Navigation system is a vital component of a website. A beautiful navigation system not only grabs users attention but also makes your websites looks visually stunning and user friendly. There are myriad of plugins out there by which you can create responsive menu for your websites.
In this article we have compiled a list of Best jQuery Mega Menu Plugins which allow you to create responsive horizontal or vertical menu for your websites in minutes. These plugins offers numerous features and allow you to control and choose different layouts, colors, backgrounds, style and more with single click.
With the following jQuery Mega Menu you can easily create mega menus for your posts, custom links, pages or any type of content.
Don’t Miss —
Responsive jQuery Menu Plugins for Developers
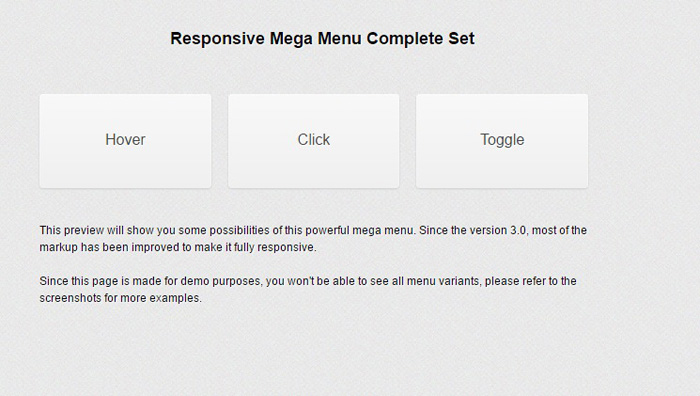
1. Responsive Mega Menu Complete Set

This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 9 jQuery effects and one of the color schemes.
Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.
Demo & Download
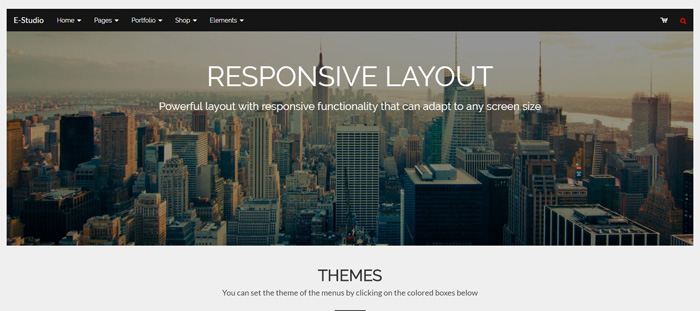
2. SolidMenu

With this plugin you can create an Ultra Responsive yet Beautiful MegaMenu navbar for your next site. It uses CSS3 Animations and provides a modern style navigation look and feel in your website.
SolidMenu+ is 100% responsive in design and layout. It has the capability to include other Bootstrap components such as the fluid grid classes, column grid system, widgets, Google maps, tables, forms, carousel elements, buttons and varieties of more bootstrap elements.
Demo & Download
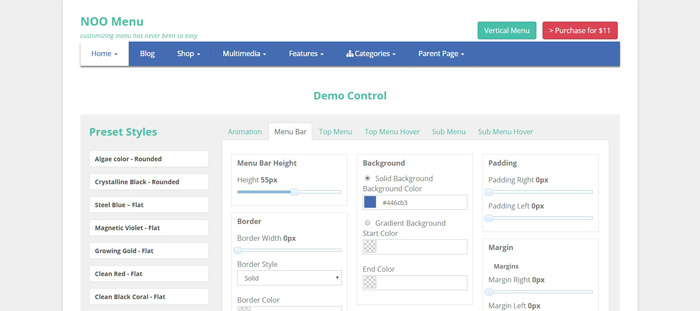
3. NooMenu

NOO Menu is a revolutionary menu plugin that allows you to customize almost everything in a super interactive and intuitive admin interface. NOO Menu does not change your backend structure, nor will it add options to WordPress default menu configuration panel, instead, you can easily switch to NOO Menu builder by clicking ONE single button and find ALL options there: Menu Structure, Styling Options, and Menu functionality, everything in one place.
NooMenu is 100 percent responsive, includes mega menu toolbox, real time preview in backend, super interactive user interface, horizontal and vertical orientation, 9 preset styles and much more.
Demo & Download
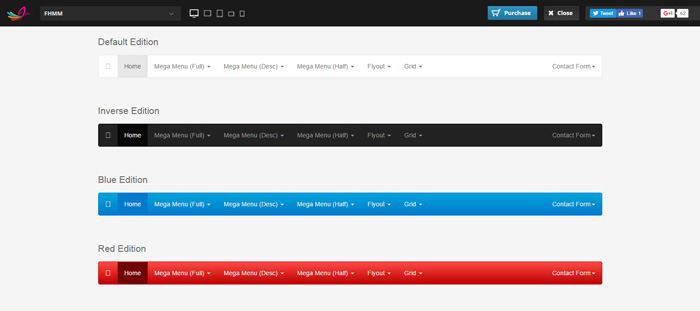
4. FH Mega Menu

The FH Mega Menu is a jQuery based Bootstrap 3.3.1+ mega menu plugin compatible with all mobile devices and modern web browsers.
The FH Mega Menu coded with standard Twitter Bootstrap 3.3.1 codes and custom 6 color schemes (orange, blue, red, inverse, default and green) but don’t worry! you can build your own color schemes very easy.
The FH Mega Menu 100% responsive layout design and retina display ready with awesome font icons! You can use Bootstrap column grid system with this plugin also you can use custom widgets like videos, Google Map’s, text widgets, tablets, media elements, carousel elements, buttons and much more.
Demo & Download
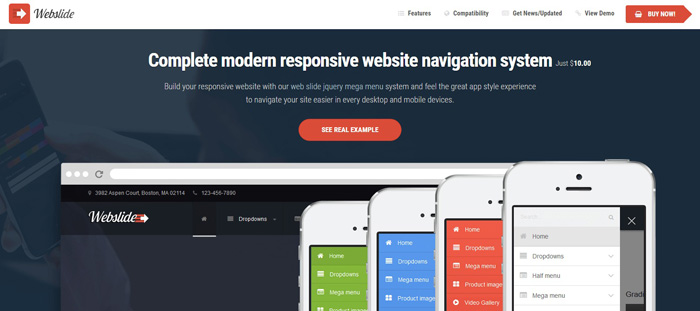
5. Webslide

Webslide menu is custom coded CSS3/jQuery mega menu so you can integrate this mega menu in your WordPress website, Magento ecommerce website, HTML website templates or any other websites.
This plugin includes custom widget, mobile friendly menu, responsive design, light weight navigation, off canvas menu effects, different colors with gradients, and compatible with WordPress sites.
Demo & Download
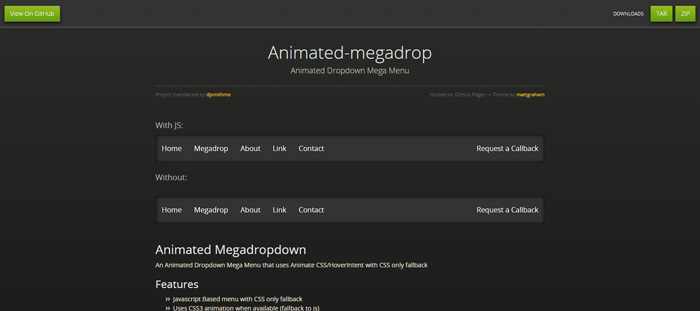
6. Animated Megadropdown

An Animated Dropdown Mega Menu that uses Animate CSS/HoverIntent with CSS only fallback. It includes JavaScript based menu with CSS only fallback, uses CSS3 animation, works in IE7+ and many other useful features.
Demo & Download
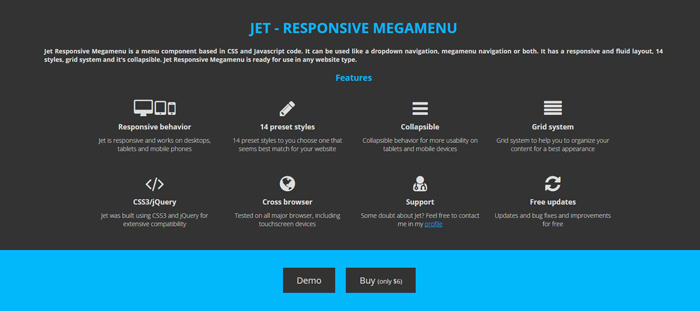
7. Jet Responsive Megamenu

Jet Responsive Megamenu is a menu component based in CSS and Javascript code. It can be used like a dropdown navigation, megamenu navigation or both. It’s has a responsive and fluid layout.
It has 14 styles, grid system, responsive, JavaScript/CSS effects, collapsible, cross browser compatible, left or right alignment, easy to customize and well documented.
Demo & Download
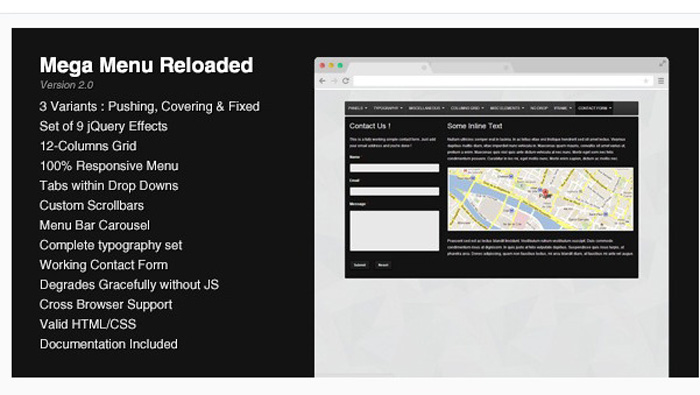
8. Mega Menu Reloaded

This Mega Menu Reloaded comes with awesome options and is the most complete solution to build mega menus. It also works without JavaScript and when disabled most of the content remains accessible. Optional features like the contact form or the tabs can be safely removed. Getting rid of them will not affect the main functionality of the menu.
Demo & Download
9. jQuery Vertical Menu Plugin

This plugin creates vertical mega menus from standard HTML nested lists, allowing users to view all available menu options for each top-level menu item. The plugin doesnt require extra mark up in the menu HTML code and will generate the mega menu effect from standard nested list.
Demo & Download
10. Menuzord

Menuzord is a responsive megamenu pack to help you to define a modern navigation for your website. Menuzord is responsive and is ready for use in desktops, tablets and mobile devices.
Menuzord includes 16 skins, bootstrap compatible, 8 color schemes per skin, grid system, fully responsive, vertical tabs, css animations and much more.
Demo & Download
11. Revolver

Revolver is a jQuery plugin for creating full screen sliding websites. It can be integrated into any website template. This plugin has several good features like scroll bar support, dynamic slides, fix the scroll of exit page, easy to customize and much more.
Demo & Download
12. Yamm

It is lightweight and pure CSS megamenu that uses the standard navbar markup and the fluid grid system classes from Bootstrap 3. Work for fixed and responsive layout and has the facility to include (almost) any Bootstrap elements.
Demo & Download
13. Menufication

Menufication is a user-friendly, customizable jQuery-plugin to transform your sites navigation to a responsive fly-out menu in Facebook fashion.
This plugin has several features like option to generate the menu on predefined browser size, utilizes the CSS3-transforms for optimal and native like performance, you can add your own custom logos to the header or inside the menu.
Demo & Download
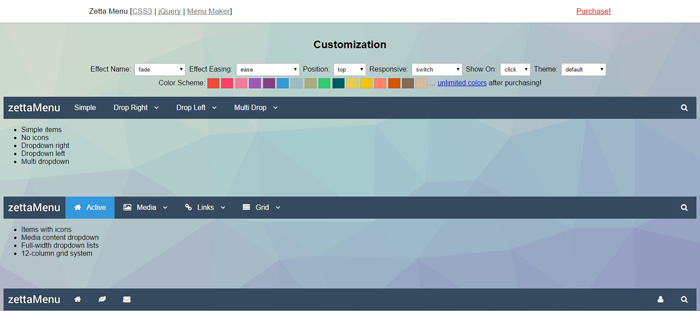
14. Zetta Menu

Zetta Menu is jQuery mega menu plugins which comes with CSS3 animation, 430 icons and includes 3 mobile versions. Zetta Menu is fully responsive and has different layouts, 12 column grid system, 6 different templates, and comes with detailed documentation.
Demo & Download
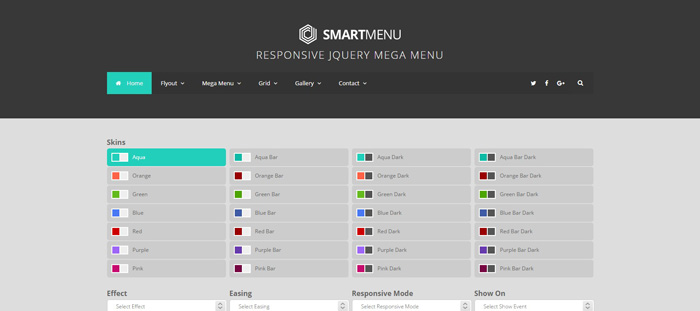
15. SmartMenu

SmartMenu is a user-friendly, highly customizable and responsive jQuery mega menu plugin. It allows you to use multiple menus with different submenus. It has responsive design, supports multiple instances, horizontal or vertical menu layouts, mega/flyout submenus, 7 color skins, 12 columns fluid grid, over 430 Font Awesome icons and much more.
Demo & Download




