A website menu not only allows visitors to navigate to the different parts of a websites but also makes websites beautiful and eye catching. For this article I have gathered some of the best Responsive jQuery Menu plugins for our users, which they can use to animate and transform their websites menus easily and with less or no coding.
Let us know which of these jQuery menu plugins are your favorite and why by posting a comment below.
See Also —
25 Responsive jQuery Image Gallery Plugins
1. Responsive Mega Menu Complete Set

As name suggest this plugin comes with 9 jQuery effects and color schemes and allows you to organize your content into columns layout.
This plugin is fully responsive, includes 9 jQuery powered effects, dark and light themes + 13 additional colors, cross browser support, valid XHTML/CSS3 markup and a detail document to help you out with the plugin.
Demo & Download
2. jQuery Hamburger Icon Menu

jQuery Hamburger Icon Menu combines the two popular trends of a full screen menu and using an “hamburger” style icon to toggle it to create a lightweight, elegant mobile friendly site menu.
Demo & Download
3. footerMenu

footerMenu is a simple and easy jQuery plugin to slide up toggle footer menu when scroll down.
Demo & Download
4. Our Context Menu

Our Context Menu is a quick solution for a customized lightweight context menu for your website built with jQuery.
Demo & Download
5. Drop Menu

With this script you can make nice and interactive drop down menus. The advantage of this script is that it not only gives you the ability to make list drop down menu. You can also use a div as drop down element.
Demo & Download
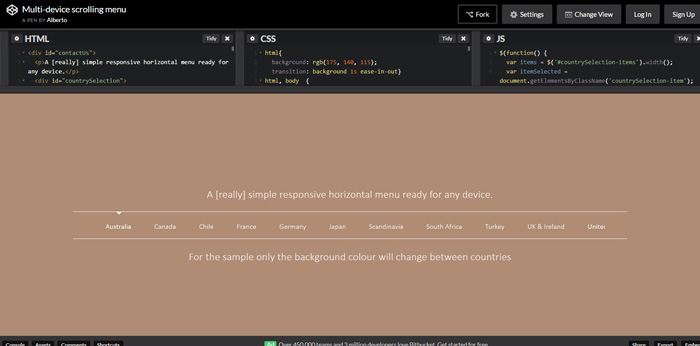
6. Multi Device Scrolling Menu

Multi-Device Scrolling Menu is a simple responsive horizontal menu ready for any device.
Demo & Download
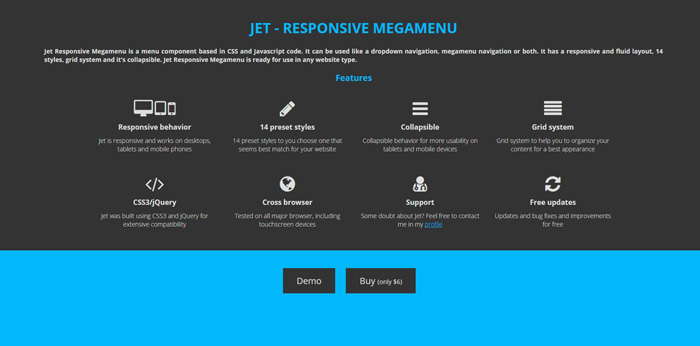
7. Jet Responsive Megamenu

Jet Responsive Megamenu is a menu component based in CSS and JavaScript code. It can be used like dropdown navigation, megamenu navigation or both. It’s has a responsive and fluid layout.
This plugin includes 14 styles, grid system, JavaScript/CSS effects, left or right alignment, responsive, cross browser compatible and lots of customizable options.
Demo & Download
8. Bootstrap Context Menu

This is a context menu plugin for Bootstrap framework. It can be use via data attributes or via JavaScript.
Demo & Download
9. nuContextMenu

nuContextMenu is a jQuery plugin to create modern context menu with Font Awesome support for web apps. The script is extremely light weight (2.2 kB), and it treats the menu as the primary object. This means that a single menu can be attached to multiple elements.
Demo & Download
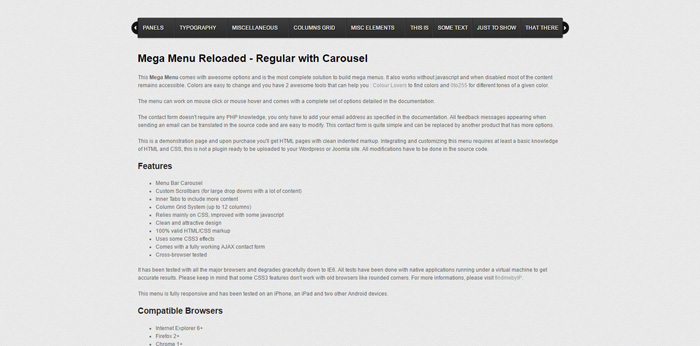
10. Mega Menu Reloaded

This Mega Menu Reloaded comes with awesome options and is the most complete solution to build mega menus. It also works without JavaScript and when disabled most of the content remains accessible.
This plugin includes myriad of handy features such as 6 jQurey effects, menu bar scroller, column grid system, working Ajax contact form, typography set, custom scrollbar and much more by which you can create a beautiful and handy menu for your websites.
Demo & Download
11. Sliiide

Sliiide is a jQuery plugin to create a sliding menu easily. Sliiide will help you out to create an App-style navigation menu that will slide when a hamburger icon is clicked.
Demo & Download
12. Simpler Sidebar

Simpler Sidebar is a jQuery plugin to create simple sidebar menu/navigation. It can be use both for left and right side.
Demo & Download
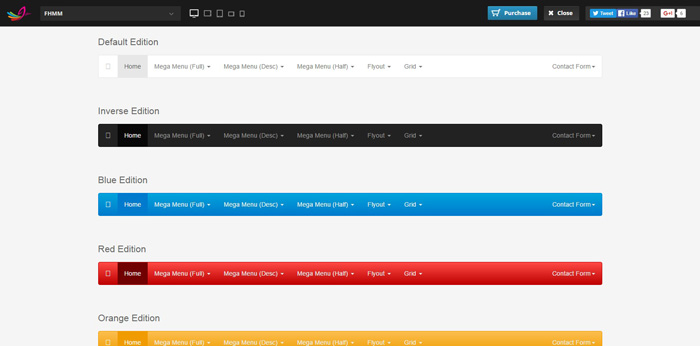
13. FH Mega Menu

The FH Mega Menu is a jQuery mega menu plugin compatible with all mobile devices and modern web browsers.
The FH Mega Menu 100% responsive layout design and retina display ready with awesome font icons! You can use Bootstrap column grid system with this plugin also you can use custom widgets like videos, Google Map’s, text widgets, tablets, media elements, carousel elements, buttons and so much more.
Demo & Download
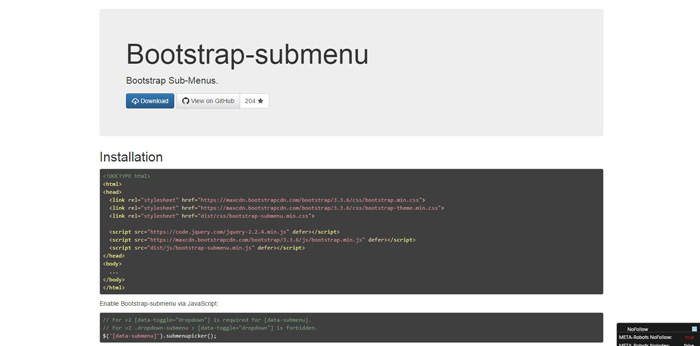
14. Bootstrap Sub Menu

Bootstrap Sub-Menu is a jQuery plugin to create sub-menus for Bootstrap’s navbar, dropdown, dropup and pills.
Demo & Download
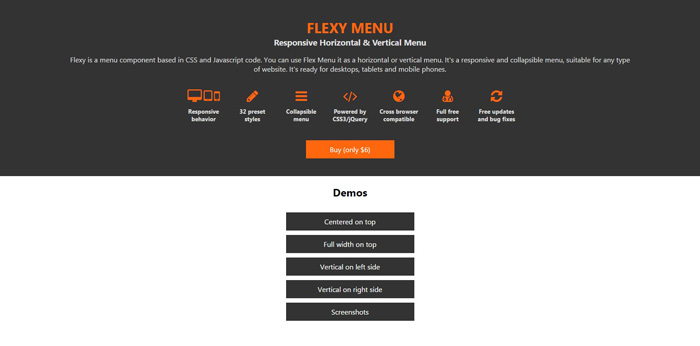
15. Flexy Menu

Flexy is a menu component based in CSS and JavaScript code. You can use Flex Menu it as a horizontal or vertical menu. It is a responsive and collapsible menu, suitable for any type of website.
This plugin is fully responsive, includes 16 styles, 2 themes, browser compatible, easy to customize and equipped with detailed documentation.
Demo & Download
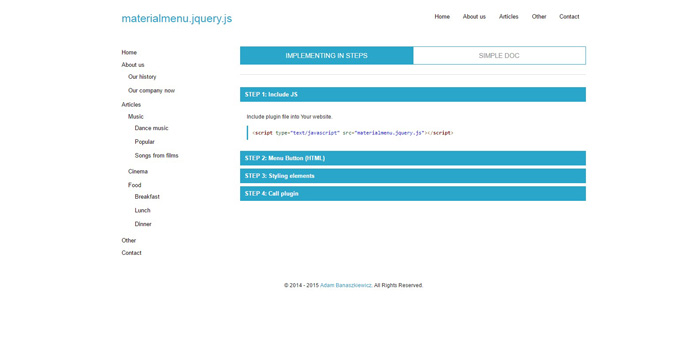
16. Material Menu

Material Menu is a jQuery plugin that creates a responsive menu on website.
Demo & Download
17. MenuItems

MenuItems is a dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets.
Demo & Download
18. SlideMenu

SlideMenu is a solution for creation responsive slide navigations. It supports show and hide CSS3 animations, unlimited slides, custom themes and multiple instances. The plugin can be deployed easily. It runs on all modern browsers and mobile devices. You can customize the plugin by adding CSS or LESS code to the themes and also changing settings.
Demo & Download
19. Drawer Menu

Drawer is a jQuery plugin for displaying the drawer menu using CSS animations in the event of a trigger. Setting the position can be selected either the right or left and supports responsive design.
Demo & Download
20. jQuery Wah-Menu

This plugin is quite easy to use and can work o nay page, this plugin is fully responsive and help you to build menu for smart phones such as iPad and iPhone etc.
jQuery Wah Menu plugin includes 230+ entypo icons, custom scrollbars, social media icons, and great support.
Demo & Download
Final Words
Navigation is an important element of a website which allows users to surf website easily, above listed plugins are capable of creating stunning navigation menus for your websites for smoother navigation. With above plugins you can easily create beautiful navigation menus and make your website visually stunning.




