jQuery Tabs plugins allow you to create various tabs to display more text in less place. However tabs are used for easy navigation but you can also display text, pictures and other related information in the form of tabs.
In this article we have collected 15 Best jQuery Tabs Plugins for 2017 which we feel are best and useful for creating tab navigations for your websites.
So, without further ado, let’s explore them one by one.
1. TabSlideOut.js

jQuery plugin to create tabs that slide out from the window edges to show a feedback form, contact form, notepad etc.
Includes methods to programmatically interact with tabs, and events and handlers fire on open, close and bounce (bounce is used to attract attention to a tab).
Demo & Download
2. FlexTabs

FlexTabs a Clean tabs is a CSS3 and jQuery completely responsive navigation tabs are made for any occasion and easy implementation with quick customization possibilites.
If you wish to spice up your corporate website, blog, ecommerce site or a message board, with Tabbed it’s easy to show any content, video, price or data tables, form or other elements.
Demo & Download
3. TurboTabs

TurboTabs is responsive jQuery plugin that can be easily customized by using some of the available options. HTML markup is very simple to implement. Tabs are available in three layouts: horizontal, vertical and accordion.
Demo & Download
4. TabTab

A simple, Accessible, 60+fps, easy-to-use animated tabs plugin for jQuery.The plugin including the velocity.js library.
Demo & Download
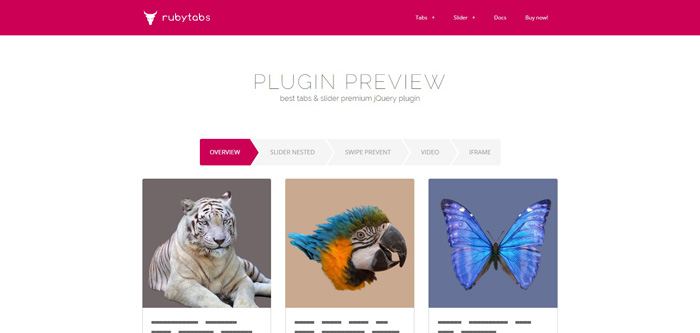
5. Ruby Tabs

Ruby Tabs is a great plug-in Tabs + Slider when integrated touch gesture swipe, move between slides really easy on desktop and mobile. No need to switch troublesome dropdown menu as the other plugin on the mobile. Same time create thousands of beautiful effects. Also, Ruby Tabs built-in responsive features, vertical tabs, flat and clean theme, powerful API, 75+ templates html, 14+ positions, 100+ options, more and more.
Demo & Download
Read Also —
25 jQuery Scroll Plugins
Top 13 jQuery News Ticker Plugins
10 Best JavaScript Touch Gesture Libraries
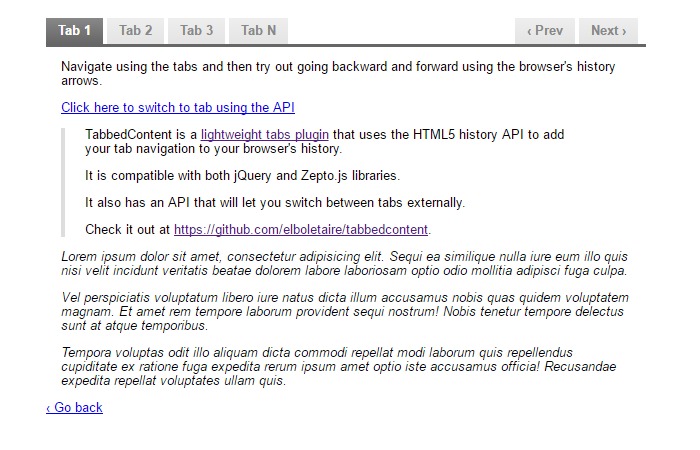
6. TabbedContent

TabbedContent is a lightweight* tabs plugin that uses the HTML5 history API to add your tab navigation to your browser’s history. It is compatible with both jQuery and Zepto.js libraries. It also has an API that will let you switch between tabs externally.
Demo & Download
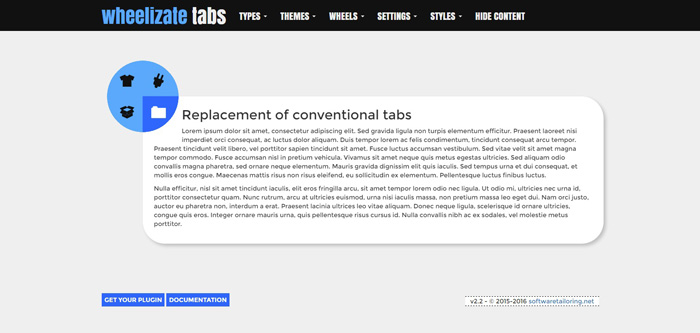
7. Wheelizate Tabs

Wheelizate Tabs is an alternative solution for tabbed navigation. It uses a wheel instead of horizontal or vertical buttons. This is a HTML5/JavaScript/jQuery version of plugin.
Demo & Download
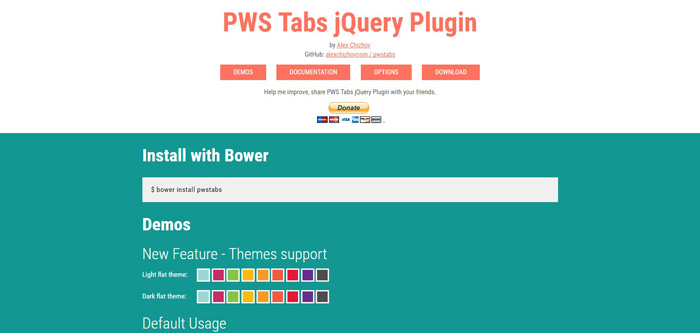
8. PWS Tabs

PWS Tabs is a lightweight jQuery tabs plugin to create responsive flat style tabbed content panels with some cool transition effects powered by CSS3 animations. PWS Tabs jQuery Plugin supports multilevel nested tabs. You can add unlimited tabs inside of tabs with custom settings.
Demo & Download
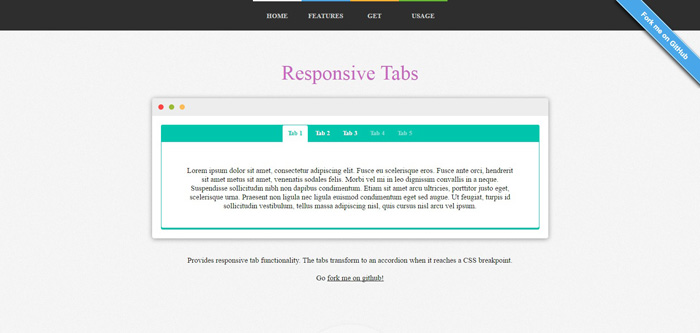
9. Responsive Tabs

Responsive Tabs is a jQuery plugin that provides responsive tab functionality. The tabs transform to an accordion when it reaches a CSS breakpoint. You can use this plugin as a solution for displaying tabs elegantly on desktop, tablet and mobile.
Demo & Download
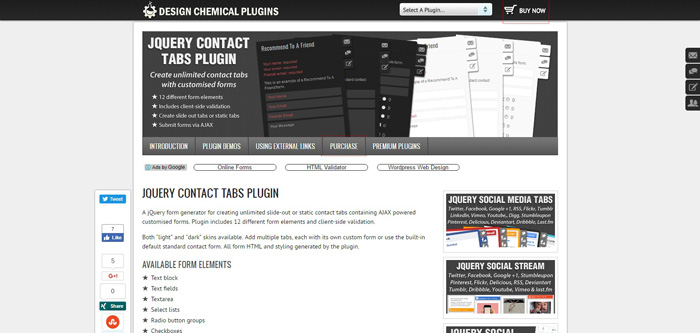
10. jQuery Contact Tabs

A jQuery form generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation.
Both “light” and “dark” skins available. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML and styling generated by the plugin.
Demo & Download
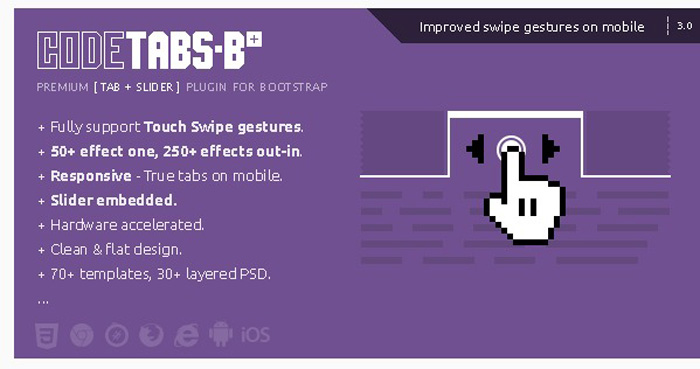
11. Code Tabs B+

Codetabs is a great plug-in tabs + slider when integrated gesture swipe, move between slides really easy on desktop and mobile. No need to switch troublesome dropdown menu as the other plugin on the mobile. Same time create thousands of beautiful effects with built-in over 250 ‘out-in’ effects and ‘one’.
Demo & Download
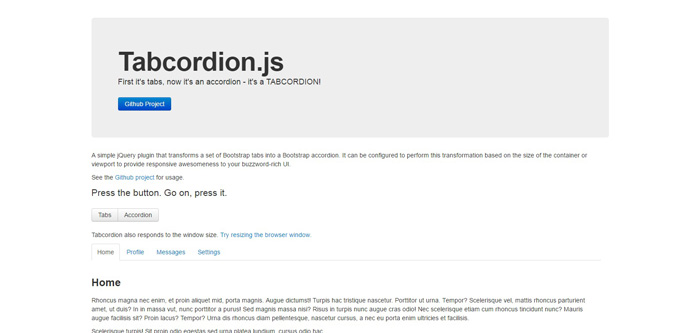
12. Tabcordion

A simple jQuery plugin that transforms a set of Bootstrap tabs into a Bootstrap accordion. It can be configured to perform this transformation based on the size of the container or viewport to provide responsive awesomeness to your buzzword-rich UI.
Demo & Download
13. TabLooper

TabLooper is a Responsive Tab jQuery Plugin that is used to create tabs for your sites with responsive layout, support unlimited tabs, combine inline and AJAX content for best performance, move tab content by touch swipe event ( on mobile devices ) or left/right keys ( on desktop/laptop ) or simple click on buttons ( all devices ).
Demo & Download
14. jQuery Easy Tabs

It is one of the most popular and widely used jQuery Tab plugin which allows you to create tabs with all the functionality, no unwanted changes to your markup, and no hidden styling.
Unlike jQuery UI tabs, which style and arrange your tabs and panels for you, this plugin handles only the functionality of the tabs. By leaving the styling and layout up to you, it is much easier to style and arrange your tabs the way you want.
Demo & Download
15. ZoZo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, videos and display it in a clean organised and responsive tabbed navigation.
It works out of the box, making it simple to create beautiful but powerful enough to build branded and highly customized tabs. This plugin features plenty of layouts, vertical tabs, horizontal tabs, responsive tabs, deep-linking, Flat Theme Pack Extension, powerful API, CSS transitions and animations, 6+ sizes, 30+ themes, 35+ templates, 10+ positions, 65+ options and much more.
Demo & Download




