Image cropping and resizing is a great feature which every website owner wants to add to their website as it allows users to use images for avatars, profile pictures and timeline. There are myriad of tools available online which allow developers to setup image cropping feature for their websites. Amongst those tools jQuery Image Crop and Resize plugins are most popular and commonly used way to setup such interface for your websites.
This article consists 20 Amazing jQuery Image Crop and Resize Plugins which will enable you to use cropping and resizing functionality for your websites and help you to deliver user friendly atmosphere to your visitors.
We have included both premium and free plugins in the list, if you are not satisfied with the features of free plugins, you have option to go with premium ones as such plugins provides more features and options for setting up the feature.
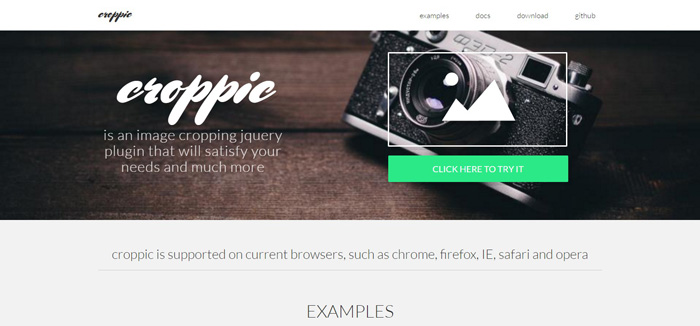
1. Croppic

Croppic is an excellent image cropping jQuery plugin that serve you better than any other image cropping plugin. You can easily use Croppic by uploading an image and once image is uploaded, you can crop the image as per your desire with image zoom in and out functionality. Croppic supports almost every browser including Internet Explorer 10.
Demo & Download
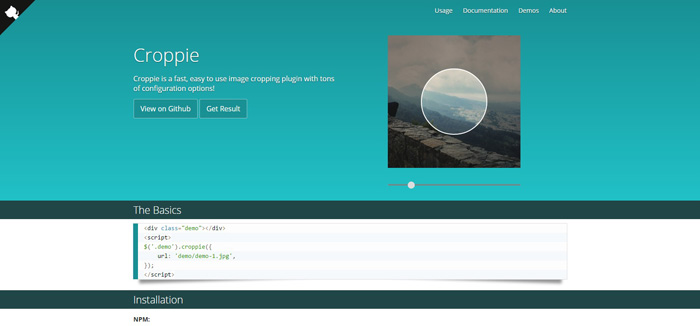
2. Croppie

Croppie is a fast, easy to use image cropping plugin with tons of configuration options. Croppie is lightweight and supports almost every browser including iOS and Android.
Demo & Download
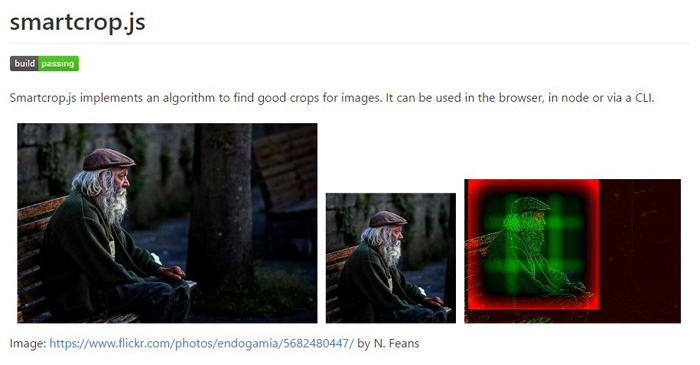
3. Smartcrop.js

Smartcrop.js is a JavaScript library implementing content aware image cropping. Smartcrop.js implements an algorithm to find good crops for images.
Demo & Download
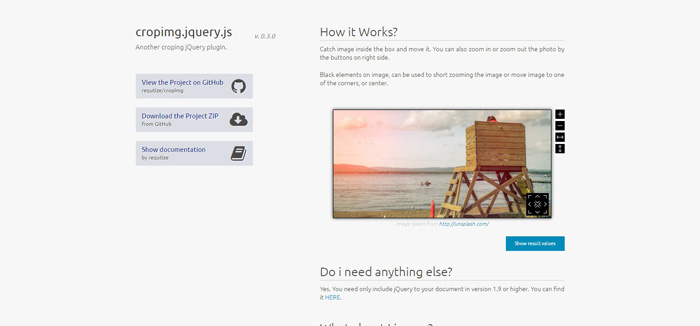
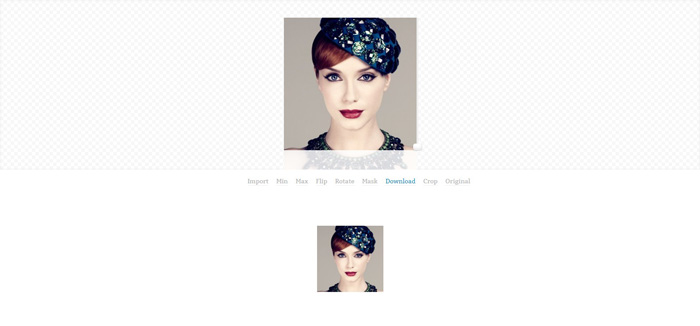
4. Cropimg

Cropimg is another nifty jQuery image crop plugin which catches image inside the box and moves it. You can also zoom in or zoom out the photo by the buttons on right side. This plugin is licensed under MIT License.
Demo & Download
5. Image Crop

Image Crop is a premium plugin which makes cropping easy through canvas. It works in all major browsers including mobile, and you can plug it straight into Bootstrap and any other framework. Also this plugin includes eye catching user interface which is quite differ from tradition image cropping plugins.
Demo & Download
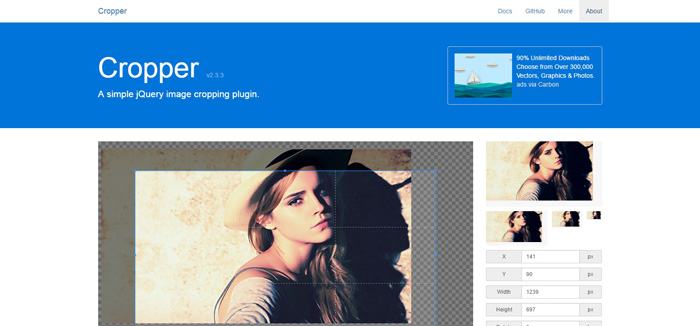
6. Cropper

Cropper is one of the simple and easy to use jQuery image crop plugin which comes with live preview and some handy features. With the Cropper.js, you can select a specific area of an image, and then upload the coordinates data to server-side to crop the image, or crop the image on browser-side directly.
Demo & Download
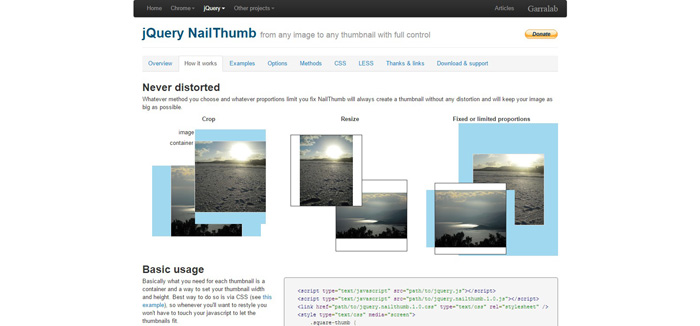
7. jQuery NailThumb

With NailThumb jQuery plugin create thumbnails easily from high-res images, without any distortion, with one line of code. You can even decide thumbnail dimensions directly from CSS.
it integrates perfectly with any media gallery, even more useful in dynamic web application when you can face any shape or size.
Demo & Download
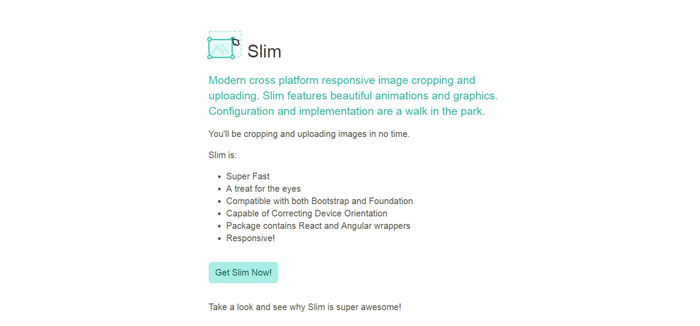
8. jQuery Slim Image Upload and Ratio Cropping Plugin

It is a modern cross platform responsive image cropping and uploading. Slim features beautiful animations and graphics. This plugin is quite easy to configuration and compatible with both bootstrap and foundation.
Slim is super fast and has responsive and beautifully animated design, also this plugin is capable of correcting device orientation problems.
Demo & Download
9. jQuery Picture Cut

Picture cut is a jQuery plugin that handles images in a very friendly and simple way, with a beautiful interface based on bootstrap or jQuery UI, has great features like Ajax upload, drag and drop image from explorer, image crop and others.
Demo & Download
10. jQuery PeepShow

jQuery Peepshow is a thumbnail gallery plugin. It aligns, centers, and crops images of any size into a grid of thumbnail previews.
Thumbnails expand to their full dimensions on hover or tap. When images are placed in a group and hovered over, each one is expanded, rotated, and displayed via a smooth fade transition.
Demo & Download
11. Jcrop

Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
Demo & Download
12. Cropbox.js

A lightweight and simple JavaScript, Jquery, YUI plugin to crop your avatar. This plugin supports dataUrl for displaying image and supports Blob for uploading image.
Demo & Download
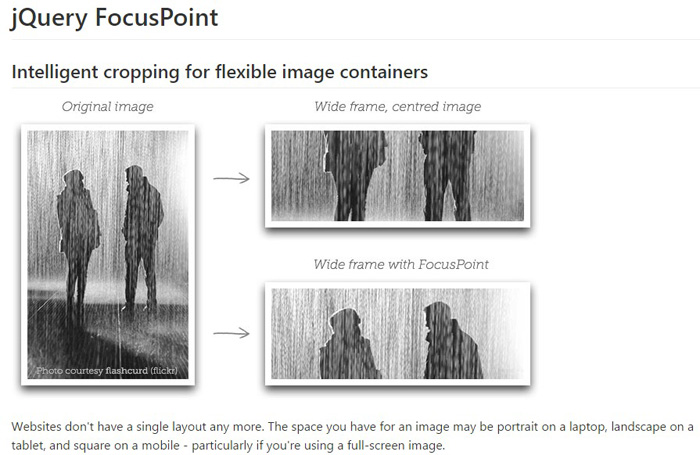
13. FocusPoint

FocusPoint is a free jQuery plugin which is made for responsive cropping; this plugin dynamically crops images to fill available space without cutting out the image’s subject.
Demo & Download
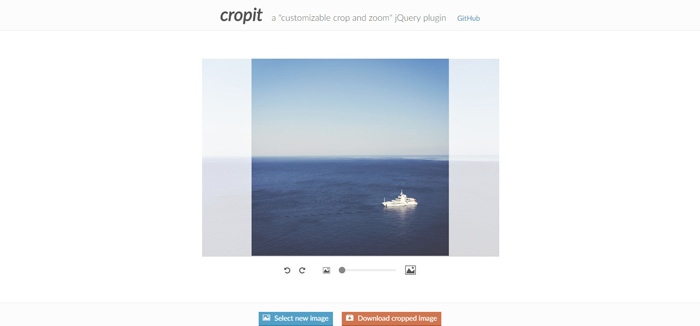
14. Cropit

Cropit is easy to customize image cropping plugin which loads images locally via FileReader, and crops them using canvas. This plugin is best for the cases where you want users to upload images of a specific size and aspect ratio. This plugin works on desktop and mobile with touch support and has drag n drop image into cropper.
Demo & Download
15. Image Crop and Uploader

The main motto of this plugin is to provide user more easy and convenient way to crop images before sending it to server. You can crop large size images that do not fit on the screen; you can also set necessary size of an image like 400*300.
If you are looking for a premium option, this plugin is for you, just go for it.
Demo & Download
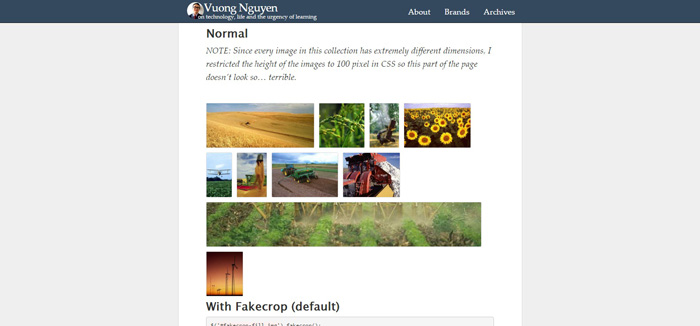
16. jQuery Fakecrop

jQuery-Fakecrop Plugin takes a collection of images and automatically scale them to fit a custom-defined bounding box. This creates a “fake” cropping effect on those images; which produces convincing thumbnails.
Demo & Download
17. Enhance.js

A port of Zoom.js plugin that is simple jQuery plugin for image zooming – now with support for object-fit/object-position, powered by Velocity.js animations, complete with some pre-defined image cropping classes.
Demo & Download
18. jQuery Cropbox

jQuery plugin for in-place image cropping (zoom & pan, as opposed to select and drag). In browsers that support the HTML5 File API and Canvas API, the cropbox plugin provides methods to crop the image on the client and obtain the resulting cropped image as a Data URL or a binary blob to upload it to the server.
Demo & Download
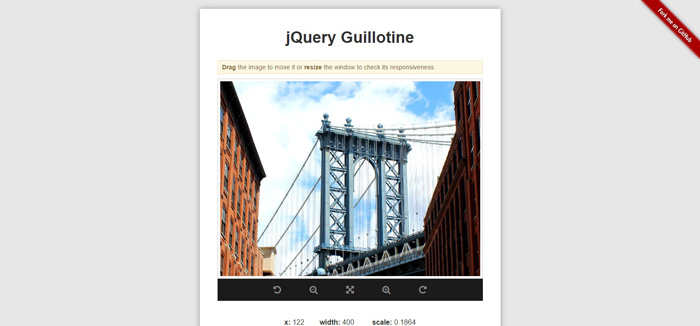
19. Guillotine

Guillotine is a jQuery plugin that allows dragging, zooming or rotating an image to select a cropping area. Like selecting the display area of a profile picture or avatar. This plugin is lightweight (2.7kb minified), responsive and touch support for devices.
Demo & Download
20. Robo Crop Plugin

And finally, Robo-Crop is another premium jQuery image crop plugin which is packed with tons of features like drag and drop interface, works on mobile, works on modal window or page, image resize, you can specify the size of the crop area, lightweight and multifunctional.
Demo & Download
Other Related Articles
10 Best jQuery Form Builder Plugins
21 jQuery Social Share plugins for Sharing Your Content
10+ Best jQuery Search Plugins




