jQuery tooltip plugins are used to display vital information when a user hovers the mouse pointer on a particular area of a websites without redirecting him to another part of a website. You can integrate these jQuery tooltip plugins for image galleries, slide shows, notification bars etc. Below you will find some of the best and handy jQuery Tooltip Plugins which you can use for your next projects.
Don’t Miss-
jQuery Portfolio Plugins to Showcase Your Work
Best jQuery Image Slider Plugins to Power Your Websites
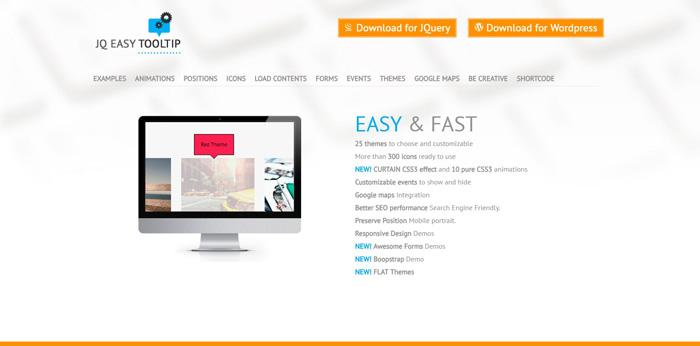
1. jqEasyTooltip

jqEasytooltip is an easy and customizable jquery plugin, built in css3 and well-designed javascript. Easy to use and customize for newbies, and strong for advanced users. Only one class to initialize (Declarative init) with data attributes. Modern css3 open and close effects.
This plugin features a lot of design themes, css3 transition effects, and more than 300 icons from font awesome included for buyers. All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS!
Demo & Download
2. The Tooltip

The Tooltip is another super cool and nifty jQuery tooltip plugin which has 6 positions, 12 color schemes, custom color schemes, LESS file included and much more.
Demo & Download
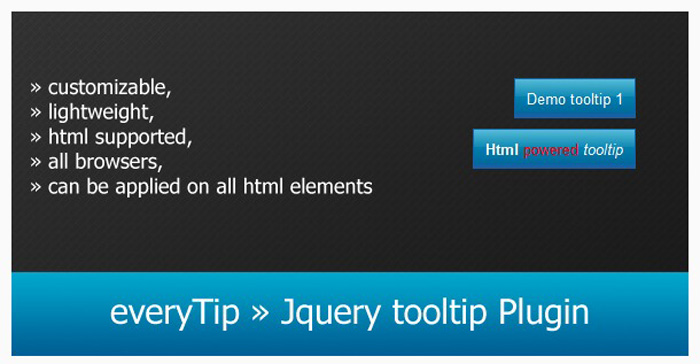
3. EveryTip

EveryTip is a jQuery tooltip plugin that will read out any element’s title tag and converts it into a individual styleable dynamic tooltip.
You can apply it on any element you want e.g.: img, a , li, span, div and so on. The plugin automatically detects all elements of your specified type on the whole page and add’s a tooltip to it. It also supports inside HTML, so you can display all HTML tags inside a tooltip.
Demo & Download
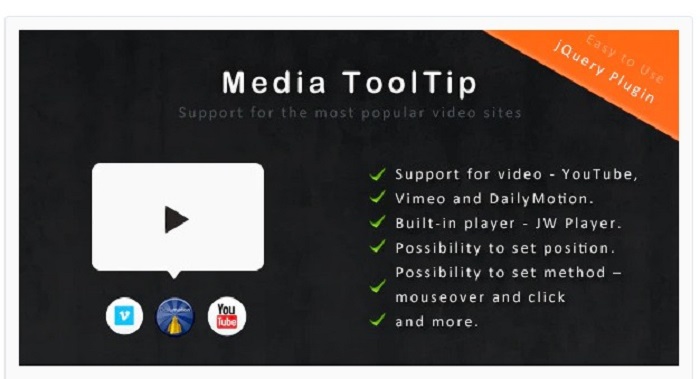
4. jQuery Media Tooltip

jQuery Media Tooltip is another great jQuery tooltip plugin which allows you to add tooltips to anytype of media you have. This plugin supports YouTube, Vimeo, and Daily Motion, it has built in JW player, you can set position of tooltips with this plugin and set redirect to a link and also set size of tooltip.
Demo & Download
5. Lite Tooltip

Lite Tooltip is a responsive jQuery tooltip plugin, valid for HTML5 and CSS3. It has 12 positions, customizable color presets, menu templates, image maps and hotspots, videos and triggers.
Supports HTML image map areas to display the tooltips at different locations on a single image. It also supports the video embedding into the tooltip balloon in a responsive way.
Demo & Download
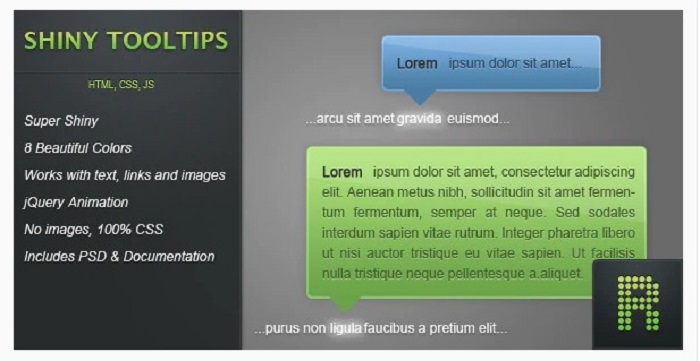
6. Shiny Tooltips

With this plugin you can add tooltips to elements which appear when you mouseover them. It includes 8 beautiful colors, animated using jQuery, PSD included, and much more.
Demo & Download
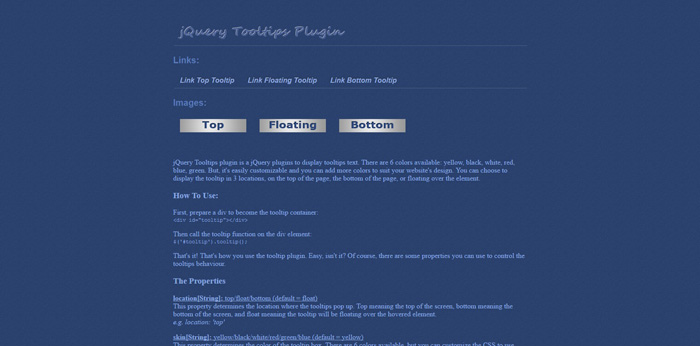
7. Cramie jQuery Tooltip Plugin

This is a jQuery plugin to display tooltips text. There are 6 colors available: yellow, black, white, red, blue, green. But, it’s easily customizable and you can add more colors to suit your website’s design. You can choose to display the tooltip in 3 locations, on the top of the page, the bottom of the page, or floating over the element.
Demo & Download
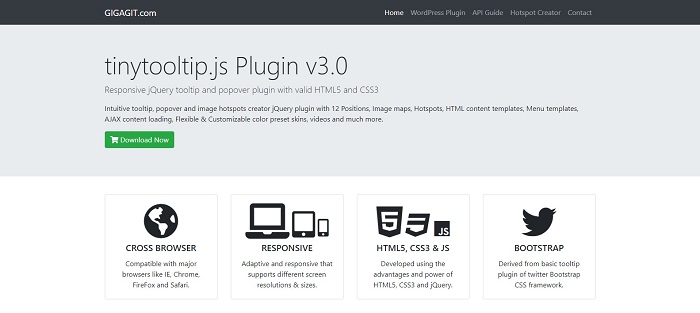
8. Tinytooltip.js

A simple and intuitive jQuery tinytooltip.js plugin inspired from Twitter Bootstrap’s tooltip and popover plugin that supports 12 positions, background color, font color, border color, videos, image map areas, image hotspots, menus and AJAX data loading with responsive behavior.
It works for all types of HTML image map areas with different positions around the target areas. it enables to display the tooltips in popover way having HTML headings and content. It also incluces inbuilt events which trigger at different stages while tooltip appears or disappears.
Demo & Download
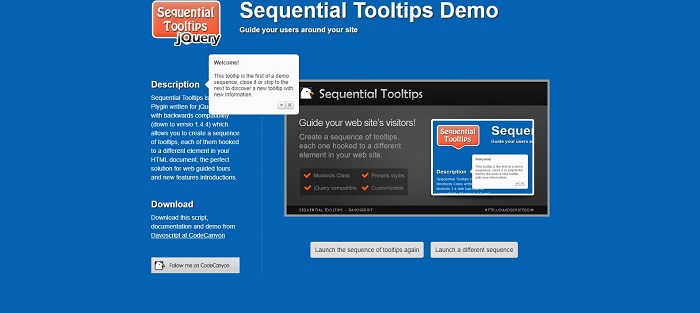
9. Sequential Tooltips

Sequential Tooltips is a Mootools Class written for Motools which allows you to create a sequence of tooltips, each of them hooked to a different element in your HTML document; the perfect solution for website’s guided introductions and new features notifications.
Demo & Download
10. Generic Popups jQuery

“Generic Popups” script lets you create different kinds of Popups; such as Tooltips, Message Boxes, Alerts, Prompts tc. With support for complex structures. The functionality of the plug-in is similar to that of jQuery, therefore, the learning curve is relatively easier.
Demo & Download
11. Smart Image Tooltip

Smart Image Tooltip is easy to use and setup plugin that can show images as tooltips for thumbnails or normal links. Plugin requires proper structure for the HTML used, and it supports adding all sorts of extra data that can be displayed inside the tooltip.
Demo & Download
12. Metro Tooltip

Metro Tooltip is another nifty jQuery tooltip plugin which is lightweight and packed with some useful features such as 24 animations, icon pack, sticky ones with close icon, mac retina ready, customizable and easy to set up.
Demo & Download
13. TagPix

With tagPix you can tag images and create realy nice tooltips. It’s pure developed with HTML/CSS/JS and don’t need a Database to work. When you finish with tagging just copy/paste the outputed code. Support all mayor browsers and work also on mobile devices.
Demo & Download




