Every year the speed of development in the field of web technologies and the efficiency of the work of programmers and designers are steadily increasing.
The single programmer can raise a fairly large project from scratch.
From a good idea to its successful implementation is one step. Of course, but only if you can create high-quality user interfaces.
Earlier, the presence of the site already led to a considerable competitive advantage, but now that might not affect the dynamics of business development.
Requirements to the sites have become extremely high, we must take care of accessibility, semantic layout and the logical structure of the resource.
In the first place are the simple navigation, responsiveness of design, speed of the web application or site, as well as a convenience for the user.
JavaScript libraries, in most cases, are aimed to provide programmers with tools for creating functional interfaces and building interactive applications.
I decided to devote this article to the features that are available in CodeLobster PHP IDE for working with JavaScript frameworks.
Using CodeLobster as a JavaScript IDE
CodeLobster, like every modern IDE, gives the developer all the possibilities for writing JavaScript code.
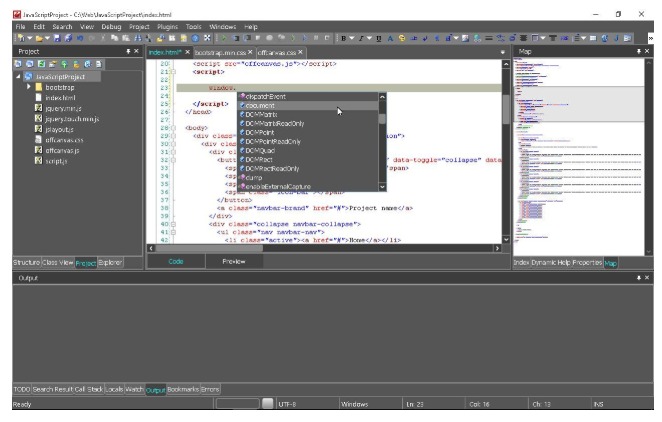
Working in the program environment, we have full control over the edited script and can easily access the built-in JS objects with use of the auto-completion function.
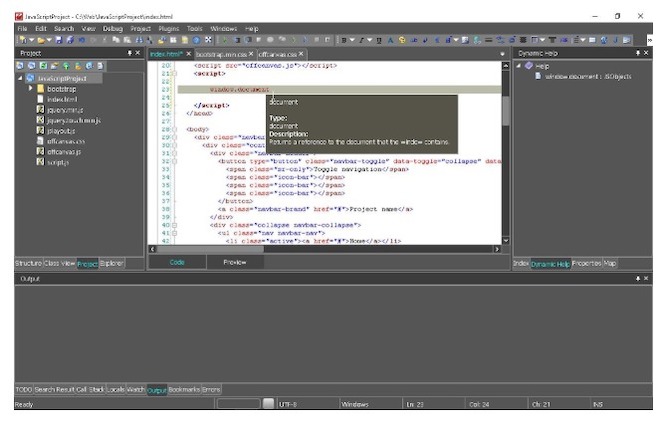
At the same time, when we set the mouse pointer to the object name, we instantly get a hint about its main function and purpose.

And in the right panel of the IDE, in the tab “Dynamic Help” there is a list of links for quick access to the official documentation on JavaScript.

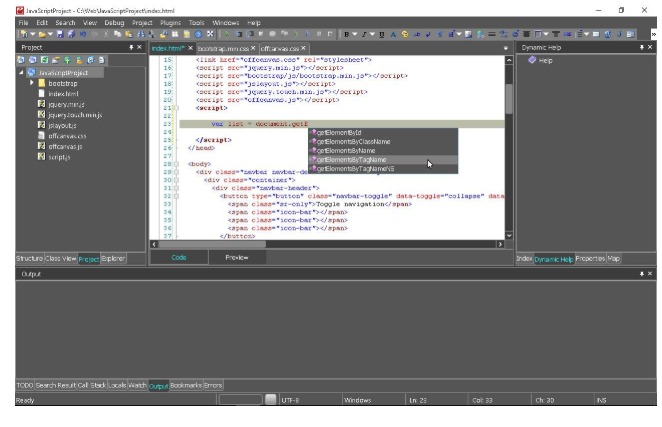
In the process of coding, you always have to manipulate the DOM elements. Using the Document Object Model, you can work with attributes, events, and even with CSS styles.
Use Ctrl + Space hotkeys, and you will immediately see all the methods that the current object implements and you have not got to enter the function names manually.

You can embed in your HTML file not only JS scripts, but also CSS styles, because code highlighting is organized using different color schemes.
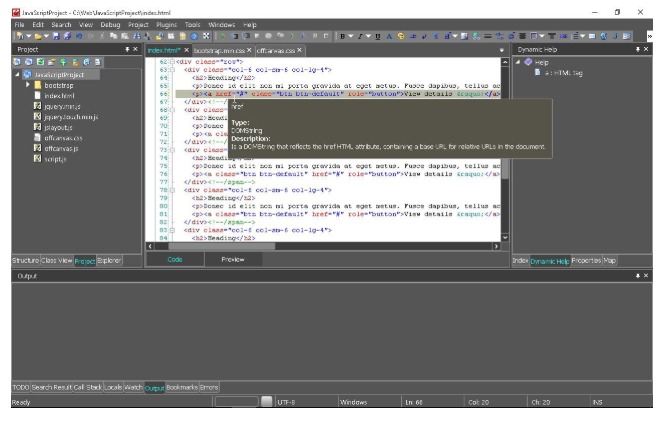
It is always possible to get an instant tooltip on any HTML element and its attributes, as well as to use dynamic help if you need to gain access to an exhaustive information on the tag.

In addition, HTML auto completion ensures that the page layout is correct and you will never lose the closing tags.
JavaScript libraries in the CodeLobster
The CodeLobster IDE comes with a set of plugins to support the most popular and useful JS frameworks.
So, we can use the following extensions:
AngularJS
AngularJS is a JavaScript library for all platforms, with which you can create mobile applications, as well as desktop applications for Mac OS, Windows and Linux.
Web developers can also take full advantage of the MVC approach to design.
In AngularJS the work is done by using declarative templates, that simplifies the process of code support and maintenance, you can create both single-page sites and complex online applications.
BackboneJS
BackboneJS is an open-source JavaScript library that implements the MVP (Model – View – Presenter) design pattern and it is used primarily for building user interfaces.
BackboneJS is a lightweight framework that is designed to make life easier for front-end developers and it allows them to maintain and develop their code simpler.
This library supports work with RESTful-protocol and JSON-data, with groups of models – collections, views and user events.
EmberJS
EmberJS is exclusively a front-end framework, interaction with the server part of the script is implemented using JSON.
It is based on components that allow you to create HTML tags with your own logic of behavior. It supports special type of templates – Handlebars, which are automatically updated when the model changes.
The programmer can always display the actual information, for this you do not even need to write any special JavaScript code.
JQuery
JQuery is the most famous tool and leader among such JavaScript frameworks.
It allows to work at a low enough level and freely manipulate DOM-elements, attributes and CSS-styles, to track and process events on the page, receive and transfer information using JSON and perform AJAX-requests.
There are a huge number of modules, for example, for working with tables or for editing the contents of HTML tags directly on the page (in place editing).
Projects that are based on this library – jQuery UI and jQuery Mobile allow us to create excellent user interfaces for our applications.
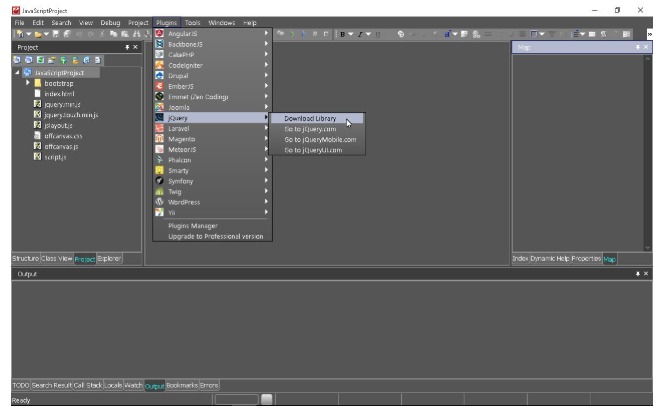
JQuery can be downloaded directly from the program window, for this go to the main menu -> “Plugins”.

It can be automatically added to your project, indeed, as easily as any other framework.
MeteorJS
MeteorJS is a JavaScript platform used to create mobile, web applications, and cross-platform programs for desktop computers.
Backend developers can successfully apply Meteor to create a server-side of application and to interact with databases.
There are many useful functions for front-end programmers, for example, linking data to certain parts of templates for their subsequent dynamic updating.
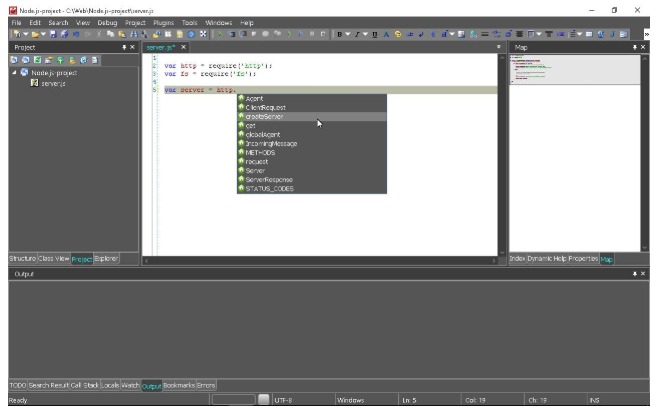
Node.js
Node.js is a JavaScript platform for creating applications running on the server.
It uses its own virtual machine with high performance and allows you to write completely asynchronous code based on events, this approach speeds up the work of the entire application.
IDE supports Node by default, tooltips and autocompletion help to focus all attention on the functionality of the script. In this case, the development environment will facilitate you to follow the right syntax of the language and to have got a convenient access to objects.

Node’s own package manager (NPM) makes it much easier to develop scripts, because with it we can easily manage dependencies, download and install ready-made modules for almost any functionality.
Let’s sum up all the above
The latest trends in the development for WEB are showing us that not only the Internet audience, but also the search engines are more liking for websites that provide their visitors with certain services.
The simplest example is providing users with access to orderly consolidated data on topics of their interests, on results of researches and tests.
Polls and ratings are also an excellent reason to interest and keep visitors on your resource, as this is a very dynamic content.
And JavaScript frameworks will help to implement and design all these features. We have got in our disposal a decent number of effective tools.
It seems, the developers of CodeLobster IDE have made a lot of efforts to provide tools for an effective work with JavaScript and all related technologies.
I really hope that now you will create not simple sites, but real web applications that are convenient and useful for your target audience.




