A visitor gets irritated if he doesn’t find any scroll to top button while reading a long page. Therefore jQuery scroll to top plugins can turn on the magic by allowing users to automatically scroll back to top of the page if the page is too long. This results in more traffic and visitors engagement on your site.
Below you will find 12 Best jQuery Scroll to Top plugins which will allow your users to easily navigate to the top of the page through scroll to top button. These plugins are absolutely free and offer myriad of features and animations for smoother and user friendly navigation.
Other Related Articles —
13 jQuery Plugins for Creating Flipbook Effects
20 JavaScript Libraries for Creating Beautiful Scrolling Effects
1. jQuery GoUp!

jQuery GoUp! is a simple jQuery plugin that let users of your web pages go. jQuery GoUp! is dual licensed under the GPL and MIT licenses.
Demo & Download
2. jQuery. Scrollto

With this plugin, you will easily scroll overflowed elements, and the screen itself. It gives you access to many different options to customize and various ways to specify where to scroll.
Demo & Download
3. scrollUp jQuery Plugin

ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease. ScrollUp is fully customisable through CSS which makes it simple to fit right into your project. Simply target the scrollUp’s generated ID in your CSS file and set your styles.
Demo & Download
4. Scrol2Top

scroll2Top is a simple customizable jQuery plugin for scrolling back to top of page.
Demo & Download
5. Elevator.js

Elevator.js is a standalone library (no jquery, or the likes) so usage is pretty straight forward. All styling of elements is up to you. Elevator.js only handles the audio management, and the scroll functionality!
Demo & Download
6. Simple Back to Top Link

A simple script using jQuery library to create an animated “Back to Top” or “scroll to Top” link on your page. When your visitors go down they will see a button come up with fade-In effect and when they click on that for go to top the button will hide with fade-Out effect.
Demo & Download
7. Auto Show/Hide Scroll to Top Button

Yet another jQuery plugin to create a customizable scroll to top arrow (button) for scrolling the web page to the top. The plugin reveals the scroll to top arrow when scrolling down, and fades it out when scrolling up.
Demo & Download
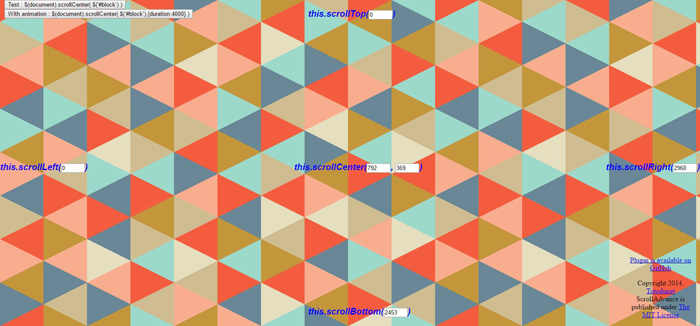
8. ScrollAdvance

ScrollAdvance is a jQuery plugin that adds some useful functions as scrollBottom(), scrollRight() orscrollCenter() for the scroll position.
Demo & Download
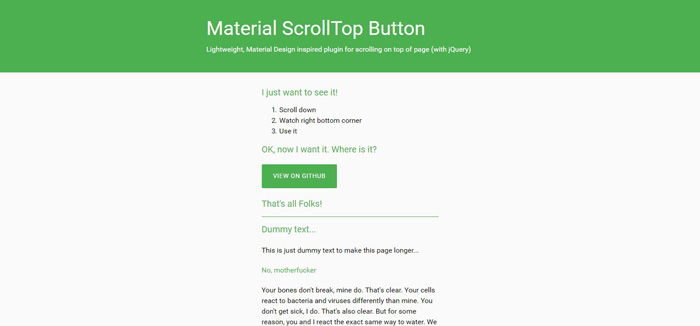
9. Material Scrolltop

This is lightweight, Material Design inspired plugin for scrolling on top of page with jQuery. This plugin comes with tons of features like smooth animation, with ripple effect, and fully customizable.
Demo & Download
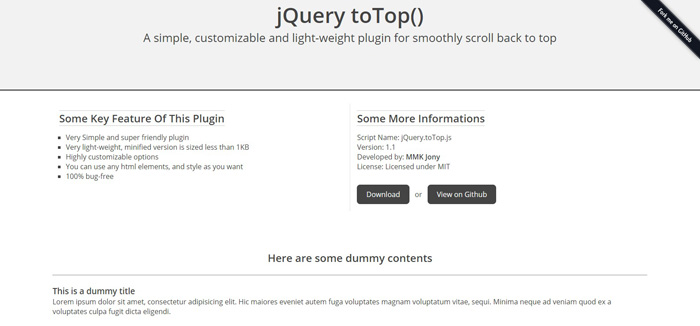
10. jQuery toTop ()

jQuery toTop() is a simple, customizable and ultra light-weight plugin for smoothly Scroll back to Top. jQuery to Top () is very light-weight, minified version less than 1kb, 100% bug free and you can use any html elements, and style as you want.
Demo & Download
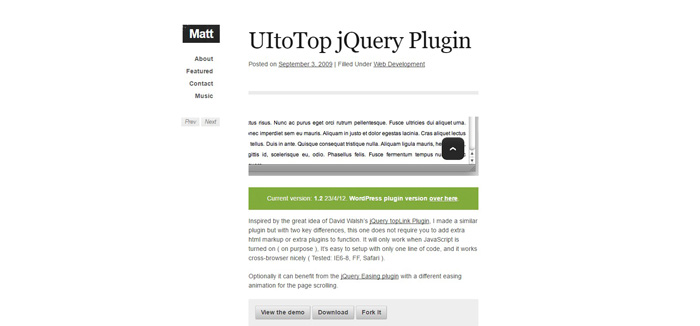
11. UltoTop

This is another excellent jQuery Scroll to Top plugin which comes with myriad of features for smoother and easier scroll animation.
Demo & Download
12. Butter Scroll

Butter Scroll is a lightweight jQuery plugin which enables anchor links to scroll smoothly to specific points of your webpage. With a optional back to top button which allows you to scroll back to the top of the webpage.
Demo & Download
Final Words
So, these were some of the best jQuery Scroll to Top plugins which you can use for creating animated scroll to top button, we have tried our best to include all plugins, but still if we have missed any please let us know by posting a comment below. We would definitely add them into the list.