SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. SVG does include XML for creating data visualization. We have gathered 10 best jQuery SVG plugins for creating visually stunning graphics and animations.
1. Image Map Pro

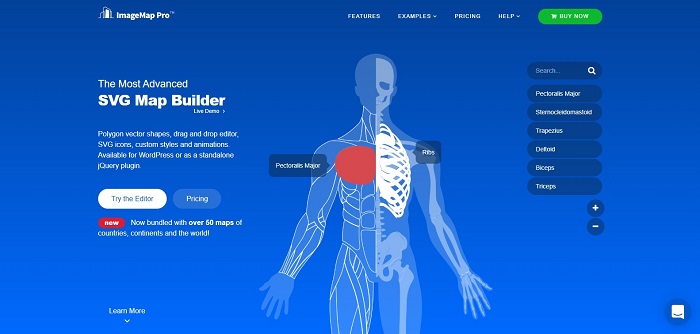
Image Map Pro is so much more than just another image map plugin. Place locations, add text, yeah sure – that’s true. But that’s where the ordinary stops. Image Map Pro comes with its own feature rich web app, so you can quickly and easily create the most comprehensive selection of custom image maps, pins, SVG and polygon shapes, and immediately export them to your website.
Demo & Download
2. MapSVG jQuery

MapSVG jQuery interactive map plugin turns any SVG file into interactive and fully customizable map or floorplan. With this plugin you can create floorplans, create village plans, interactive vector, choroplet maps, custom event handles and much more.
Demo & Download
3. Zdog

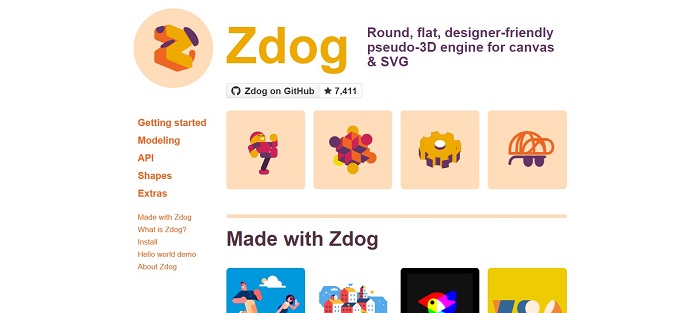
Zdog is a 3D JavaScript engine for canvas and SVG. You can design and render simple 3D models on the Web. Zdog is a pseudo-3D engine. Its geometries exist in 3D space, but are rendered as flat shapes. Zdog is small 2,100 lines of code for the entire library. 28KB minified. Zdog is round – All circular shapes are rendered as proper circles with rounded edges. No polygonal jaggies.
Demo & Download
4. ProgessPieSVG

ProgressPieSVG is a jQuery Plugin for dynamically adding circular progress bars (rings) or pies to percent values in a website (visible or invisible). ProgressPieSVG is highly customizable and extensible.
Demo & Download
5. SVG Avatars Generator
![]()
This jQuery integrated script (with some PHP files on a server side) lets your visitors to create custom avatars. The Avatars Generator is based on SVG (Scalable Vector Graphic), which is supported by all modern browsers and does not depend on screen resolutions. As a result your visitors can download their avatars in SVG or PNG formats (2 size options) which is converted from vector graphic parts. The integration of the SVG Avatars creator is quite simple too. This script has responsive interface and does not use any usual images, like JPGs or PNGs (except for downloading), only vectors, which give us clean and perfect look on any devices including Retina.
Demo & Download
6. Spin2Win Wheel

Spin2Win Wheel is a responsive, flexible, customisable, and resolution independent spin wheel game whose outcomes you control. This plugin supports fixed number and infinite spins, probabliyt of a winning segment, custom size, info popups, optional ticker sound, touch and mouse support and much more.
Demo & Download
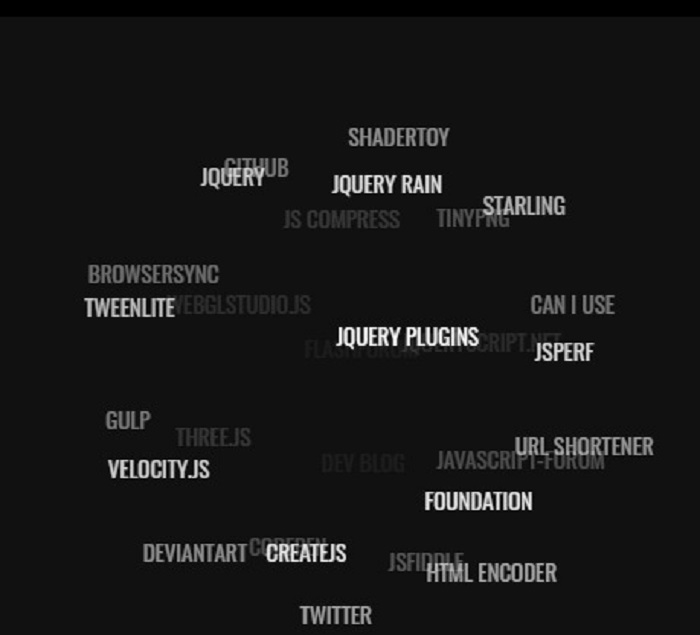
7. SVG 3D Tag Cloud

SVG 3D Tag Cloud is a lightweight jQuery plugin that creates a three dimensional tag cloud. Easy to use, no dependencies. No additionals plugins. Fully customizable.
Demo & Download
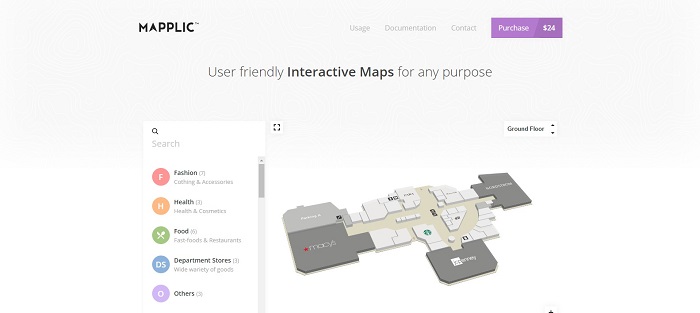
8. Mapplic

Mapplic turns simple images and vector graphics into high quality, responsive and fully interactive maps. With this ultimate custom interactive map plugin, you can highlight unlimited landmarks or locations with customizable pins, icons and various actions, and with deeplinking, every location can be referenced by its own URL. Mapplic also allows unlimited floors, making it perfect for large public buildings, such as airports and hospitals.
Demo & Download
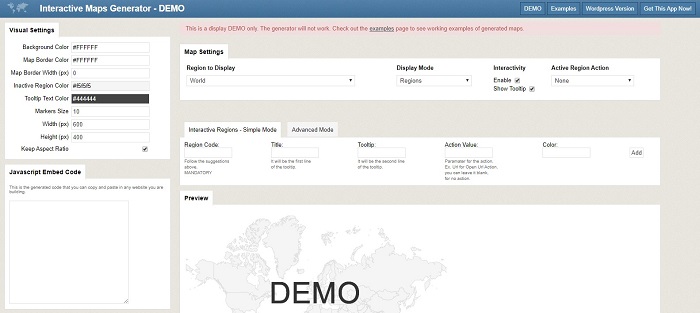
9. Interactive Maps Generator

This is a standalone application where you can generate as many maps as you want and copy the embed code and place the maps in any of your websites! No need to upload any extra files to your website, just embed the code!! Compatible with Wix, SquareSpace, Joomla and other CMS’s that allow you to paste javascript code into the content.
Demo & Download
10. Enliven ‘em WP

Enliven ‘em WP Plugin is a port of jQuery plugin to WordPress which lets you animate any vector graphic presented as SVG files in many different ways when your vector illustrations become visible in a user’s browser viewport (good for “non-hover” devices like Apple’s ones). Also you can allow an animation to be repeated when user click or tap your graphic.
All animation data are stored in SVG code itself which lets you port it to any domain. The Animation Editor, which is included in the download package, can help you to add these data in a WISIWYG mode.
Demo & Download




