jQuery plugins give wings to developers as they provide myriad of features for optimizing websites easily. jQuery is a great programming language which has plethora of features and compiled for simplifying the client-side scripting of HTML.
jQuery plugins enable you to create several things for your websites such as scrolling effects, animations, sound effects, video galleries, image and slideshows, pagination and much more. jQuery is used by over 60 percent of the 10,000 most viewed websites.
In this article we would like to showcase some of the best jQuery plugins to our audience, these plugins are jam packed with numerous features and would definitely help you in optimizing your projects.
So, without further ado, let’s explore them one by one.
1. SSI Modal

ssi-modal is an open source modal window plugin created by using jQuery. It has many options and it’s super flexible. This plugin is responsive, mobile friendly, customizable and packed with lots of useful features.
Demo & Download
2. SmartMenu

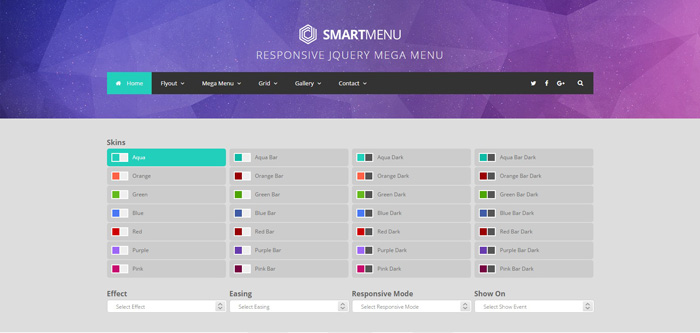
SmartMenu is a user-friendly, highly customizable and responsive jQuery mega menu plugin. It allows you to use multiple menus with different submenus. It supports multiple instances, responsive design, horizontal or vertical menu layouts, 7 color skins, 12 columns fluid grid, 3 ways of dropdown and much more.
Demo & Download
3. jQuery SVG Progress Plugin

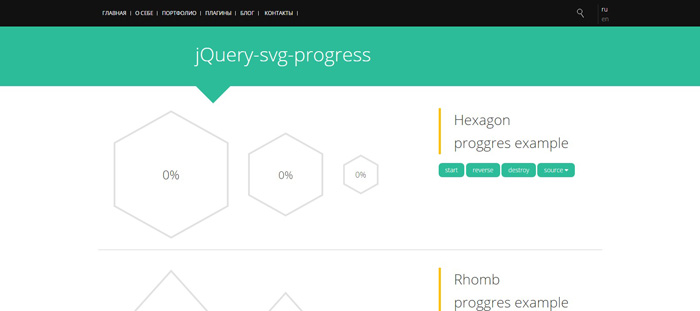
This is a unique and one-of-a-kind jQuery plugin that allows you to display infographics on your web resource. Its main feature is a large variety of figures to be precise then six.
Dimensions of each figure are formed based on the size of the block to which jQuery-svg-progress was applied, which gives great flexibility in use. Accordingly, the size of the contour of figs perfectly adapts when loaded on mobile devices.
Demo & Download
4. TinyTime

TinyTime is a straightforward date and time formatter less then 1kb size. TinyTime exports a single function that returns a template object. This object has a single method, render, which takes a Date and returns a string with the rendered data.
Demo & Download
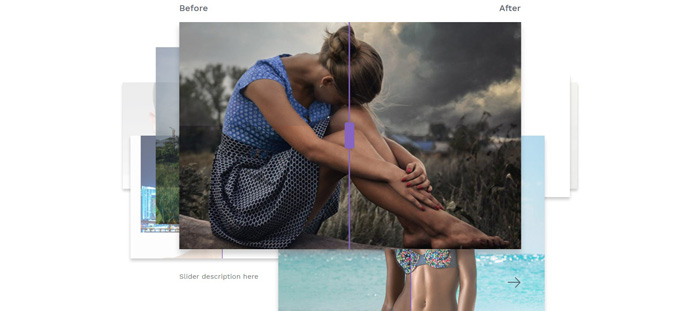
5. X-carousel

You can easily advertise goods and products by means of integration this slider into your E-Commerce website or present case studies if you are a photographer or an artist. Builders may boast by their work comparing with what was before. Infinitely compare incomparable things with EVNE Compare + X-carousel slider.
Demo & Download
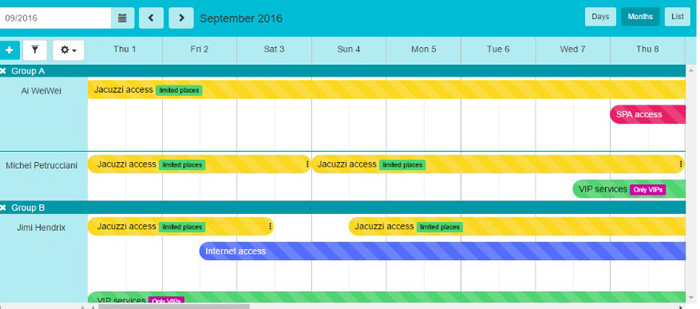
6. Pit Scheduler

Pit-scheduler is a jQuery plugin that lets you manage tasks through a complete interface. It has been developed to be used for permissions management but is compatible with both usages.
Demo & Download
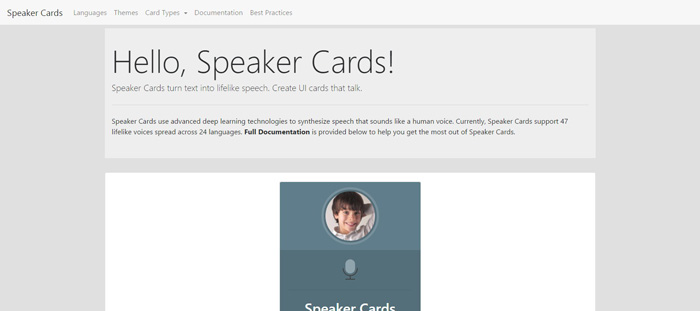
7. Speaker Cards

Speaker Cards offer a quick and easy solution to create speech-enabled experiences in your applications. Speaker Cards use cutting-edge AI (advanced deep learning) technologies to synthesize speech that sounds human.
Demo & Download
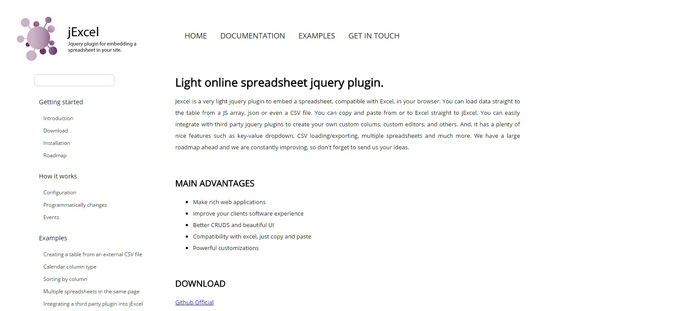
8. jExcel

jExcel is is a very light jquery plugin to embed a spreadsheet, compatible with Excel, in your browser. You can load data straight to a jExcel table from a JS array, json or even a CSV file. You can copy and paste from or to Excel straight to a jExcel table.
Demo & Download
9. Floater

This is super smooth & easy JavaScript floater on scroll, based on sticky-kit. This plugin supports 3d transitions if available with fallback to setting element’s top position.
Demo & Download
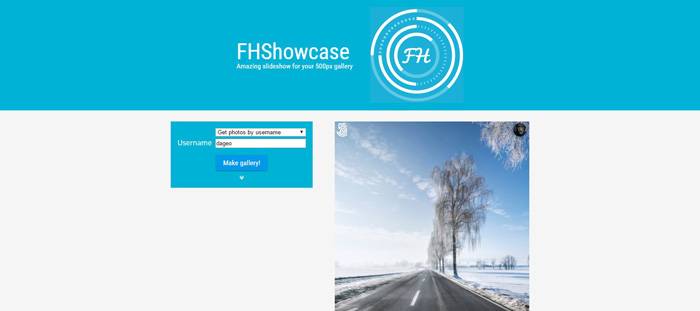
10. FHShowcase

Five Hundred Showcase (or simply FHShowcase) is the jQuery plugin that allows easily build awesome slideshows from photos provided by 500px.com photo sharing service. FHShowcase has some cool features like animated progress bar, floating profile card for 500px user and even can bypass CORS restriction for better user experience! No special skills required for quick start.
Demo & Download
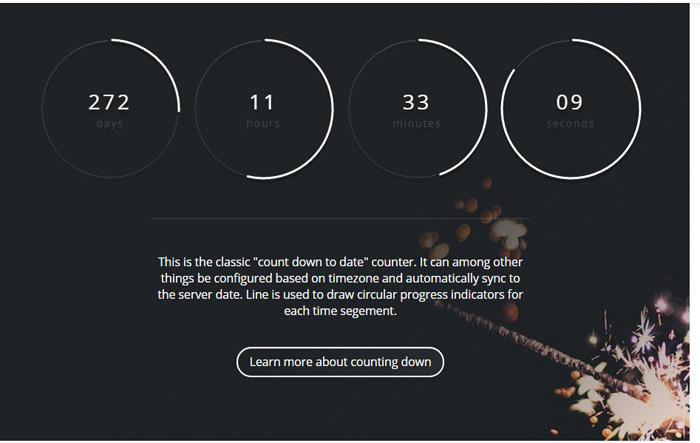
11. Line

Line is the web’s most advanced progress bar plugin. It’s easy to setup, amazingly flexible and ships with beautiful animation presets. Whether you want to visualize the duration till a certain date, show upload progress or donation totals, Line has got your use case covered.
Demo & Download
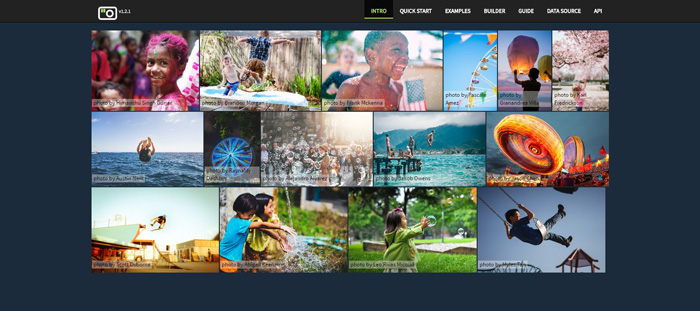
12. Nanogallery 2

nanogallery2 is a javascript library to create beautiful and high-quality image galleries for your website. It is easy to use for designers and coders. It’s free to use for personal or open source projects.
Demo & Download
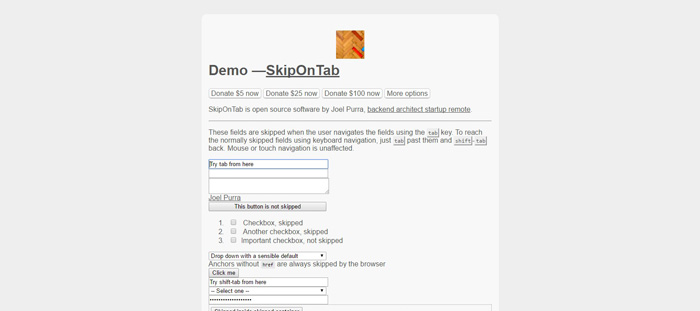
13. SkipOnTab

A jQuery plugin to exempt selected form fields from the forward tab order. This library is most useful when the users are familiar with the form, and uses it regularly. Casual users may not feel as comfortable – then again, if they are already using the tab button, they might see it as an optimization.
Demo & Download
14. jQuery Text Fade Delay

jQuery Text Fade Delay is a jQuery plugin to fade in blockquote elements followed by delayed cite elements.
Demo & Download
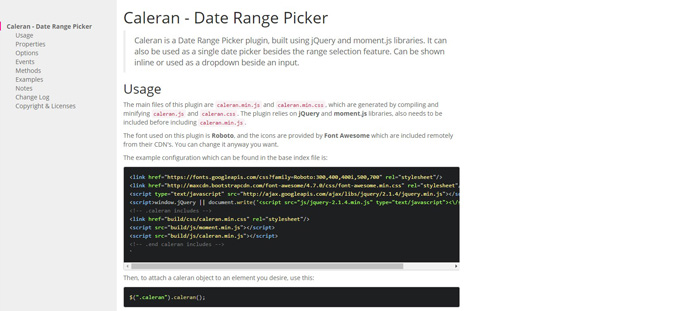
15. Caleran

Caleran is a Date Range Picker plugin, built using jQuery and moment.js libraries. It can also be used as a single date picker besides the range selection feature. Can be shown inline or used as a dropdown beside an input.
Caleran is mobile friendly, has support for predefined ranges, Sass template included, grunt file included and can also be used as a single date picker.
Demo & Download
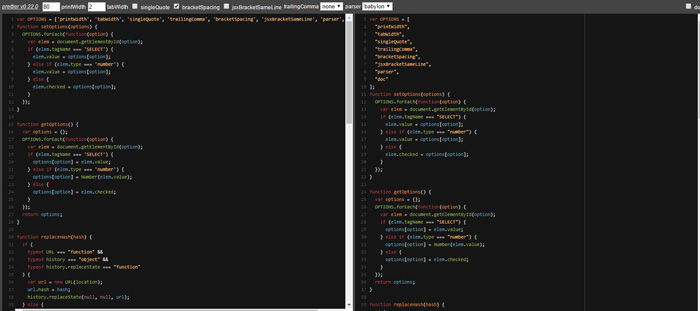
16. Prettier

Prettier is an opinionated JavaScript formatter inspired by refmt with advanced support for language features from ES2017, JSX, and Flow.
Prettier gets rid of all original styling and guarantees consistency by parsing JavaScript into an AST and pretty-printing the AST.
Demo & Download
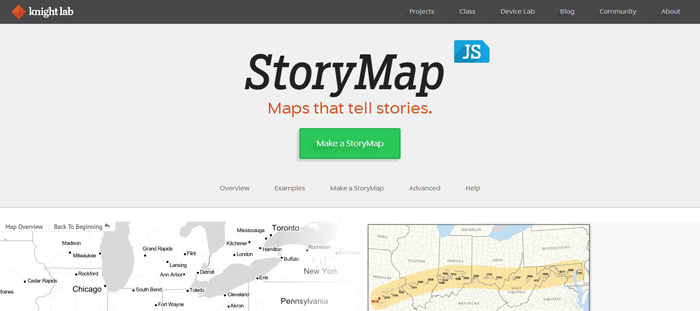
17. StoryMapJS

StoryMapJS is a simple tool to help you tell stories with maps. If you want information on creating JSON with your own code and embedding it, see the “Advanced” documentation on the StoryMap website.
Demo & Download
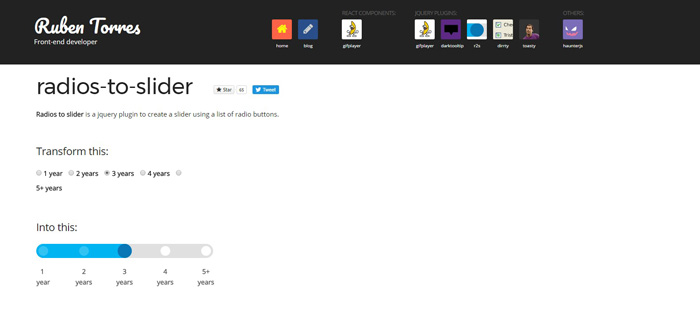
18. Radios to Slider

Radios to slider is a jquery plugin to create a slider using a list of radio buttons.
Demo & Download
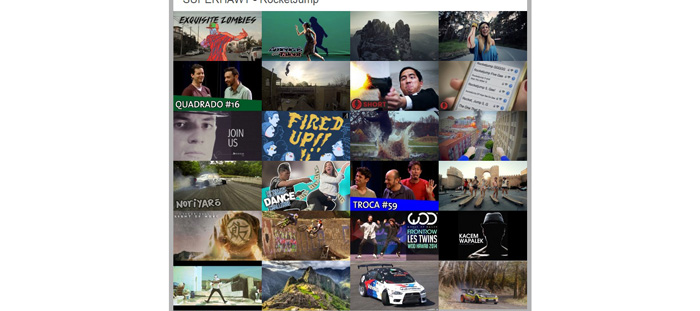
19. Speed Vault Video Gallery

Speed Vault Video Gallery is a lazy load jQuery (Javascript) based gallery to display your most favourite videos on a single place. It’s ideal for video creators who want to showcase their work, or for enthusiasts who would like to share the most awesome and funniest videos width the world. SVVG is focused on speed delivery, lightweight code implementation on the DOM so your website can load faster even with big amounts of video players on a single page, and a clean and responsive design.
Demo & Download
20. LiveCards

LiveCards – plugin which can animate your web page. All your cards will follow the mouse cursor. It adds interactivity to your web page. Now, this effect is found in few places and so you can stand out from other sites.
Demo & Download




