jQuery tooltip plugins allow you to create dynamic and beautiful tooltips on an object to display crucial information or a note. This saves the time for user and restricts him to being redirect to another page. You can use these plugins to create tooltips for photos, galleries, notification bars, and much more. In this article we are going to discuss about 13 best and excellent jQuery tooltip plugins which are lightweight and easy to use, and packed with several nifty features. So, what are you waiting for let’s explore the list one by one.
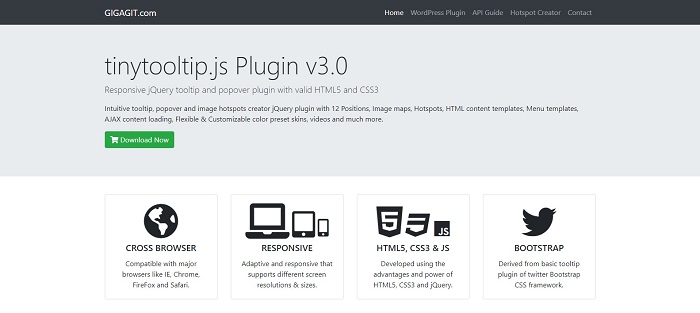
1. Tinytooltiop.js

It is simple jQuery tooltip plugin that is inspired from Twitter Bootstrap’s tooltip and popover plugin that supports 12 positions, background color, font color, border color, videos, image map areas, image hotspots, menus and AJAX data loading with responsive behaviour.
Demo & Download
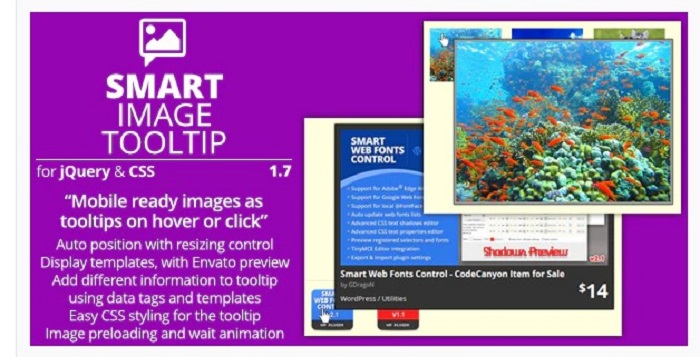
2. Smart Image Tooltip

Smart Image Tooltip is easy to use and setup plugin that can show images as tooltips for thumbnails or normal links. Plugin requires proper structure for the HTML used, and it supports adding all sorts of extra data that can be displayed inside the tooltip. This plugin is tested with current Android browsers, iPhone and iPad Safari and Chrome, all modern desktop browsers. It requires JavaScript and jQuery support to work.
Demo & Download
3. Tagging Photo

With this plugin You can add tags with points on photo and manage it with edit and delete, it will be shown as tooltip on hover on point or photo using jQuery (JavaScript library).
Demo & Download
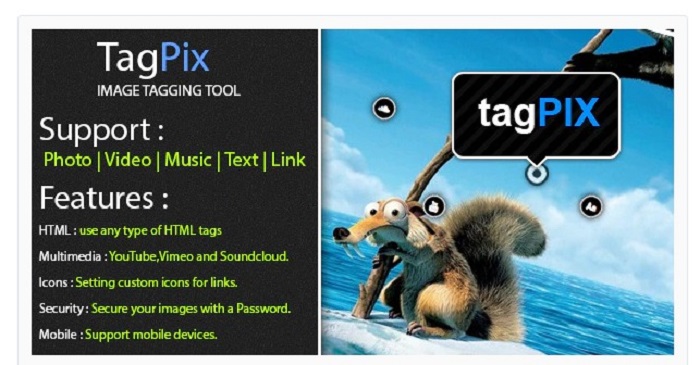
4. Tagpix

With TagPix you can tag images and create dynamic tooltips. It’s purely developed with HTML/CSS/JS and don’t need a Database to work. When you finish with tagging just copy/paste the outputted code. This plugin supports all major browsers and work also on mobile devices.
Demo & Download
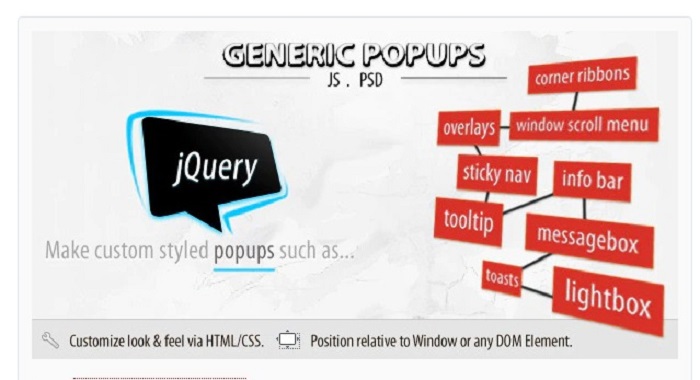
5. Generic Popups

“Generic Popups” script lets you create different kinds of Popups; such as Tooltips, Message Boxes, Alerts, Prompts etc. with support for complex structures. The functionality of the plug-in is similar to that of jQuery, therefore, the learning curve is relatively easier.
Demo & Download
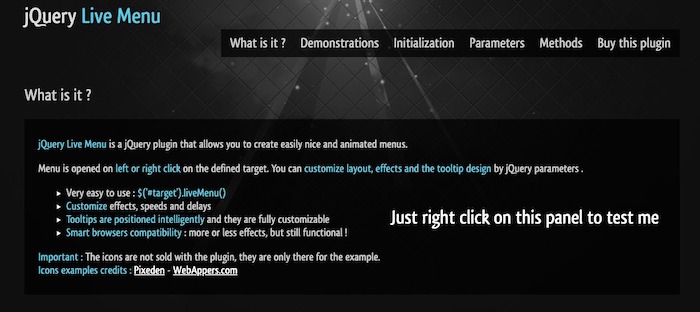
6. jQuery Live Menu

jQuery Live Menu is a jQuery plugin that allows you to create animated menus and tooltips. Menus are opened on left or right click on the defined target. You can customize layout, effects and the tooltip design by jQuery parameters.
Demo & Download
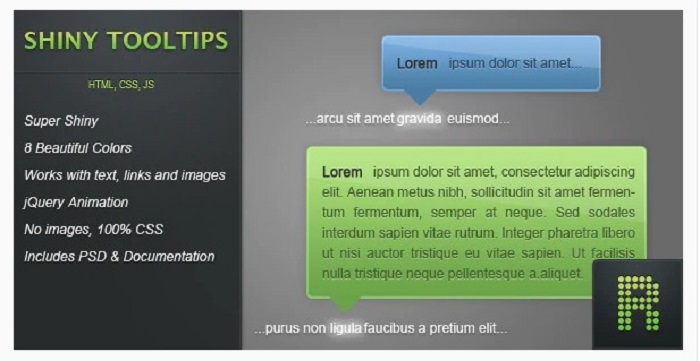
7. Shiny Tooltip

With this plugin you can add tooltip to elements which appear when you mouseover them. It includes 8 beautiful colors, animated using jQuery, PSD included, and much more.
Demo & Download
8. Hotspotter

Hotspotter is cool new way to add hot spots to your images, you can build amazing responsive hot spots with just point & click no need to mess with code because there’s a powerful Editor that will help you do all kind of spots you want to create, you can also use the plugin to easily create custom tooltips.
Demo & Download
9. Annotator Pro

This is another best and excellent jQuery tooltip plugin which comes with fully customized editor that you can use to create dynamic tooltips. When it comes to mobile devices, Annotator Pro really shines. Navigating is smooth like in a native app, the full screen mode is handy for small screens and it’s responsive.
Demo & Download
10. Pinch Zoomer

Pinch Zoomer is an easy to setup jQuery plugin for mobile and desktop that adds pinch to zoom / mouse scroll zoom function to your HTML content. This plugin also provides the functionality of marker and tooltips. You can add or remove markers, tooltips instantly.
Demo & Download
11. Simple Tooltip plugin

This plugin creates a simple tooltip with content of your choice within it. It appears as you hover over you specified DOM elements. Simply pass in your element and everything else is taken care of.
Demo & Download
12. jQuery Media Tooltip

jQuery Media Tooltip is another great jQuery tooltip plugin which allows you to add tooltips to anytype of media you have. This plugin supports YouTube, Vimeo, and Daily Motion, it has built in JW player, you can set position of tooltips with this plugin and set redirect to a link and also set size of tooltip.
Demo & Download
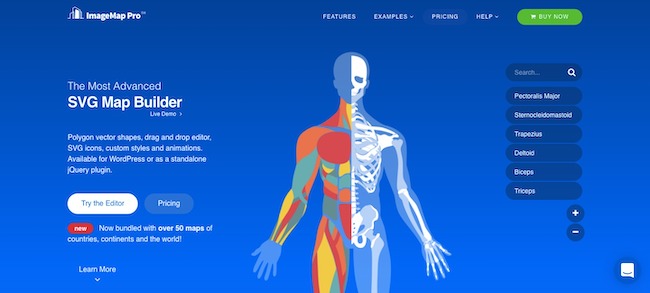
13. Image Map Pro – jQuery SVG Map Builder

Image Map Pro is so much more than just another image map plugin. Place locations, add text, yeah sure – that’s true. But that’s where the ordinary stops. Image Map Pro comes with its own feature rich web app, so you can quickly and easily create the most comprehensive selection of custom image maps, customized tooltips, pins, SVG and polygon shapes, and immediately export them to your website.
Demo & Download
So, these were some of the best and handy jQuery tooltip plugins, let us know which one is your favourite by posting a comment below, we would love to hear from you.