular and Facebook’s React.js.
But that changed with one more framework—Vue.js.
While Vue is a relatively tool, it was already named the second-loved web framework by StackOverflow users. React stays the most-loved one.
Now, does Vue.js have any chances to catch up with React? We’re going to take a closer look at both to figure out.
By the way, we’ve already compared Angular vs. React in one of our latest guides. If you’re interested in these tools, check it out.
What’s the Difference Between React.js and Vue.js?
React and Vue have a few things in common:
# They utilize a virtual DOM
# They provide reactive and composable view components
# Both are exceptionally and similarly fast
# Maintain focus in the core library, with concerns such as routing and global state management handled by companion libraries
First of all, React.js (or React) was developed by a tech giant Facebook as a front-end Javascript library for building UIs.
Vue.js (or Vue) was created by a former Google employee, Evan You.
For us, it means that Vue was driven entirely by the open-source community, whereas React had Facebook employees contributing to the repositories.
For now, Vue is maintained by Evan You and a team of 20 developers financed via crowdfunding.
Even You worked with both React and Angular and wanted to develop a framework that would combine the best features from already-existing frameworks.
Compatibility
React’s a library, so it has full backward compatibility. You can add different versions of the libraries to the app and update the old ones.
Vue is called a progressive JavaScript framework. Its modular system is similar to React’s, but Vue includes all the attributes of the JS framework with full backward compatibility.
Documentation & Community
When choosing an architecture, you cannot ignore the support of the programmer community.
If a community is big enough, there are lots of libraries that speed up the development, bugs are found and fixed more actively, and there’s a higher chance of getting a quick answer to your question.
React has lovers all over the world, which completely removes language barriers. You can ask React-related questions in English, Russian, German, Chinese, or other languages—and get answers.
Here’s what’s going on on GitHub:

Still, open-source code and React-based libraries popping out each day cause difficulties. It’s hard enough to find documentation that precisely describes functions, properties, and application examples of each recently developed library.
Detailed documentation is the key to Vue.js. It’s quite good and addresses the topic, but Vue supporters often forget to mention that most’ manuals’ don’t have a comprehensive English translation.
As for GitHub rates, Vue has a bigger number of stars—172k against React’s 155k.

Entry threshold
Vue.js has a bit lower entry point as Vue.js does not require one to deeply understand JS Core to perform. It’s a simple and fast tool that doesn’t make you learn new architecture.
Besides, Vue’s documentation is quite good.
After spending a couple of days with Vue.js, experienced programmers are able to, for example, completely rewrite the entire front-end part of the payment form—and roll it out to production.
Vue is a good choice for a quick start or for a switch from another framework.
React isn’t much worse, though.
It offers a detailed Getting Started guide that should help developers set up React in about an hour. Their documentation is thorough, and there are tons of solutions to common issues on Stack Overflow.
React.js vs. Vue.js: Popularity
Facebook has been using React for years, along with Instagram, Uber, Netflix, and other tech giants.
Vue has the support of Chinese companies like Baidu and Alibaba Group.
Companies that use React:
# Facebook
# Airbnb
# Uber
# Netflix
# Instagram
# WhatsApp
# Khan Academy
# Dropbox
Vue.js:
# GitLab
# Alibaba Group
# Grammarly
# Adobe
# Nintendo
# Wizz
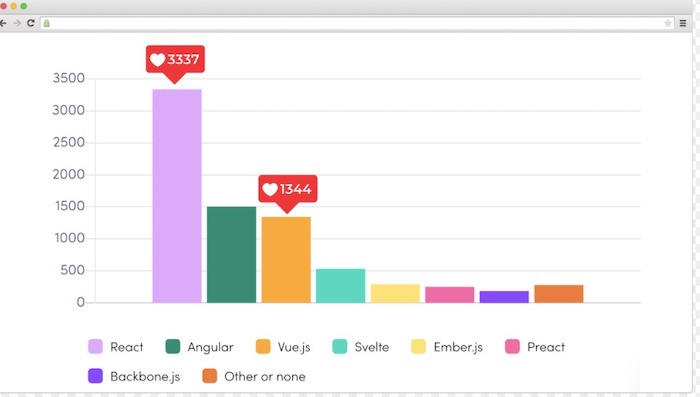
Same thing with coders. According to the State of Frontend report, twice as many developers used React compared to Vue—it’s 3337 vs. 1344.

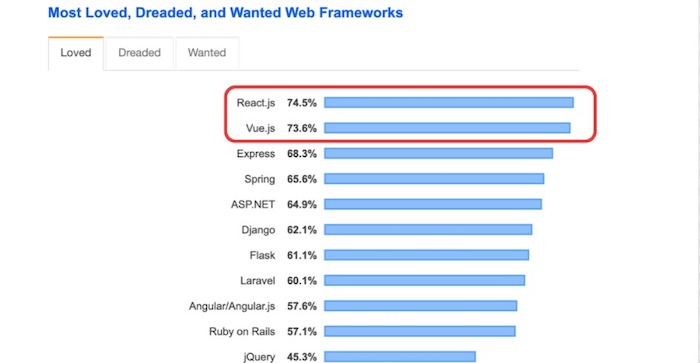
React and Vue are both the most loved and wanted frameworks, according to Stack Overflow.
The platform names React.js the most loved and most wanted web framework by developers (74.5%). Vue has a bit lower rate —73.6% of developers want to continue working with it.

As for employment, Indeed offers 11,796 jobs to React developers and only 2,012 for Vue.js.
React or Vue: Who Wins the Round?
For now, one thing is sure: React dominates in front-end development.
React is mature, supported by a large tech company rather than an enthusiastic team. It has a huge number of contributors and gained widespread acceptance.
The job market for React devs is also very good.
React is a good choice for front-end developers who are getting started with JavaScript frameworks. Or for older devs that like the flexibility React offers with its ability to integrate with other frameworks.
Vue is quite new, and it doesn’t have a large tech company backing it up. Besides, Vue has to compete with not only React but, quite often, Angular 2.
If we take these factors into account, Vue has shown amazing results. Chinese tech giants like Baidu and Alibaba are picking Vue as their primary framework. Vue has more out of the box tools, and lots of developers support it.
Vue is the right choice for those programmers who prefer simplicity, but like the flexibility Vue.js provides.




