Following are the 10 best jQuery map plugins by which you can create interactive maps for your websites to visualize the data. Following plugins are responsive, easy to use and jam packed with myriad of useful features and functions.
So, without further ado, let us explore the features of following jQuery Map Plugins below.
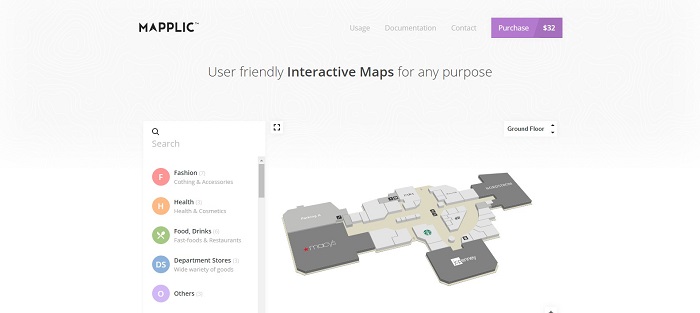
1. Maaplic

Mapplic is custom map jQuery plugin which turns simple images and vector graphics into high quality, responsive and fully interactive maps. This jQuery map plugin has unlimited landmarks, unlimited floors, responsive design, touch optimized and well documented.
Demo & Download
2. MapSVG

MapSVG jQuery interactive map plugin turns any SVG file into interactive and fully customizable map or floorplan. This plugin has more than 100 built-in geo-calibrated SVG maps and you can create village plans, floorplans, interactive vector images, choropleth maps, and includes custom event handlers.
Demo & Download
3. Hotspotter

Hotspotter is another cool jQuery map plugin which is packed with several useful features such as different types of spots & tooltips, aiming effect, tip & bubble tooltips, tooltip animations and much more. This plugin is fully responsive and you can easily create maps for different projects.
Demo & Download
4. jQuery Activ’Map Plugin

The perfect plugin to research and locate custom services and equipment in a city. Activ’Map is a jQuery plugin using the Google Maps API V3 and Bootstrap 3.x which displays a map with markers sorted by categories. The map is automatically updated to show all markers when you select a filter.
When you select a marker, the popup will show you the details of the place. The corresponding entry will be highlighted in the results panel.
Demo & Download
Read Also –
30 Best jQuery Map Plugins for Your Next Project
12 Best jQuery Chart Plugins
5. Chartli Interactive Chart

Chartli is interactive chart and map plugin which allows you to create interactive charts in minutes. This plugin has animated charts, timeline, Json data support, interactive chart elements, and much more.
Demo & Download
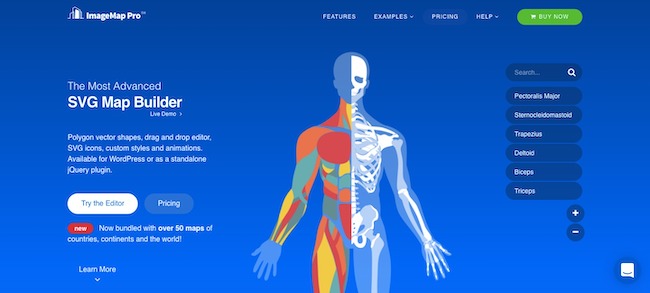
6. Image Map Pro

It comes with its own feature rich web app, so you can quickly and easily create the most comprehensive selection of custom image maps, pins, SVG and polygon shapes, and immediately export them to your website.
Image Map Pro is the only plugin that allows you to draw custom polygon shapes. You can even zoom in for maximum precision!
It has over 50 maps of countries with regions, continents and the world, all ready to use and highly customizable.
You can add pins, change colors, enable/disable regions, execute custom code on click and even draw polygons, text and other shapes on top.
7. AwesomePOI

awesomePOI is a jQuery plugin that boost up your Google Map. It allows you to display near points of interest (POI), show their details and find the route.
You can choose one of 5 beautiful responsive skins, or create new one. There qre 140 Pins and 175 icons to choose from. You can even change map style and decide which elements you want on the map.
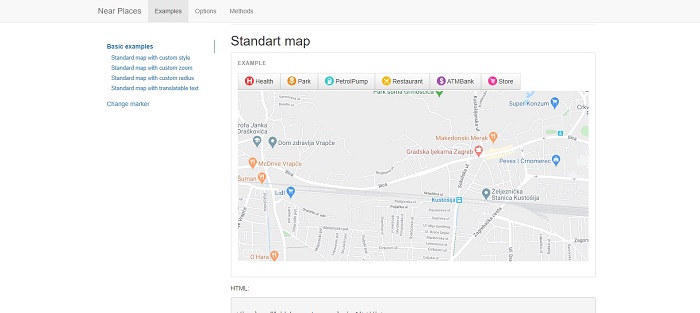
8. Nearby Places jQuery Plugin

Elegant fully responsive jQuery plugin to view places near your/wanted location (restaurants, parks, real estate agencies, gym, stores etc…) with calculate/show route, distance and walking time to near place. You don’t need to enter near places manually, places are auto detected based on Google Places.
Demo & Download
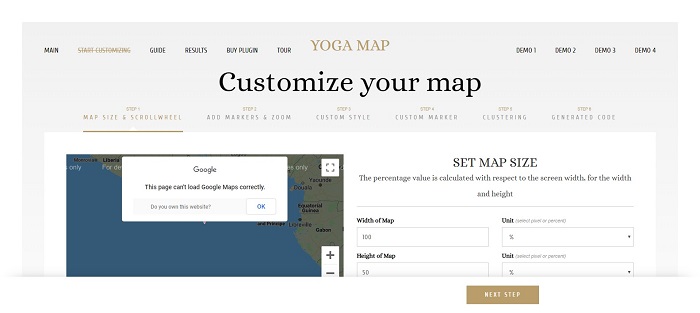
9. Yoga Map

Yoga Map is a jQuery map plugin which allows you to quickly and easily place map on your site. This plugin has 35 unique styles, 216 unique markers, clusters, and custom ICON loader. Yoga Map Plugin is the perfect choice to simplify and accelerate the customization of your map.
Demo & Download
10. JSMaps

JSMaps is a lightweight and mobile friendly HTML5 SVG JavaScript maps library for websites and applications. It adapts to its container size which means you have full control over it, just drop the map into a responsive container of any size and it will fill the available space.
JSMaps features many options to allow you to customize your map to your specific needs. Each map comes with its own configuration file where you can change colors, text content and urls for each state or region, disable states or regions independently, as well as global options such as optional pan/zoom, textarea size and position.
Demo & Download



