Forms data needed to be validated before accepting at backend so, it won’t cause any error during the process. Form validation is a real mess and demands lots of efforts and time. Fortunately we have some jQuery Form Validation plugins by which you can easily achieve form validation.
Below you will find some of the best jQuery Form Validation plugins which not only make validation easy for you but also help you to customize your forms as required and deliver a better experience to your visitors.
We have included both free and premium plugins, you can choose as per your requirements.
Read Also —
jQuery Form Wizard Plugins for Developers
10 Best jQuery Ajax Contact Form Plugins
10 Best jQuery Form Builder Plugins
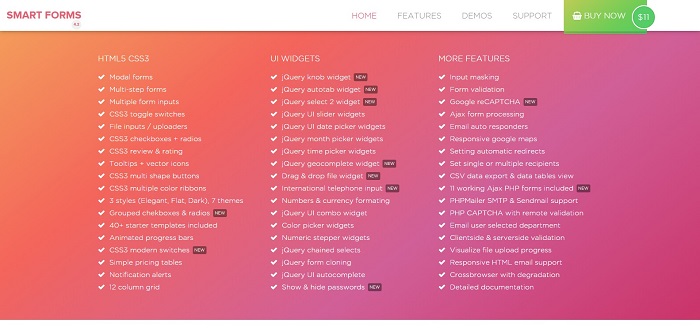
1. Smart Forms

Smart Forms is a responsive professional Form Framework with a clean consistent Form UI. The framework includes a variety of form Widgets such as Datepickers, Timepickers, Monthpickers, Colorpickers, Numeric Steppers, UI Sliders, Google maps, toggle switches validation, masking among other features.
All form elements are built prurely with CSS3 + HTML5 (no images) and enhanced with jQuery, features AJAX processing, built on a fluid 12 column grid, working AJAX PHP forms with CAPTCHA included, and can be used to build any kind of Web Forms quickly whether simple or complex, without special CSS and HTML, jQuery and PHP coding knowledge.
Demo & Download
2. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers. It allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc. It comes bundled with a useful set of validation methods, very easy to set up and create your own methods. Allows user to more easily enter inputs where you would like them to enter the data in a certain format (date, phone, credit card, etc).
Demo & Download
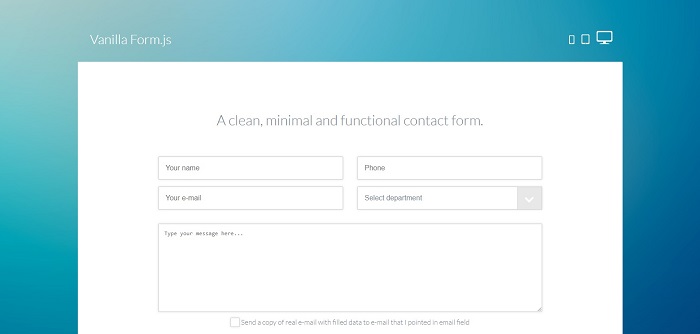
3. Vanilla Form

Vanilla Form uses JavaScript to send filled data to server using AJAX. This means, your page won’t reload after form submit. Vanilla Form was written with speed and independence in mind. It loads fast and can work without 3rd party library like jQuery. But if you want to, you can easily integrate it with any web framework you want. Vanilla Form uses standard HTML 5 form elements and makes them nicer thanks the CSS 3 style rules.
Vanilla Form is not only responsive and optimized for hi-resolution devices (like Retina Displays). To improve user experience of your web page Vanilla Form turns on adequate virtual keyboard on mobile devices. Check this live demo on your mobile device.
Demo & Download
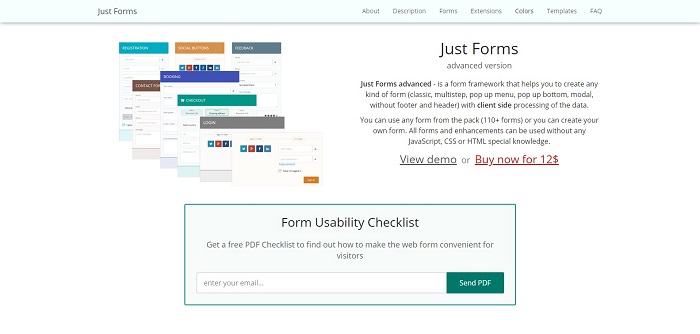
4. Just Form Advanced

It is a form framework that helps you to create any kind of form (classic, multistep, pop up from menu, pop up from bottom, modal, without footer and header) with client side processing of the data. You can use any form from the pack (110+ forms) or you can create your own form. All forms and enhancements can be used without any JavaScript, CSS or HTML special knowledge.
Demo & Download
5. FormPlexy

Formplexy is a clean and usable login & register form is for every developer. It’s very fast CSS form with jQuery validation. Error handling, social buttons and forgotten password handling is in there.
Demo & Download
6. H5Validate

h5Validate is an HTML5 form validation plugin for jQuery. It works on all major browsers, both new and old. Implements inline, realtime validation best practices.
Demo & Download
7. Validatr

Validatr relies on using modern HTML5 input attributes to perform validation. Validatr will use native validation whereever possible, relying on a small piece of Modernizr to test for support. If an input type is not supported or a custom test is found Validatr will use it’s own ruleset to supplement native validation. In either case, the validation message is displayed in a cross-browser manner allowing for customization.
Demo & Download
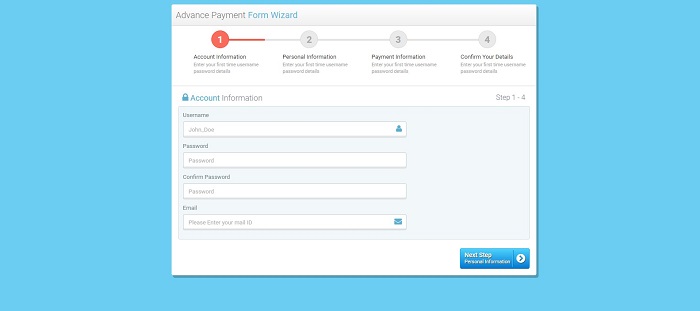
8. Multi Step Form Wizard jQuery Validation

Multi Step Form Wizard based on Html5, CSS3 and jQuery. It can be used for all type of web applications like custom admin panel, project management system, admin dashboard, and application backend, CMS or CRM. It’s lightweight and compatible with almost all major browsers and devices.
Multi Step Form Wizard provide step Counter and step Image feature. You can set field description with popover. You can adapt step navigation clickable to your website’s requirements. All error messages are configure inside plugin so you can quickly change error message when you have enable form validation.
Demo & Download
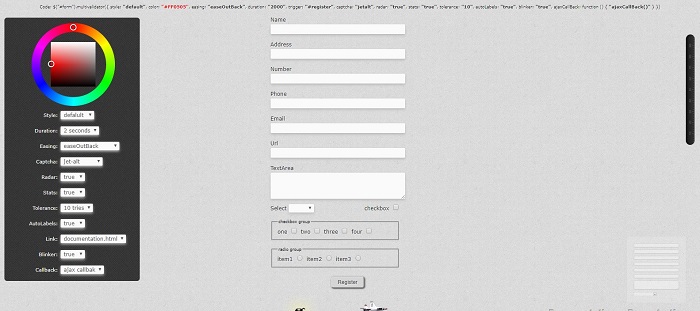
9. jQuery MultiValidator

Multivalidator is an Ajax form validator with unique features; captcha that increases the user experience and protect your forms, supports regular expressions, ajax callbacks and his appearance is fully customizable. Choose color and shape of message, animations, duration ,captcha type, error meter, miniature form and more, according your site’s needs.
Demo & Download
10. FormValidation

FormValidation is a jQuery plugin to validate form fields. FormValidation is designed to use with: Bootstrap, Foundation, Pure, Semantic UI, UIKit and others such as Skeleton etc.
Demo & Download
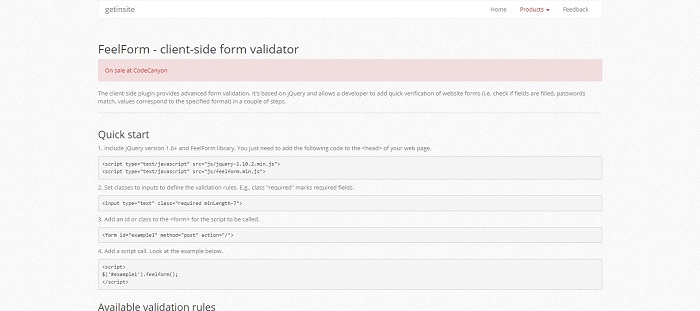
11. Fellform

The client-side plugin provides advanced form validation. It’s based on jQuery and allows a developer to add quick verification of website forms (i.e. check if fields are filled, passwords match, values correspond to the specified format) in a couple of steps. You just need to include the plugin in your page, set classes which will define input validation rules and add script call.
Demo & Download
12. JavaScript Form Validation Library

This is a complete library to validate client-side input and provide feedback accordingly. The JavaScript library contains 12 base validation functions that can validate all types of form fields.
Demo & Download
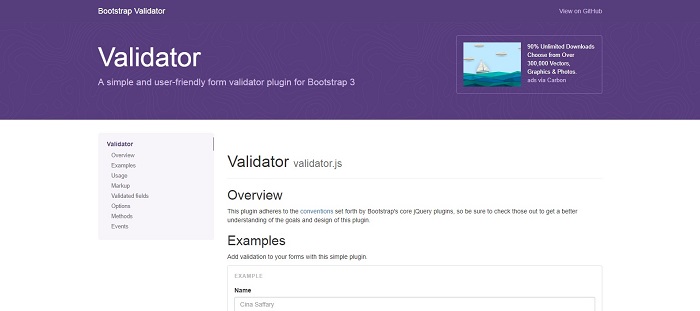
13. Validator

Validator is a user-friendly HTML5 form validation jQuery plugin for Bootstrap 3. This plugin includes custom validator functions, customizable error messages, validation of an input field via Ajax, and submission of an entry is disabled until the form is valid and all required fields are complete.
Demo & Download
14. zValidates

zValidates – jQuery plugin to check the data entered by the user to input. Easy to use due to the connection of only one data- attribute “data-validate”.
Demo & Download
15. ValidForm

ValidForm is a Full Responsive Ajax Form with Required field jQuery validation and Anti Spam (simple Math Captcha) built on Latest Version of Bootstrap Framework (v3.3.7), HTML5/CSS3 and JQuery.
ValidForm is a responsive, clean, well documented Ajax Form. It can be simply integrated at your site with the documentation help. All the codes are clean, well commented and well organized with proper help documentation. It looks great with all types of devices.
Demo & Download
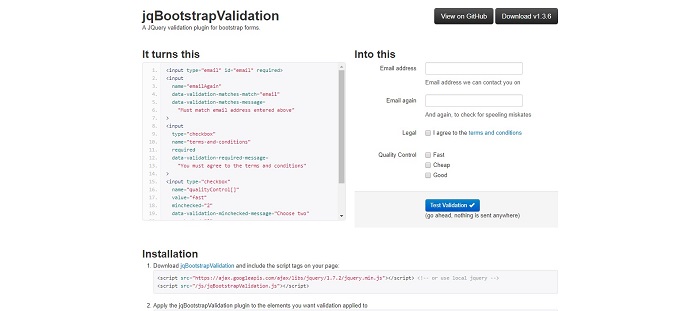
16. jQBootstrap Validation

jqBootstapValidation is a jQuery validation framework for Bootstrap forms. jqBootstrapValidation will scan for HTML5 validator attributes directly on the elements, plus any extra options specified via data attributes.
Demo & Download
17. Validetta

Validetta is a tiny jQuery plugin which you can do client-side validation of your forms. It aims to decrease your burden with easy usage and flexible structure.
Demo & Download
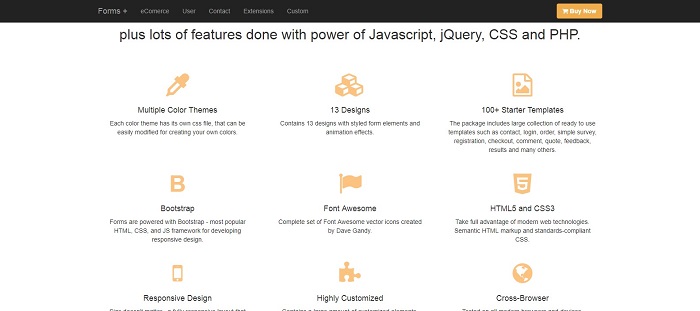
18. Forms Plus

Froms Plus is a form framework. JS version includes everything CSS has, plus date/time pickers, color pickers, sliders, captcha fields, spinners, field groups (for code, credit card number, etc.), masked fields, actions blocks (add/remove/show/hide/toggle blocks with buttons, links, checkboxes, selects), image uploads, checkboxes and radio buttons (with toggle all, untoggle, groups and subgroups, etc.), and lots of features done with power of Javascript, jQuery, CSS and PHP.
Demo & Download
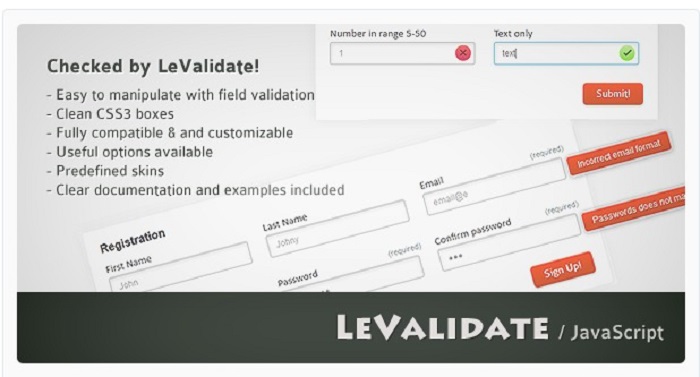
19. LeValidate

LeValidate gives you ability to validate forms by rules that are very easy to set along with css3 dynamic notification box which you can modify as you like. Plugin is mainly designed to be light and easy to edit for everyone.
Demo & Download
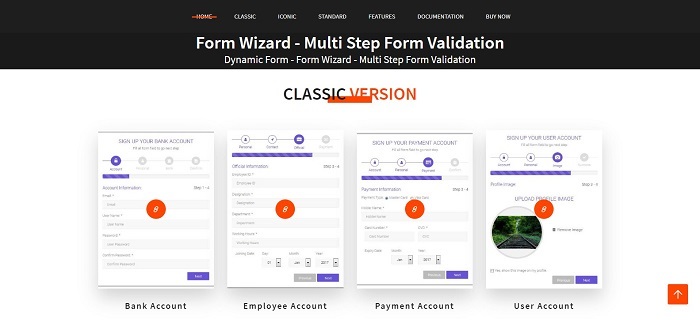
20. Form Wizard

Form Wizard is another nifty jQuery form validaton plugin which comes with some handy features such as bootstrap responsive, jQuery usage, easy to setup, wizard with progress bar, profile image uploader, 3 form element styles, user registration, cross browser support, payment registeration and much more.
Demo & Download




